SCF(Smart Custom Fields)とは?
**SCF(Smart Custom Fields)**は、WordPressサイトに高度なカスタムフィールド機能を追加するためのプラグインです。これにより、投稿やページ、カスタム投稿タイプに対して多様なデータを簡単に追加・管理することができます。SCFは、その柔軟性と使いやすさから、初心者から上級者まで幅広いユーザーに支持されています。
SCFの導入方法
SCFを導入する手順は以下の通りです:
- プラグインのインストール
- WordPress管理画面にログイン。
- 「プラグイン」→「新規追加」をクリック。
- 検索バーに「Smart Custom Fields」と入力し、プラグインを見つけます。
- 「今すぐインストール」をクリックし、インストール後に「有効化」します。
- 基本設定
- プラグインを有効化すると、管理メニューに「SCF」という項目が追加されます。
- 「SCF」→「フィールドグループ」から新しいフィールドグループを作成します。
SCFのカスタムフィールド設定項目(説明言い換え版)
| 項目 | 内容 |
|---|---|
| 繰り返し | フィールドを複数回使用する必要がある場合にONに設定します。 |
| タイプ(必須) | 入力させたいデータの形式を選択します。テキスト、画像、日付など多様なオプションから選べます。 |
| ラベル | カスタムフィールドの内容を簡潔に表現する名称を入力します。例として「価格」や「写真」などが挙げられます。 |
| 名前(必須) | フィールドを表示する際に使用する識別子で、半角英数字およびハイフン(-)・アンダースコア(_)のみで設定します。例:price, recipe_image |
| デフォルト | フィールドに初期値を設定したい場合に入力します。ユーザーが入力しなくてもこの値が自動的に表示されます。 |
| 手順(※) | 特定の手順が既に決まっている場合、その内容をここに記載します。例:調理手順のステップバイステップ説明。 |
| メモ(※) | 補足情報や注意事項を記入するフィールドです。例:追加の説明や特記事項など。 |
(実例:レシピ編)カスタム投稿タイプを作成しカスタムフィールドを適応
カスタム投稿タイプを作成
「Custom Post Type UI」プラグインを使用するか、functions.phpに記述するか2パターンあります
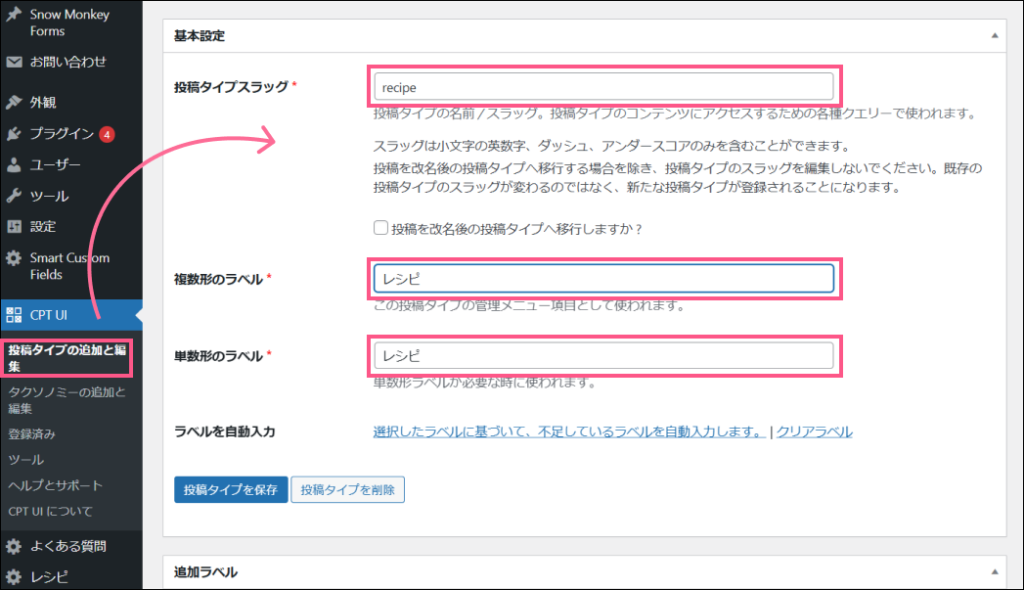
Aパターン「Custom Post Type UI」プラグインを使用
下記の通りカスタム投稿タイプを作成

Bパターン「functions.php」でカスタム投稿タイプを作成
functions.php
<?php
add_action('init', 'custom_posttype');
function custom_posttype()
{
register_post_type('recipe', array(
