サイトのページを修正・管理するには固定ページを編集します。
【固定ページとは〜例】
- トップページ
- 会社概要
- 採用(リクルートページ)
- お問い合わせ
- 利用規約・プライバシーポリシー
- サイトマップなど

目次
固定ページを編集する
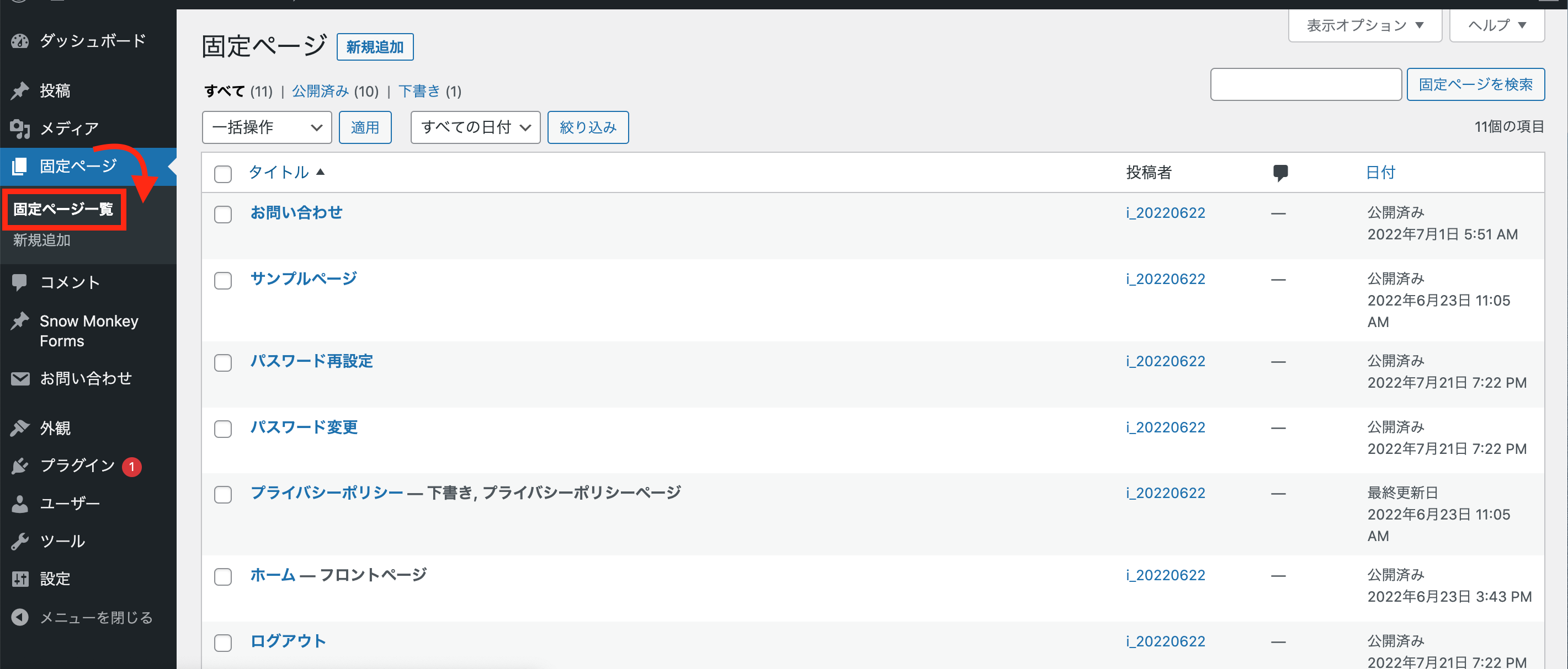
WordPressの管理画面から、「固定ページ」>「固定ページ一覧」を開きます。

