目次
Mobile First
- Luke Wroblewski氏が提唱
- 制約が大きいモバイルサイトにおいての利用を優先的に設計

メディアクエリ
メディアクエリによって、条件にあわせてCSSを適用するかどうか指示を出すことができます。
| 論理積 | and |
| 論理和 | ,(orは使用しない) |
■link要素でCSSを読み込む際に、media属性を使用
<link rel="stylesheet" media="screen and (max-width: 480px)" href="style.css">
■CSSに条件を記述
@media screen and (max-width: 480px) {
/* CSSを記述する */
}
■「@import」で外部スタイルシートを読み込み時デバイスの条件を記載
@import "style.css" screen;- not … 条件が逆に
- or … 使用不可
メディア型
| all | 全ての機器(デフォルト) |
| screen | PC、スマートデバイスの画面 |
| プリンタ | |
| projection | プロフェクタ |
| tv | テレビ |
| handheld | 携帯用機器 |
| tty | 文字幅が固定の端末(テラタイプ、ターミナル) |
| speech | スピーチ、シンセサイザー |
| braille | 点字ディスプレイ |
| embossed | 点字プリンタ |
メディア特性
| width min-width max-width | ビューポートの幅 整数(負の値は×) |
| heigh min-heigh max-heigh | ビューポートの高さ 整数(負の値は×) |
| device-width min-device-width max-device-width | デバイスの幅 整数(負の値は×) |
| device-heigh min-device-heigh max-device-heigh | デバイスの高さ 整数(負の値は×) |
