目次
media属性
| media属性の値 | 説明 |
|---|---|
| all | 全てのメディア(デフォルト) |
| screen | 一般的なディスプレイ |
| プリンタ | |
| projection | プロジェクター |
| handheld | 携帯電話などの小さな機器 |
| braille | 点字ディスプレイ |
| embossed | 展示プリンタ |
| speech | 音声読み上げソフト |
| tty | ターミナル |
| tv | テレビ |
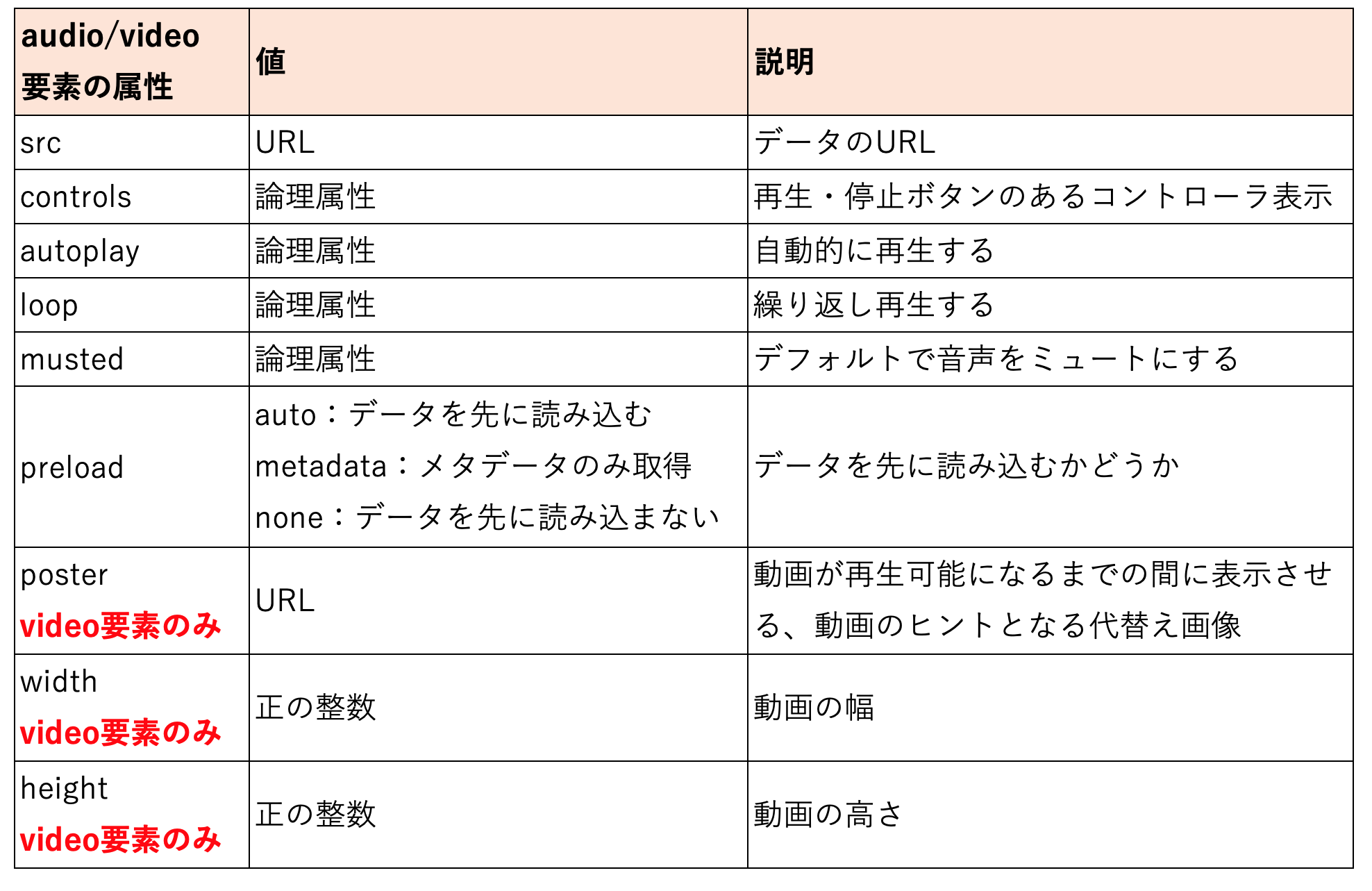
media要素

img要素
| 属性 | |
|---|---|
| src | データのアドレス(必須) |
| alt | 画像が利用できない場合に代わりに使用されるテキスト 限定的な場合で省略可能 |
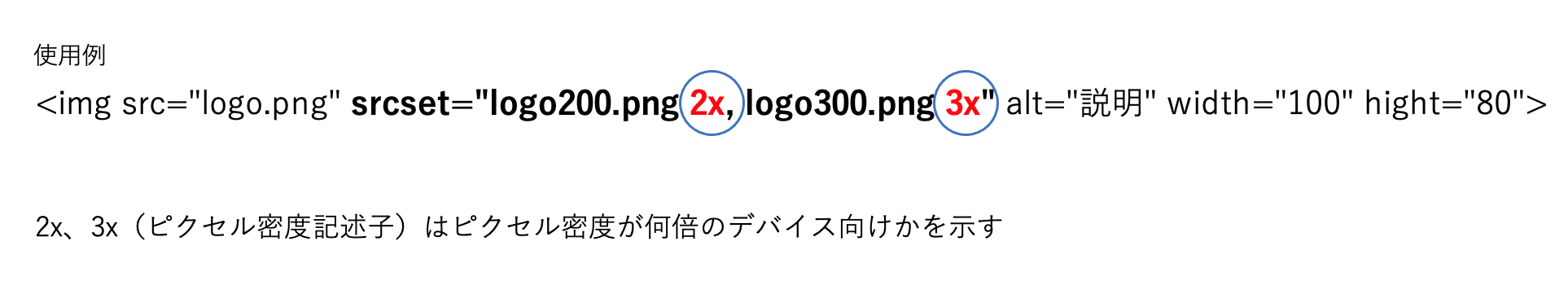
| srcset | 候補画像 … URLと記述子 |
| sizes | メディアクエリと表示幅 |
| width height | 幅、高さ(整数) |

- 「x」は必ず小文字
- 浮動小数点数
- デフォルト値は「1x」
picture要素
picture要素は子要素にsource要素とimg要素をもち、画面幅にあわせて画像を切り替えて表示することができます。
CSSのdisplayプロパティを使い、表示・非表示を切り替える場合と違い、最適な画像のみ読みこむので、不要な画像の読み込みによる表示速度の低下が起きません。
<picture>
<source media="(min-width: 961px)" srcset="img-pc.jpg">
<source media="(min-width: 641px)" srcset="img-medium.jpg">
<img src="img-small.jpg">
</picture>- imgは1個必須
- sourceは0個以上

source要素
picture要素内のsource要素に指定可能な属性
source要素にsrc属性は指定できない
| 属性 | |
|---|---|
| media | 画像の使用条件 メディアクエリ |
| srcset | 候補画像 … URLと記述子 必須 |
| sizes | メディアクエリと表示幅 |
| type | 画像の種類 … MINEタイプ |
| width height | 幅、高さ(整数) |
video、audio要素内のsource要素に指定可能な属性
- src
- crossorigin
- poster
- preload
- autoplay(論理属性)
- loop(論理属性)
- muted(論理属性)
- controls(論理属性)
- width
- height
| 属性 | |
|---|---|
| src | データのアドレス 必須 |
| type | 画像の種類 … MINEタイプ |
audio要素
video要素
video要素で指定可能な属性
- autoplay:自動再生
- loop:ループ再生
- muted:ミュート
- controls:コントロール表示
- playsinline:インライン再生
- preload:事前読み込み
- poster:サムネイル画像
<javascriptで操作可能>
- コンテンツの再読み込み
- 再生開始、中断
- 再生位置の変更
<データを取得利用>
- コンテンツが再生・早送り可能な状態か
- 再生メニューの表示、非表示
- ネットワークの状態
- エラー内容
- コンテンツの場所
- コンテンツの長さ
- 音量(0〜1)
- トラック情報
<video controls>
<source src="〇〇/〇〇" type="video/〇〇">
<source src="〇〇/〇〇" type="video/〇〇">
</video>コーデック
ファイルを圧縮・変換するためのアルゴリズム
オーディオコーデック … AAC(スタンダード)、MP3(古い動画圧縮形式)、Vorbis(Google陣営の標準)
ビデオコーデック … H.264(最新規格)、VP8、VP9(Google陣営の標準)、Theora(低普及、主にOGGコンテナで利用)
コンテナ
複数のコーデック(圧縮変換アルゴリズム)、データの種類をまとめたもの
<video要素がサポートしているコンテナ>
- WebM
- MP4
- Ogg