編集したい記事にマウスカーソルを合わせると、「編集」が出てくるのでそれをクリックか、「記事のタイトル名」をクリックすると、編集画面を開くことができます。
「ブロックエディター」とは
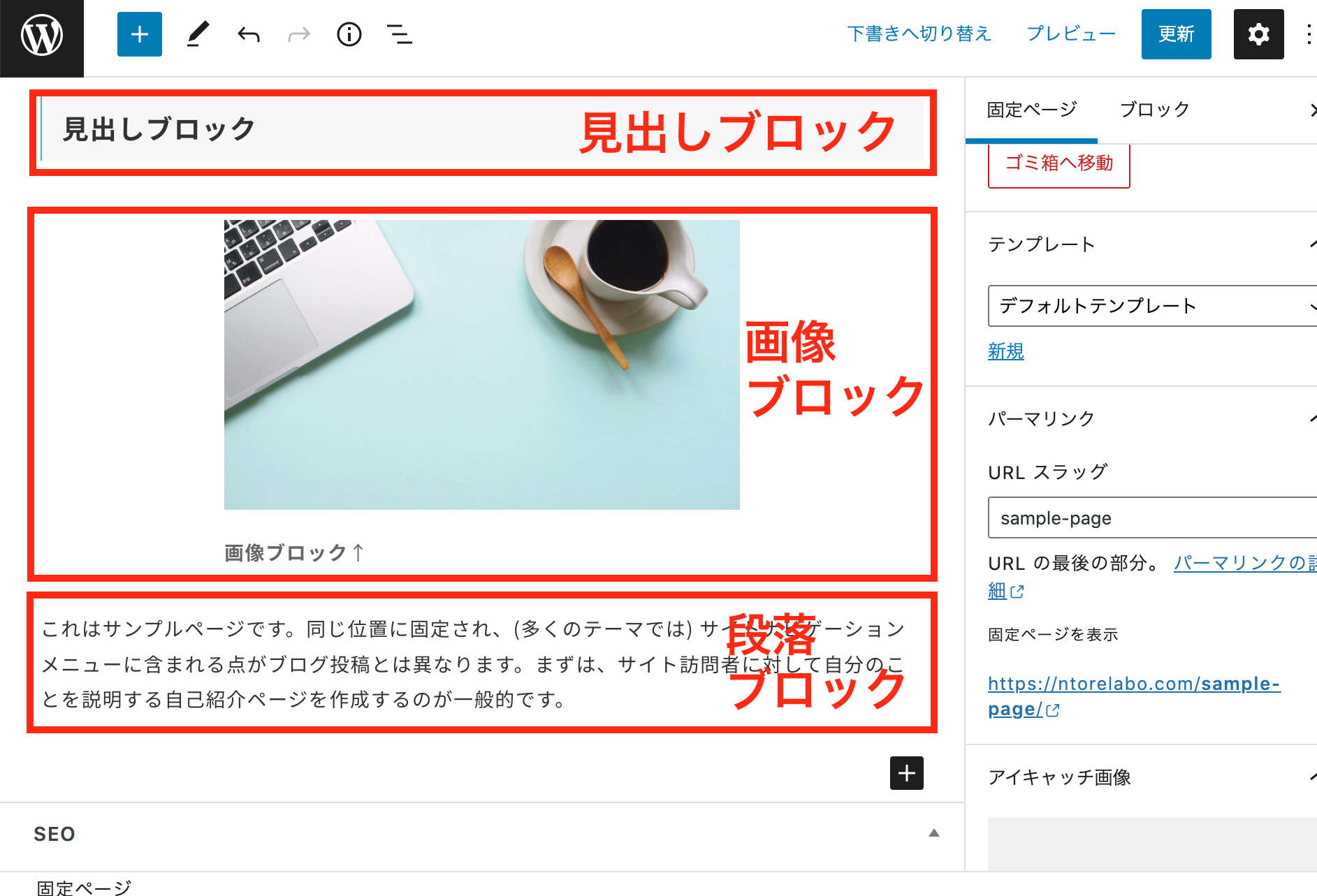
ページの編集画面はブロックといわれる単位でコンテンツを作っていくブロックエディターが採用されています。

見出し・段落・箇条書きリスト・画像・動画など、さまざまな要素を組み合わせることができます。