目次
クリック対象にID付与する理由
Googleタグマネージャーでボタンのクリック計測するとき、IDを付与することにより正確に計測が可能です
WordPress編集画面でボタンにIDを付与する
<div class="wp-block-snow-monkey-blocks-buttons smb-buttons" id="cta_btn_a"><!-- wp:snow-monkey-blocks/btn -->
<div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"><a class="smb-btn" href=""><span class="smb-btn__label">Button-A</span></a></div>
<!-- /wp:snow-monkey-blocks/btn --></div>Googleタグマネージャーで設定する
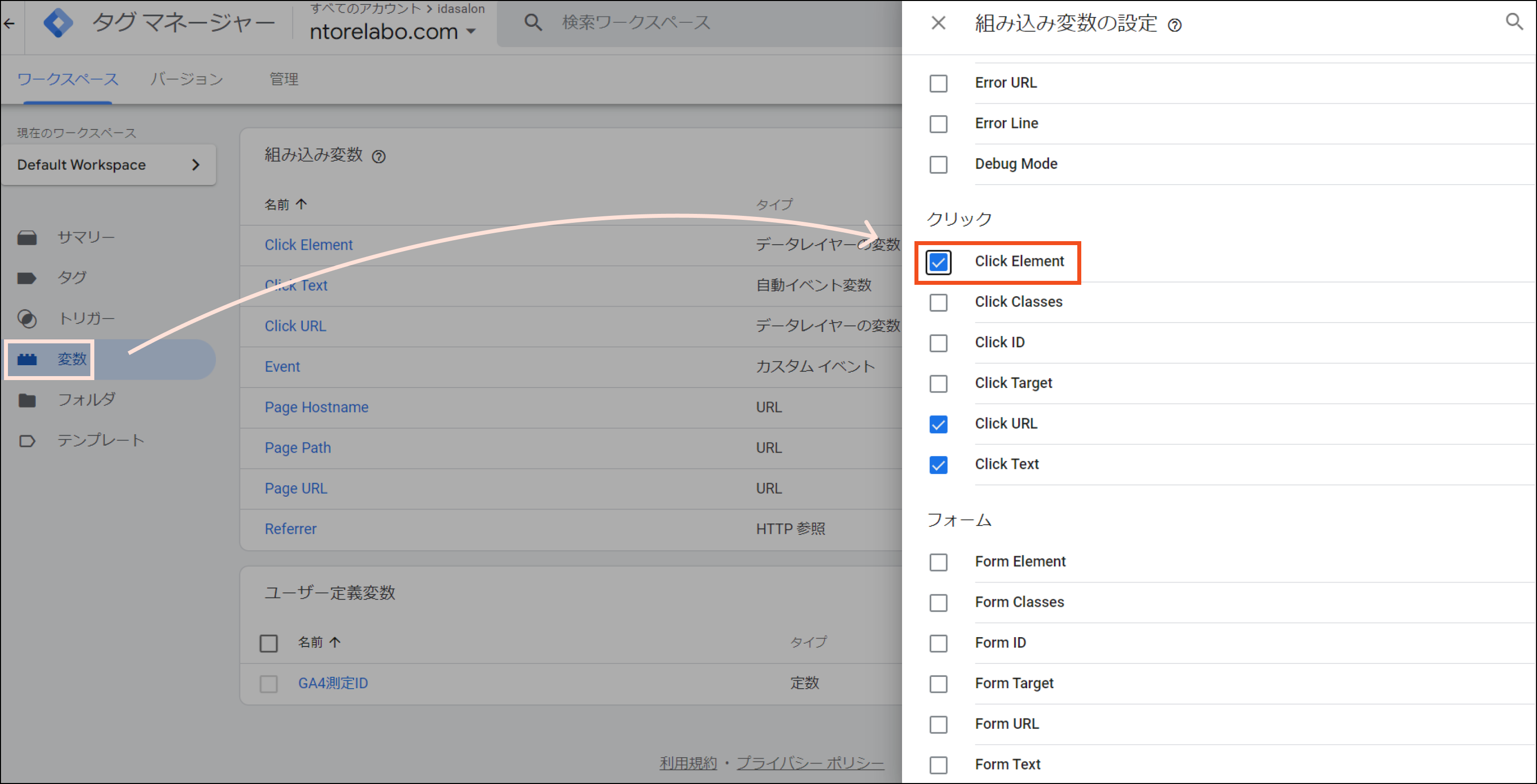
変数の設定
▼変数から「Click Element」を選択
※「Click Element」…HTMLの要素を取得できます

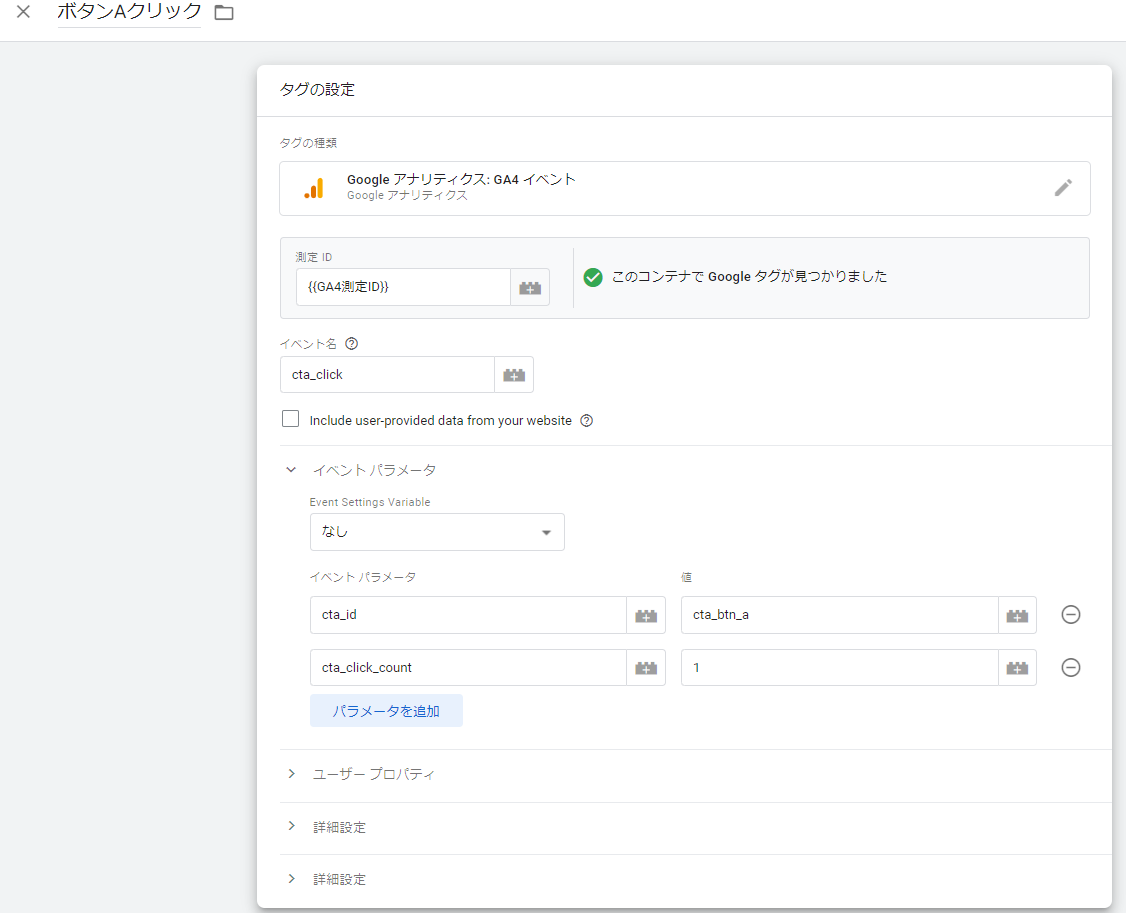
タグの設定
▼下記の通り設定
- 名前:ボタンAクリック
- タグの種類:Googleアナリティクス:GA4イベント
- 測定ID:GA4測定ID