| ファイル形式(コンテナ) | 拡張子 | MINEタイプ |
|---|---|---|
| MPEG 古い動画形式 | .mpg .mpeg | video/mpeg |
| MP4 | .mp4 | video/mp4 |
| WebM Google陣営の標準動画形式 | .webm | video/webm |
| Ogg 低普及 | .ogv | video/ogg |
| QuickTime | .mov | video/quicktime |
| ファイル形式(コンテナ) | 拡張子 | MINEタイプ |
|---|---|---|
| MP3 | .mp3 | audio/mpeg |
| AAC | .m4a | audio/aac |
| Ogg | .ogg | audio/ogg |
| WAVE | .wav | audio/wav |
track要素
- audio要素もしくはvideo要素の子要素
- 外部テキスト・トラックを指定する空要素
テキスト用ファイル(WebVTT:Web Video Text Tracks)に、hh:mm:ss:tttの時間単位で指定
canvas要素
- JavaScriptで図を作成できる要素
- ビットマップで描画
- ベクター画像の描画はできない
- 拡大縮小で画像が荒くなる
- PNG、GIF、JPEGなどの画像を利用できる
| 属性 | 値 | 説明 |
|---|---|---|
| width | 正の整数 | 描画できる領域の幅 (デフォルト300px) |
| height | 正の整数 | 描画できる領域の高さ (デフォルト150px) |
form要素
<<form>タグで定義したidを指定することで、<form>タグ外で定義したタグと、<form>の関連付けをします。>
<form action="" method="post" id="form1">
<textarea name="in1" cols="30" rows="3" maxlength="90" required>
</textarea>
</form>
<input type="submit" name="test1" value="送信" form="form1"><部品が外部にあるとき>
部品のform属性をform要素のid属性を指定して関連づけができる
【formの部品】
氏名:
【form要素】
<p>【formの部品】</p>
<p>氏名:<input type="text" name="name" form="test"></p>
<br>
<p>【form要素】</p>
<form method="post" action="" id="test">
<p><input type="submit" value="送信する"></p>
</form><label要素にfor属性>
<form action="" method="post">
<p>
<label for="name1">お名前1:</label>
<input type="text" id="name1" name="name1">
</p>
<p><input type="submit" value="送信"></p>
</form>| 属性名 | |
|---|---|
| novalidate | 入力データのチェックを行わない 論理属性 |
| autocomplete | ・前に入力した内容が入力候補として表示 ・on(規定値)/off |
input要素
| 属性名 | |
|---|---|
| type | フォーム部品の種類 |
| accept | type=”file”のとき受付可能なファイル MINEタイプ(カンマ区切り) |
| autocomplete | 要素のオートコンプリート機能 |
| form | フォーム部品を特定のform要素(id属性の値で指定)と関連づける |
| formnovalidate | 入力データのチェックを行わない 論理属性 |
<autocompleteの属性値>
| 属性値 | |
|---|---|
| on | 自動保管機能ON |
| off | 自動保管機能OFF |
| name | 氏名 |
| 電子メール | |
| new-password | 新規パスワード |
<input要素type属性一覧>
text :
password :
search :
email :
url :
tel :
number :
range :
checkbox :
radio :
submit :