このような個別のコンテンツ要素を「ブロック」単位で管理できるのが、ブロックエディタの特徴です。
ブロックエディタの画面は、以下のエリアから構成されています。

| ①ツールバー | ブロックの新規追加、元に戻す/やり直す、文書構造の確認など |
|---|---|
| ②保存/公開、オプション | 下書き保存、公開、オプション設定など |
| ③コンテンツ編集 | メインコンテンツの編集エリア |
| ④ブロックツールバー | ブロックごとの各種設定 |
| ⑤パネル | 記事全体/ブロックごとの各種設定 |
| ⑥パンくずリスト | 編集/選択中のブロックの位置を階層で表示 |
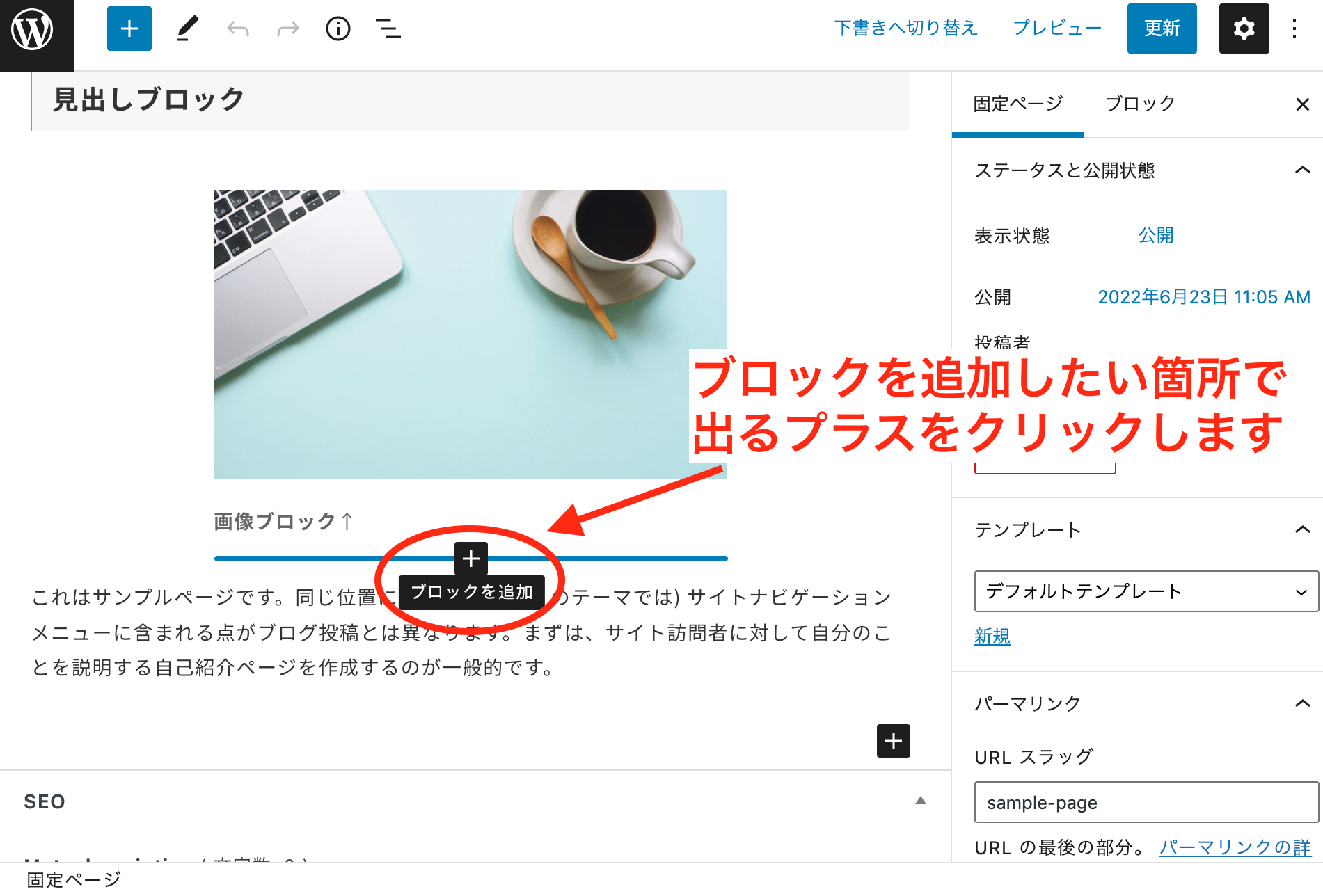
新しくブロックを追加する

プラスをクリックして追加したいブロックを選びます。
ブロックを編集する
①ブロックを移動する
ブロックツールバーの上下マーク、掴みマークをドラッグして移動できます。