| aspect-ratio min-aspect-ratio max-aspect-ratio | 表示領域のアスペクト比 水平/垂直の整数で指定 |
| device-aspect-ratio min-device-aspect-ratio max-device-aspect-ratio | デバイスのアスペクト比 水平/垂直の整数で指定 |
| resolution min-resolution max-resolution | デバイスの解像度(最小最大) 整数+dpi、dpcm、dppx |
| orientation | landscape:横置き portrait:縦置き |
| color min-color max-color | デバイスの色数 整数(負の値は×) |
| monochrome min-monochrome max-monochrome | デバイスがモノクロ階調数。 モノクロでない場合は0。 整数(負の値は×) |
| scan | テレビの時のスキャン方式 |
Web Clip
- ウェブサイトへのショートカット
- rel属性に「apple-touch-icon」
- rel属性に「apple-touch-icon-precomposed」 … 自動装飾OFF
- href属性で画像を指定
- iOSではsizes属性でサイズ別に指定可能
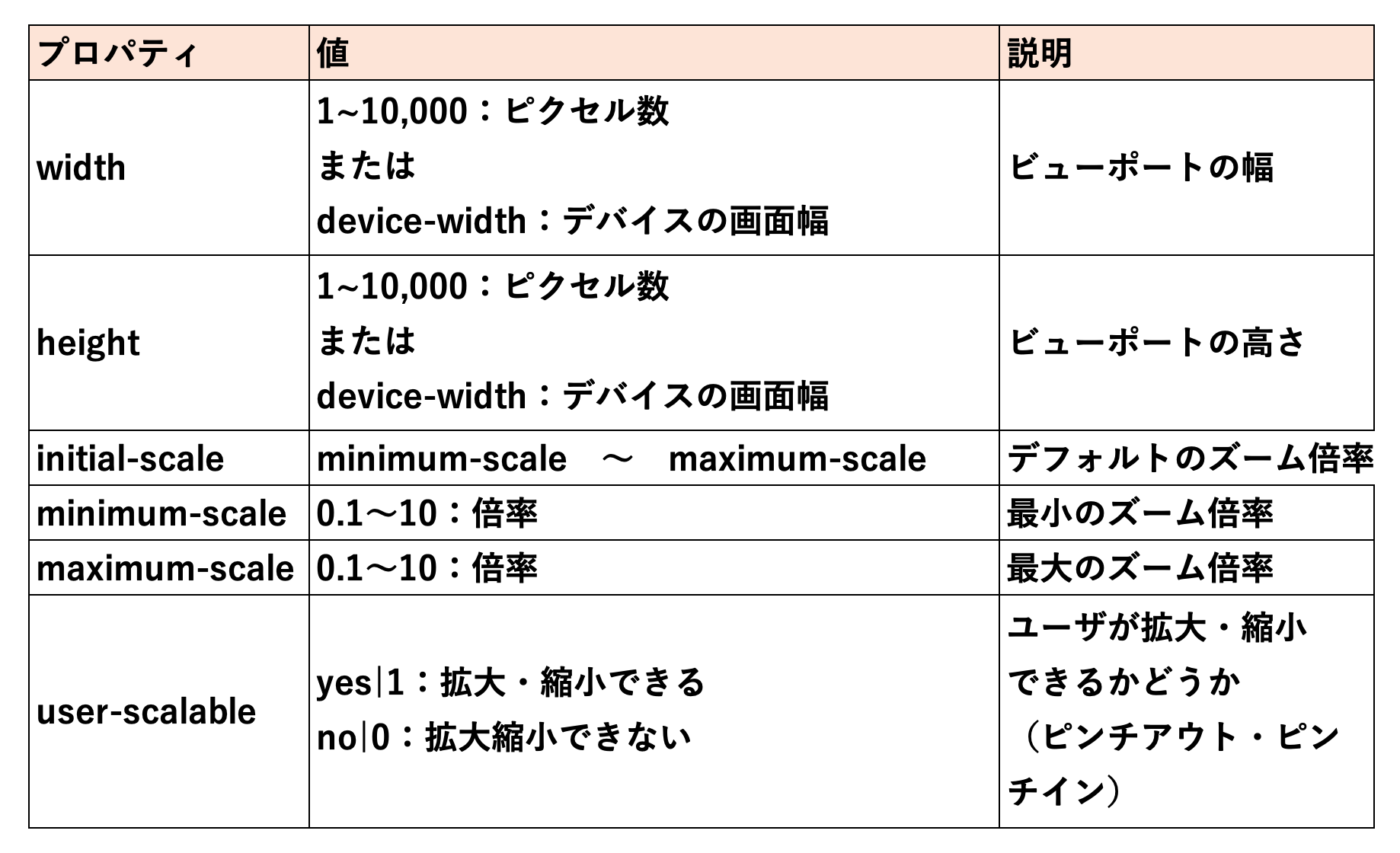
ビューポート
- ブラウザの表示領域
- HTMLのmeta要素から設定
<meta name="viewport" content="width=device-width">
※content="width=device-width"と記述することで、
表示領域の幅を端末画面の幅に合わせられる
フルードグリッド
- グリッド幅、グリッドの数を画面サイズに合せて変化
- メディアクエリを使用
- JavaScript使用する場合あり
フルードイメージ
- img要素でwidth、max-widthをパーセントなど相対値で設定
