目次
大まかなフロー
- ローカルでDockerで作成した環境にLaravelをインストール
- srcフォルダをGithubにリポジトリを作成
ローカル環境
laravel-project/
│
├── docker/
│ ├── php/
│ │ └── Dockerfile
│ └── nginx/
│ └── default.conf
│
├── docker-compose.yml
└── src/ # まだ空phpの設定
docker\php\Dockerfile
FROM php:8.2-fpm
# 必要なパッケージを全て最初からインストール
RUN apt-get update && apt-get install -y \
git \
zip \
unzip \
nodejs \
npm \
libpng-dev \
libjpeg-dev \
libfreetype6-dev \
sqlite3
# PHPの拡張機能をインストール
RUN docker-php-ext-install pdo_mysql
# Composerインストール
COPY --from=composer:latest /usr/bin/composer /usr/bin/composer
WORKDIR /var/www/htmlnginxの設定
docker\nginx\default.conf
server {
listen 80;
root /var/www/html/public;
index index.php;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_pass app:9000;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
include fastcgi_params;
}
}Dockerの設定
docker-compose.yml
version: '3'
services:
app:
build:
context: .
dockerfile: docker/php/Dockerfile
volumes:
- ./src:/var/www/html
web:
image: nginx:alpine
ports:
- "8080:80"
volumes:
- ./src:/var/www/html
- ./docker/nginx/default.conf:/etc/nginx/conf.d/default.conf
depends_on:
- app
db:
image: mysql:8.0
environment:
MYSQL_DATABASE: laravel
MYSQL_USER: laravel
MYSQL_PASSWORD: secret
MYSQL_ROOT_PASSWORD: secret# Dockerコンテナを起動
docker-compose up -dLaravelのインストール
# 1. まず、appコンテナに入る場合
docker-compose exec app bash
# 2. コンテナ内で実行されるComposerコマンド
composer create-project laravel/laravel .composer create-project
- Composerの機能で新しいプロジェクトを作成する命令
- PHP のパッケージマネージャーである Composer の機能

src/
├── app/ # アプリケーションのコアコード
├── bootstrap/ # フレームワークの起動ファイル
├── config/ # 設定ファイル
├── database/ # データベース関連ファイル
├── public/ # Webサーバーのドキュメントルート
├── resources/ # ビュー、CSS、JSなど
├── routes/ # ルーティング定義
├── storage/ # ログ、キャッシュなど
├── tests/ # テストファイル
├── vendor/ # Composer依存パッケージ
├── .env # 環境設定ファイル
├── artisan # コマンドラインツール
└── composer.json # パッケージ依存関係の定義.envファイル編集
src/.env
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:q2QBqULWSbDokQMj1CEWuMZlhr3Y8SXtF5AiAUQUAEk=
APP_DEBUG=true
APP_URL=http://localhost:8080 # ポート番号を追加
LOG_CHANNEL=stack
LOG_LEVEL=debug
DB_CONNECTION=sqlite
# DB_DATABASE=/var/www/html/database/database.sqlite # コメントアウトして自動設定を使用
SESSION_DRIVER=file # データベースではなくfileを使用
SESSION_LIFETIME=120
CACHE_DRIVER=file # データベースではなくfileを使用
QUEUE_CONNECTION=sync # データベースではなくsyncを使用権限設定
# storage(ログ、キャッシュ用)
docker-compose exec app chown -R www-data:www-data storage
docker-compose exec app chmod -R 775 storage
# bootstrap/cache(フレームワークキャッシュ用)
docker-compose exec app chown -R www-data:www-data bootstrap/cache
docker-compose exec app chmod -R 775 bootstrap/cache
# database(SQLite用)
docker-compose exec app chown -R www-data:www-data database
docker-compose exec app chmod -R 775 databaseSQLiteデータベース設定
docker-compose exec app touch database/database.sqlite
docker-compose exec app chmod 664 database/database.sqlite
docker-compose exec app chown www-data:www-data database/database.sqliteキャッシュクリア
- .envファイルの変更を反映するため
- 設定の変更(DB接続情報など)を確実に適用するため
docker-compose exec app php artisan config:clear
docker-compose exec app php artisan cache:clearマイグレーション実行
データベースのテーブルを作成
# データベースのテーブルを作成
docker-compose exec app php artisan migratenpmのインストールと初期設定