- イベント名:cta_click
- イベントパラメータ
(ボタンのIDごとにクリック数をカウントできるように設定)- cta_id (cta_btn_a)
- cta_click_count (1)

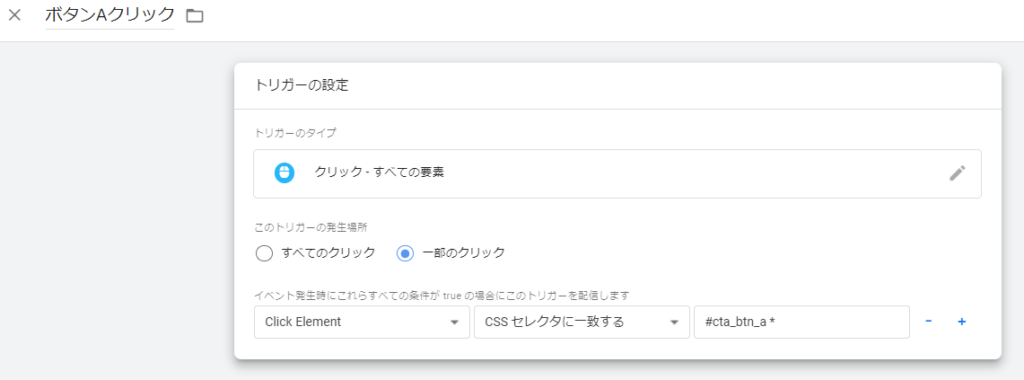
トリガーの設定
- 名前:ボタンAクリック
- トリガーのタイプ:クリック – すべての要素
- このトリガーの発生場所:一部のクリック
- イベント発生時にすべての条件がtrueの場合にこのトリガーを配置します:
Click Element / CSS セレクタに一致する / #cta_btn_a*
(※上記ボタンAのHTMLコードを参照)

入力したら右上の保存をクリック
