Contents
1)Reactプロジェクトを作成
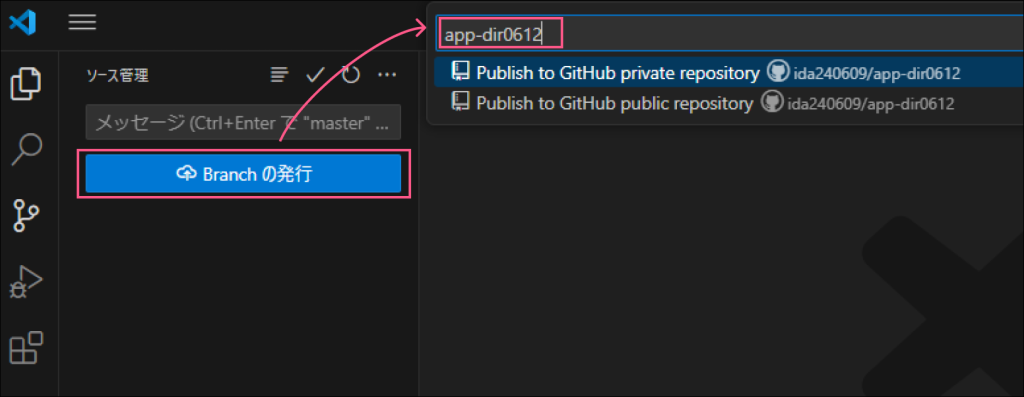
npx create-react-app app-dir2)Branchの発行し、GitHubのリポジトリを作成
VS Codeの場合「Branchの発行」をクリックしリポジトリ名を入力する


3)Reactアプリのビルド
npm run build→buildディレクトリが作成されます
4)gh-pagesをインストール
Reactアプリを簡単にデプロイできる「gh-pages」ツールをインストール
npm install --save gh-pagespackage.jsonを編集
▽package.jsonにて「homepageフィールド」の追加、「デプロイスクリプト」の追加
{
"homepage": "https://<GitHubアカウント名>.github.io/<GitHubリポジトリ名>/",
"name": "app-dir",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.3.1",
"react-dom": "^18.3.1",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}「npm run deploy」を実行する
cd app-dirnpm run deploy公開URLについて
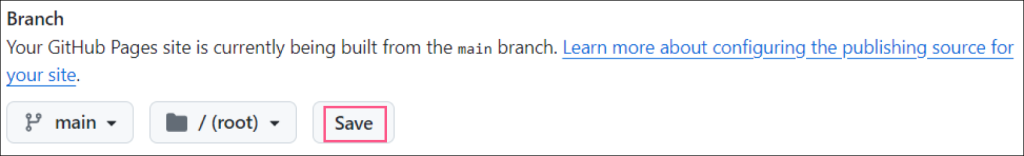
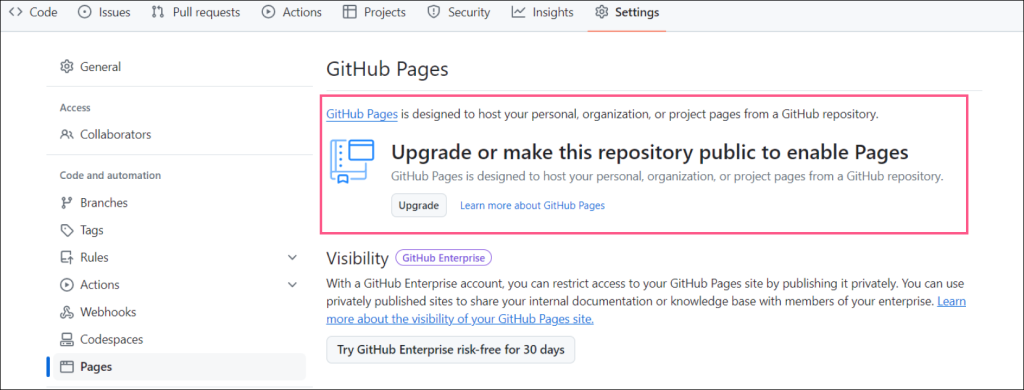
"homepage": "https://github0612.github.io/app-dir0612/",「Branchの発行」後に作成されるリポジトリにてGitHubでBranchを「Save」をクリックすると数分後URLが表示されます


▽数分後URLが表示されます

▽サイトにて表示確認できます

参考サイト
GitHub Pages でReact Appを公開する方法
https://note.com/wecken/n/n73196eb22a51
ReactアプリをGithub Pagesにデプロイする方法
https://qiita.com/snow_swallow/items/8455dd135b81fe0ce25f