'labels' => array(
'name' => 'レシピ', // 管理画面のメニューに表示される名前
'singular_name' => 'レシピ', // 管理画面のメニューに表示される名前(単数形)
),
'public' => true, // 一般公開(フロント)・管理画面共に利用
'show_ui' => true, // 管理画面にメニューを表示
'rewrite' => true, // WordPress側でパーマリンクが自動で設定される、例えば「http://example.com/recipe/recipe-name」
'has_archive' => true, // アーカイブページを持つ
'hierarchical' => true, // 固定ページのように親子関係を持つ
'menu_position' => 5, // 管理画面のメニューの位置
'supports' => array('title'), // タイトルのみ(他はカスタムフィールドで設定)
'show_in_rest' => true, // REST API、Gutenbergでの表示を有効にする
));
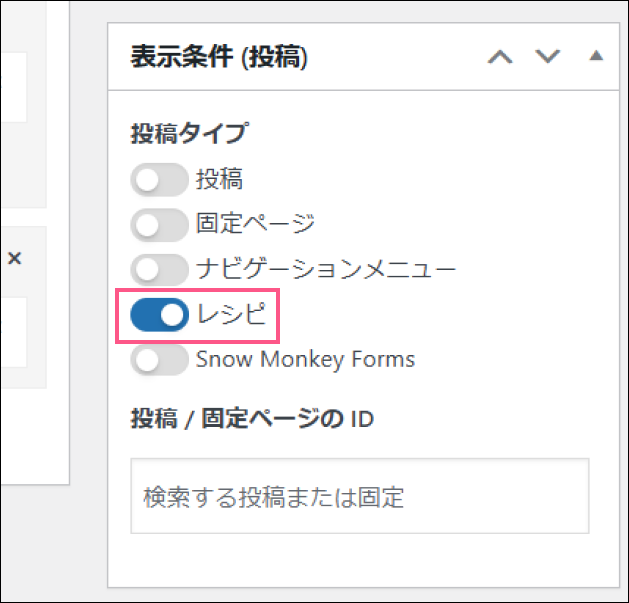
}「SCR」側の設定で「表示条件」で作成したカスタム投稿タイプを有効化

カスタム投稿タイプ用のテンプレートファイルを作成
WordPress では「single-{投稿タイプのスラッグ}.php」という名前のテンプレートファイルがあると、
その投稿タイプの単一投稿ページ(個別ページ)を表示する際に使われるようになります。
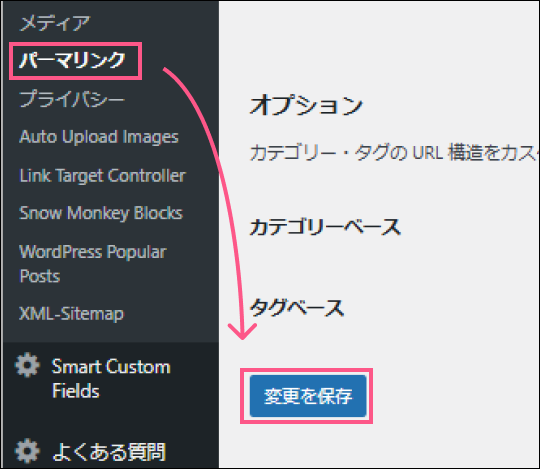
パーマリンクのリライトルールが未更新(リライトルールの再設定が必要)

カスタム投稿タイプの登録コードを変更したとき、あるいは新規に追加したときには
設定画面 > パーマリンク設定 を一度開いて「変更を保存」する必要があります。
(実際には押すだけでOK。これでリライトルールが再生成されます)
SCFでオプションページを作成する方法
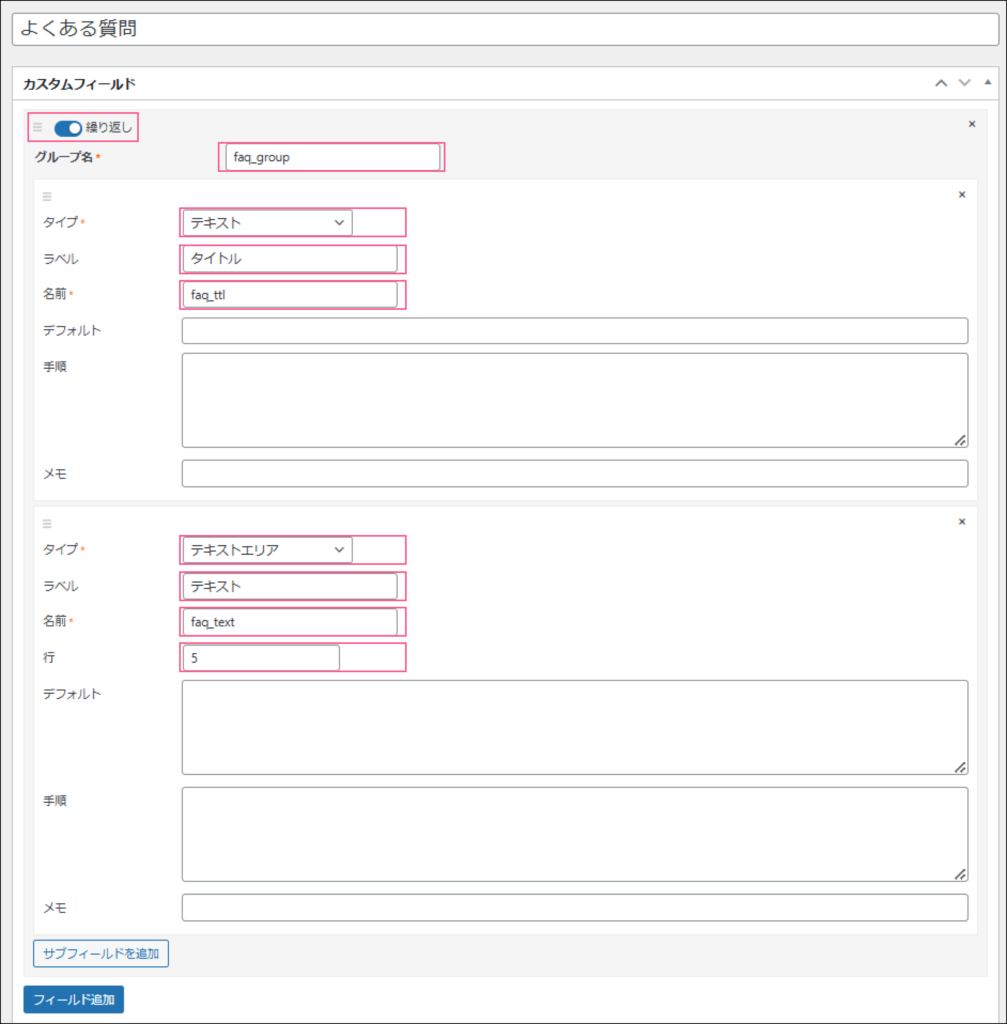
WordPress管理画面で「Smart Custom Fields」の新規作成で下記の通りカスタムフィールドを作成
今回は「よくある質問(FAQ)」コンテンツ作成したいので、繰り返しを有効化しました

functions.phpに下記コードを追加
<?php
// よくある質問 オプションページ追加
SCF::add_options_page('よくある質問', 'よくある質問', 'manage_options', 'faq-options');各引数の意味SCF::add_options_page( $page_title, $menu_title, $capability, $menu_slug )
$page_title