reset :
button :
image(画像ボタン) :
file :
color :
range :
date :
month :
week :
time :
datetime-local(タイムゾーンなし) :
hidden(表示させず送信する) :
| type属性 | |
|---|---|
| ・「@」をがないと警告が出る | |
| range | ・スライダー |
| file | ・accept=”MIMEタイプ” … ファイルの種類 ・multiple=”論理属性” … 複数データの許可 ・required=”論理属性” … 入力・選択を必須に |
textarea要素
| 属性 | |
|---|---|
| cols | 1行に入力可能な文字数 |
| rows | 入力欄の行数 |
| resize | ・none … リサイズ不可。 ・horizontal … 水平方向のみリサイズ可。 ・vertical … 垂直方向のみリサイズ可。 ・both … 水平・垂直方向ともリサイズ可。(デフォルト) |
capture 属性
| 値 | 説明 |
|---|---|
| user | スマートフォンの画面側のカメラやマイクが起動 |
| environment | 外向きのカメラやマイク起動 |
progress要素
- 進捗状況
- value=”〇〇” … 現在の値
- max=“〇〇” … 全体の値
<p>progress要素 … 進捗状況
<progress value="40" max="100">40%</progress>
</p>
<p>progress要素 … value属性指定なし
<progress>処理中</progress>
</p>
<p>meter要素 … 〇〇の測定値
<meter value="91200000000" min="0" max="160000000000">91,200,000,000バイト使用</meter>
</p>meter要素
| value=”” | 現在の値 必要属性 |
| min=”” | 最小値 |
| max=”” | 最大値 |
| low=”” | 低い領域 |
| high=”” | 高い領域 |
| optimum=”” | 最適な値 |
keygen
- 公開鍵暗号方式
- 秘密キーはローカル環境に保存され、公開キーはサーバーに送信
<form>
<keygen name="key"/>
<button>送信</button>
</form>datalist要素
- option要素でドロップダウン選択肢を作成
- 【関連づける】datalist要素のid要素とinput要素のlist属性
<p>
<label>
学習している資格:
<input type="text" list="study">
<datalist id="study">
<option value="HTMLプロフェッショナル認定試験">
<option value="CCNA">
</datalist>
</label>
</p>
label要素
<label要素とフォーム部の関連付け>
(labelの中にフォームを入れる)
<label><input type="radio" name="form1" value="father">父</label>
<label><input type="radio" name="form1" value="mother">母</label>(フォームのid属性を指定 → labelのfor属性でid属性を関連付ける)
<input type="radio" name="form1" value="father" id="id1">
<label for="id1">父</label>fieldset要素
- フォーム関連の要素をグループ化
legend要素
- fieldset要素のグループ名(キャプション)を表示させる
select要素
- option要素でドロップダウン選択肢を作成
- 選択肢以外は入力不可
<select id="drink">
<option value="0">選択してください</option>
<option value="1">オレンジジュース</option>
<option value="2">コーヒー</option>
<option value="3">紅茶</option>
<option value="4">ウーロン茶</option>
</select>embed要素
プラグインを使用して外部データを組み込むための空要素