# コンテナ内でnpm installを実行
docker-compose exec app npm install
# 開発用のビルドを実行
docker-compose exec app npm run dev
デプロイ方法
方法 1)本番環境でComposerインストールする(一般的)
vendorディレクトリの中身のライブラリがサイズが大きいので、package.json?だけ共有して、それぞれの環境でインストールするのが一般的(重たいファイルのやり取りはしたくない)
- ✅ リポジトリが軽量
- ✅ 各環境で最適化されたインストール
- ❌ インストール時間が必要
- ❌ インストール失敗のリスク
- ❌ サーバーにComposerが必要
方法 2)vendor/ディレクトリを含めてバージョン管理して本番環境にアップロードする
→ 今回はこちらの手順を実施
- ✅ デプロイが確実
- ✅ Composerインストール不要
- ❌ リポジトリが大きくなる
Gitリポジトリ設定

src/ # Laravelプロジェクト
├── app/
├── bootstrap/
├── config/
├── database/
├── public/
├── resources/
├── routes/
├── storage/
├── tests/
├── vendor/ # ★これを含める(Composerインストール不要に)
├── composer.json
├── composer.lock
└── .gitignore # Docker関連ファイルは除外本番環境での設定
.envファイルの作成と設定
.env.exampleをコピー
# .env ファイルを作成
cp .env.example .env.env
APP_NAME=Laravel
APP_ENV=production
APP_DEBUG=false
APP_URL=https://siennahare23.sakura.ne.jp/laravel-d01
DB_CONNECTION=sqlite
# その他のDB設定はコメントアウト
SESSION_DRIVER=file
CACHE_DRIVER=file権限の設定
# 権限を設定
chmod -R 775 storage bootstrap/cacheストレージリンクの作成
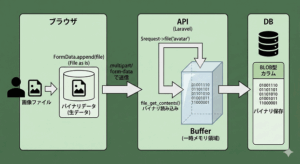
アップロードされたファイル(画像など)を公開アクセス可能にする storage/app/public と public/storage をリンクさせる
# ストレージリンクの作成
php artisan storage:linklaravel-dir/
├── public/ # Webからアクセス可能なディレクトリ
│ └── storage -> ../storage/app/public # シンボリックリンク
│
└── storage/
└── app/
└── public/ # 実際のファイル保存場所ユーザーが画像をアップロードする→画像は storage/app/public に保存される →public/storage からアクセス可能になる
キャッシュのクリアと再生成
php artisan config:clear # 設定ファイルのキャッシュを削除
php artisan cache:clear # アプリケーションのキャッシュを削除
php artisan view:clear # コンパイル済みビューファイルを削除
php artisan config:cache # 設定ファイルを1つのファイルにまとめる
php artisan route:cache # ルート情報をキャッシュ
php artisan view:cache # ビューファイルをプリコンパイル.htaccessの設定
laravel-dir/.htaccess
# PHPファイルの実行設定(.phpの拡張子のファイルをPHPスクリプトとして実行)
AddHandler application/x-httpd-php .php
# サーバー基本設定
# +SymLinksIfOwnerMatch: シンボリックリンクを許可(所有者が同じ場合のみ)
# -Indexes: ディレクトリ一覧の表示を無効化(セキュリティ対策)
Options +SymLinksIfOwnerMatch -Indexes
# デフォルトで表示するファイルをindex.phpに設定
DirectoryIndex index.php
# mod_rewriteモジュールが利用可能な場合の設定
<IfModule mod_rewrite.c>
# URLの書き換え機能を有効化
RewriteEngine On
# ベースとなるURLパスを設定(/laravel-d01/以下のURLに対してルールを適用)
RewriteBase /laravel-d01/
# ディレクトリ一覧の表示を明示的に無効化(追加のセキュリティ対策)
Options -Indexes
# publicディレクトリへのアクセスは書き換えずにそのまま通す
# 例:/laravel-d01/public/css/style.css → そのままアクセス可能
RewriteRule ^public/ - [L]
# ルートへのアクセス(/laravel-d01/)をpublic/index.phpへ転送
# [L]フラグで以降のルールは適用しない
RewriteRule ^$ public/index.php [L]
# 上記以外のすべてのリクエストをpublicディレクトリ配下に転送
# 例:/laravel-d01/about → /laravel-d01/public/about
RewriteRule ^(.*)$ public/$1 [L]
</IfModule>laravel-dir/public/.htaccess
# PHPの設定
AddHandler application/x-httpd-php .php
# 基本設定
Options +SymLinksIfOwnerMatch
DirectoryIndex index.php
# mod_rewriteの設定
<IfModule mod_rewrite.c>
RewriteEngine On
# 実ファイルが存在する場合はそのまま表示
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# それ以外はindex.phpにリダイレクト
RewriteRule ^ index.php [L]
</IfModule>本番環境にNPMをインストールしない
本番環境では、できるだけサーバー負荷を軽減し、セキュリティリスクも減らすために不要なソフトウェアをインストールしない方が良いです。
NPMやNode.jsは通常、フロントエンドのビルドにしか使わないため、本番環境には必須ではありません。
そのため、開発環境で必要なビルドを完了させ、生成されたファイルのみを本番環境にアップロードすることで、シンプルかつ安全な運用が可能になります。
参考サイト
必ずしも本番環境のサーバーにNPMのインストールは必要ないと思います。
開発環境でNode.jsのビルドを行い、作成されたJavaScriptファイルをアップロードするのも手です。