管理画面の該当ページを開いたときに、ブラウザのタブなどに表示されるページタイトルです。
ここでは「よくある質問」がタイトルとして表示されます。$menu_title
WordPressの管理画面メニュー(左側メニュー)に表示される文言です。
ここでは同じく「よくある質問」が表示されるメニュー項目になります。$capability
このオプションページにアクセスできるユーザー権限(Capability)です。
ここではmanage_optionsとなっているため、通常は管理者(Administrator)のみがアクセス可能になります。$menu_slug
ページ固有のスラッグ(識別子)です。
ここでは'faq-options'が指定されているので、管理画面URLの末尾に?page=faq-optionsの形でアクセスできるようになります。
管理画面のメニューに作成したオプションページが追加されます
2. オプションフィールドの追加
- フィールドグループの設定:
- 「SCF」→「フィールドグループ」→「新規追加」をクリック。
- フィールドグループに名前を付けます(例:サイト全体の設定)。
- フィールドを追加:
- 先ほど作成したフィールドグループ内で「フィールドを追加」をクリック。
- 各フィールドの詳細を設定します。
- フィールド名:site_logo
- ラベル:サイトロゴ
- フィールドタイプ:画像アップロード
- 表示条件の設定:
- フィールドグループの表示条件を「オプションページ」に設定します。
3. オプションページへのデータ入力
- データの入力:
- 「サイト設定」メニューに移動し、必要なデータ(例:サイトロゴ、連絡先情報など)を入力・保存します。
オプションページをテーマテンプレートで表示する方法
作成したオプションページのデータをテーマテンプレートで表示する手順は以下の通りです。
1. オプションフィールドの取得
- PHPコードで取得:
- テーマテンプレート内で以下のようなコードを使用して、オプションフィールドのデータを取得・表示します。
<?php
if (function_exists('scf')) {
// 例:サイトロゴの表示
$site_logo = scf::get('site_logo', 'options'); // 'options'はオプションページを指定
if ($site_logo) {
echo '<img src="' . esc_url($site_logo) . '" alt="サイトロゴ">';
}
// 例:連絡先情報の表示
$contact_email = scf::get('contact_email', 'options');
if ($contact_email) {
echo '<p>お問い合わせ: <a href="mailto:' . esc_attr($contact_email) . '">' . esc_html($contact_email) . '</a></p>';
}
}
?>