プレビューで確認
上記ボタンAをクリックするとぼたんAクリックがTags Firedに移動することが確認できます
GAで確認
「レポート」の「リアルタイム」の「イベント」のカードでcta_clickを確認できます
さらにcta_clickを開くと設定した各パラメータの表示も確認できます
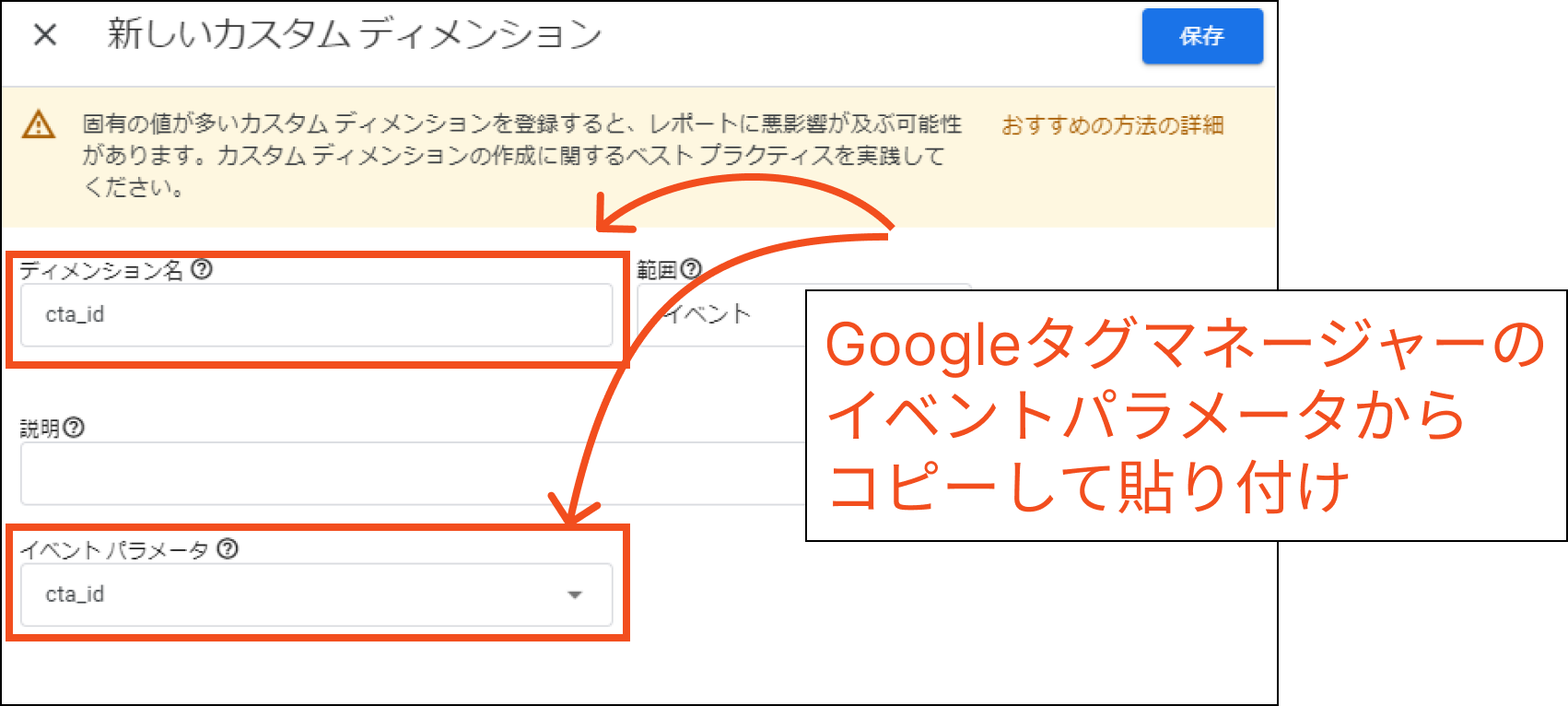
カスタム定義の設定
▼カスタムディメンションの設定でGTAのイベントパラメータからコピーして貼り付ける

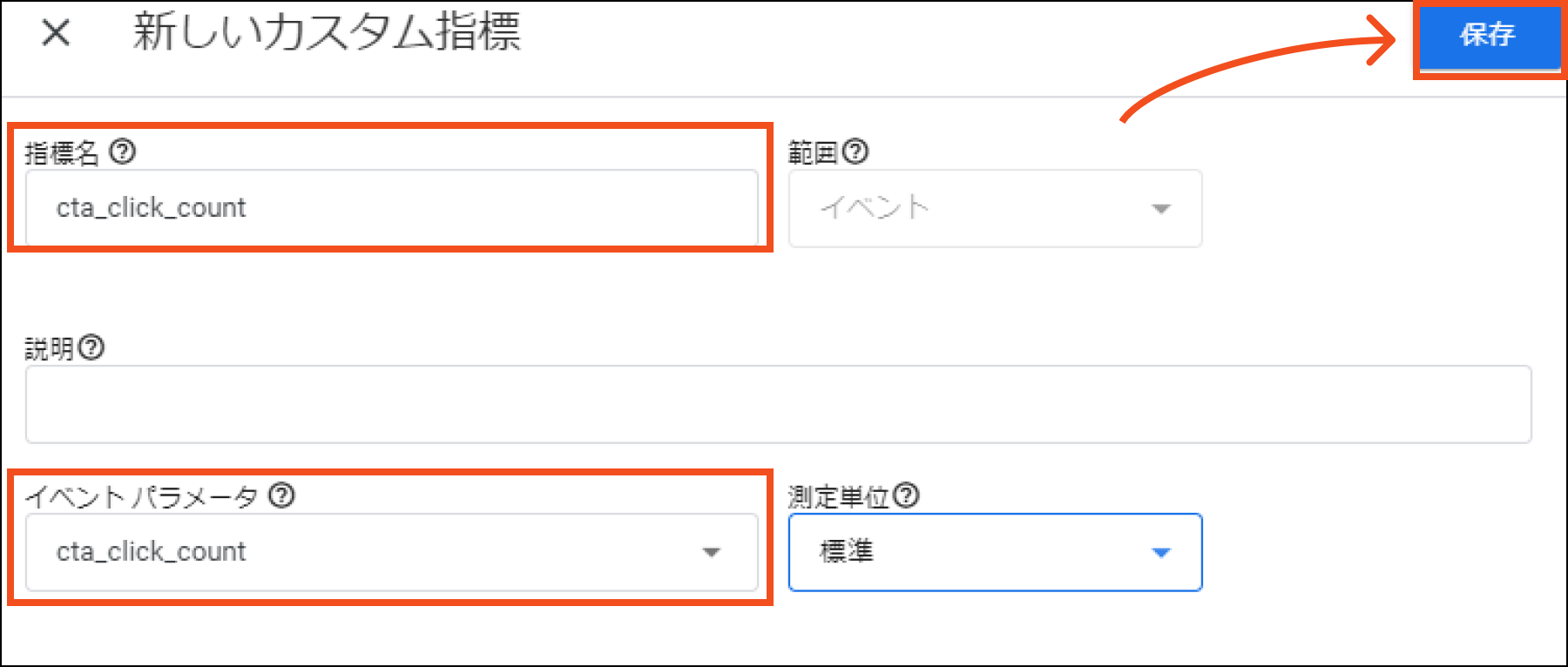
▼同様にカスタム指標の設定も下記の通りする
※即手単位は「標準」