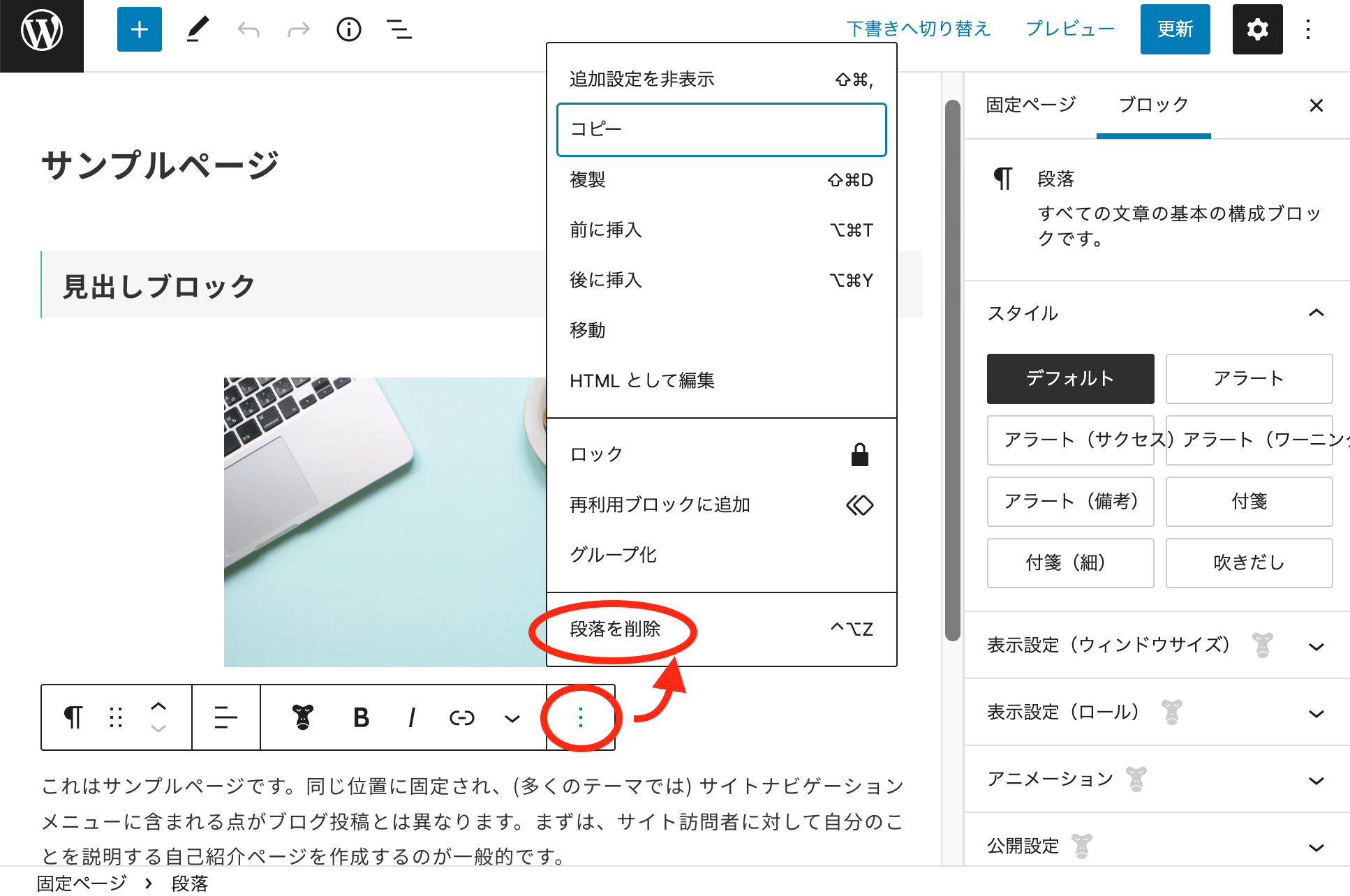
②ブロックを削除する
ブロックツールバーの右のオプションメニューから削除を選択します。

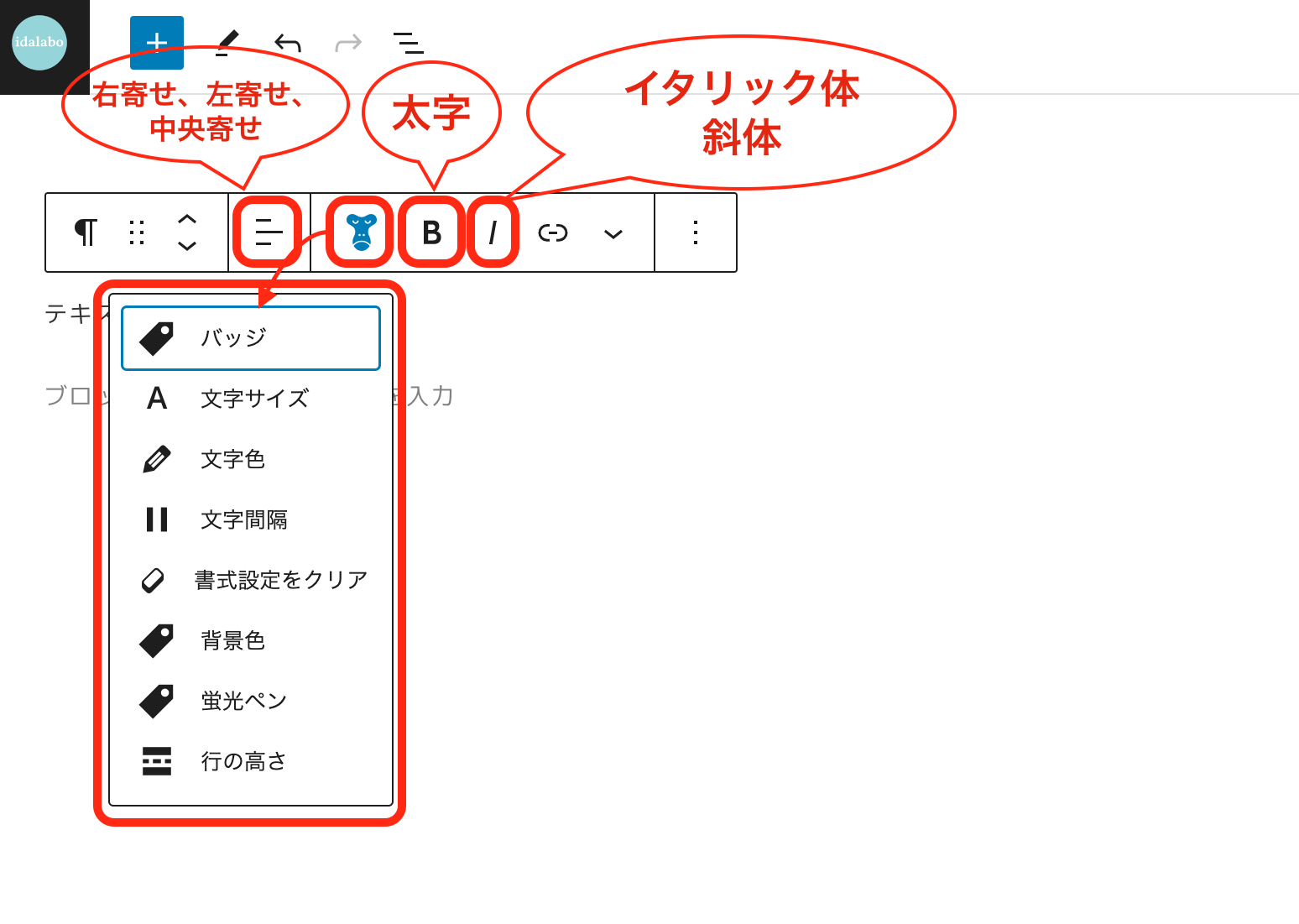
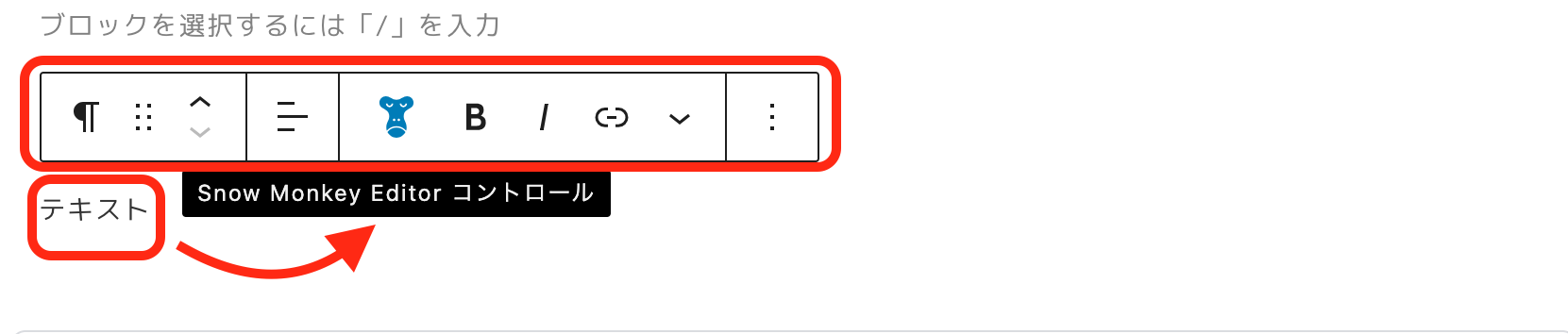
テキストの編集方法
編集したいテキストを選択するとツールバーが表示されるので、そこから編集します。

各種メニューから目的に沿って選択し、編集します。