- height → auto 既に縦横幅を指定してある画像も縦横比維持
- max-heightプロパティは使用不可
(いくつかのWebブラウザで、ウインドウ幅に応じて高さが変化しない)
■スタイル設定
img {
max-width:100%;
height:auto; … 縦横比を保持
}CSSスプライト
- 複数の画像を連結、1つにまとめる
- background-imageやbackground-positionプロパティで設定
- リクエスト回数を減らす → ページ速度の向上、通信が不安定でも表示
- 修正が複雑
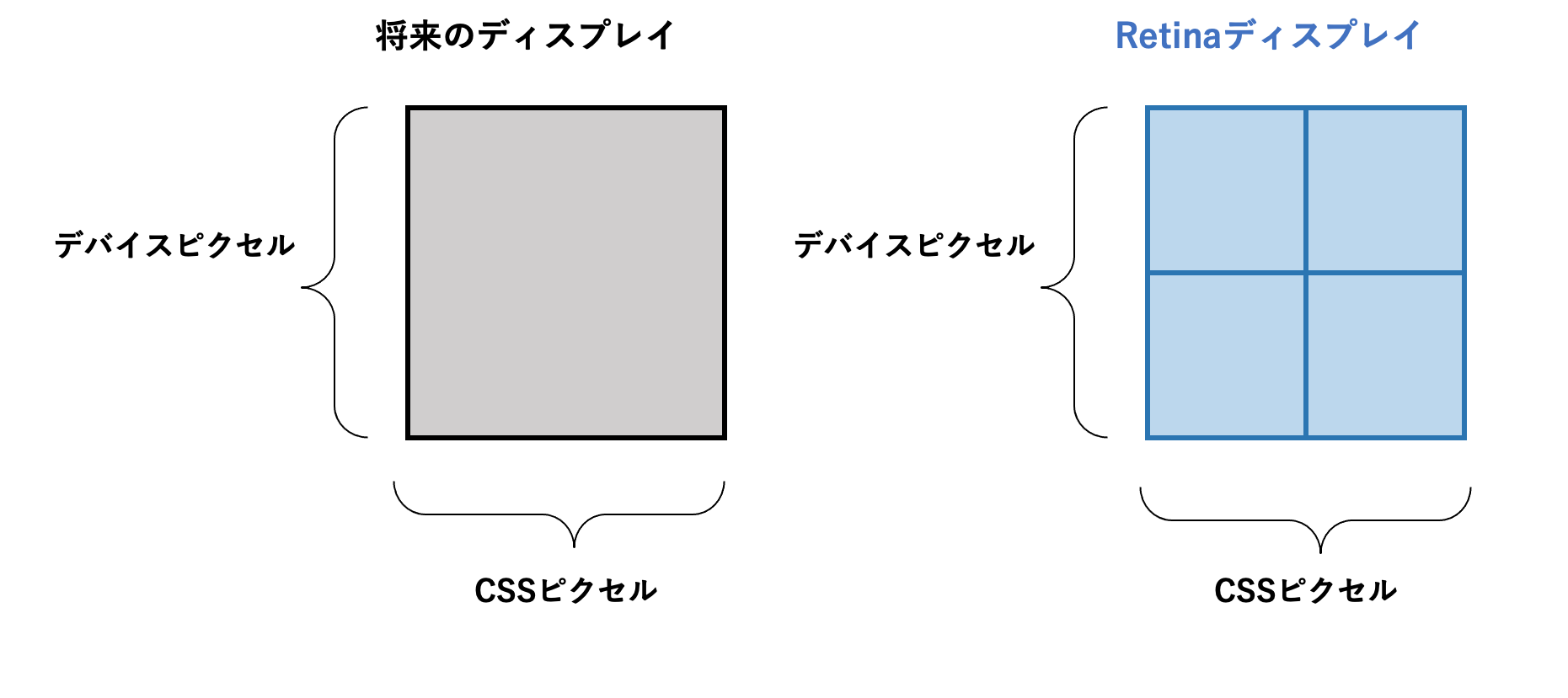
高解像度画面
- アイコンにSVG、Webフォントを使うことで、拡大によるぼやけを防ぐ
- ピクセル密度2 … 4デバイスピクセルが1CSSピクセル
Retinaディスプレイ
- 4デバイスピクセルが1CSSピクセル

ファビコン
- Favorite Icon
- ブックマークやタブのアイコン
<link rel="icon" href="/favicon.png">
<link rel="shortcut icon" href="/favicon.png">ショートカットアイコン、Webクリップ
- Webサイトへのショートカットをホーム画面上に追加
<link rel="apple-touch-icon" href="">
※OSによるハイライト、影を避けたい場合
rel属性にapple-touch-icon-precomposedを指定
スタンドアロンモード
- iOS限定アドレスバーやツールバーを消す
<meta name="apple-mobile-web-app-capable" content="yes">format-detection
- 勝手にリンクされないようにmetaタグで制御
自動でハイパーリンクとして認識する機能を無効化
<meta name="format-detection" content="telephone=no, email=no, address=no">

