Atuaテーマ概要
「Atua」というテーマは比較的新しく、インストール数も多くなくあまりメジャーではないといえます。
そのため情報が少なく下記の手段で調べる必要がありそうです
- テーマの公式ページ
- 製作者サイト
- GitHubリポジトリ(もしあれば)でカスタマイズガイドやREADMEファイル
参考に「Lightning」と比較し見ると下記です
| Atua | Lightning | |
|---|---|---|
| バージョン | 1.0.98 | 15.29.0 |
| Active installations | 600+ | 100,000+ |
| PHP version | 5.6 | 7.4 |
| WordPress version | 4.7 | 6.4 |
Desert Companion プラグイン
Atuaを有効化するとDesert Companion プラグインのインストール、有効化するようポップアップがでます

有効化するとフロントページにコンテンツが表示されます
フロントページのテンプレートファイルは/page-templates/frontpage.php
WordPressのテンプレート階層通りfront-page.phpやhome.phpが使用されてはいません。
Desert Companion プラグインでテンプレートファイルが指定されています(desert-companion\inc\desert-companion-activator.php)
atua/page-templates/frontpage.phpがフロントページでテンプレートファイルとして使用されます
Atua の子テーマ Atus でカスタマイズ
下記ページでテーマファイルはダウンロード可能です
子テーマをインストールするだけで大分デザインが変更されます
Atua 独自で作成した子テーマでカスタマイズ
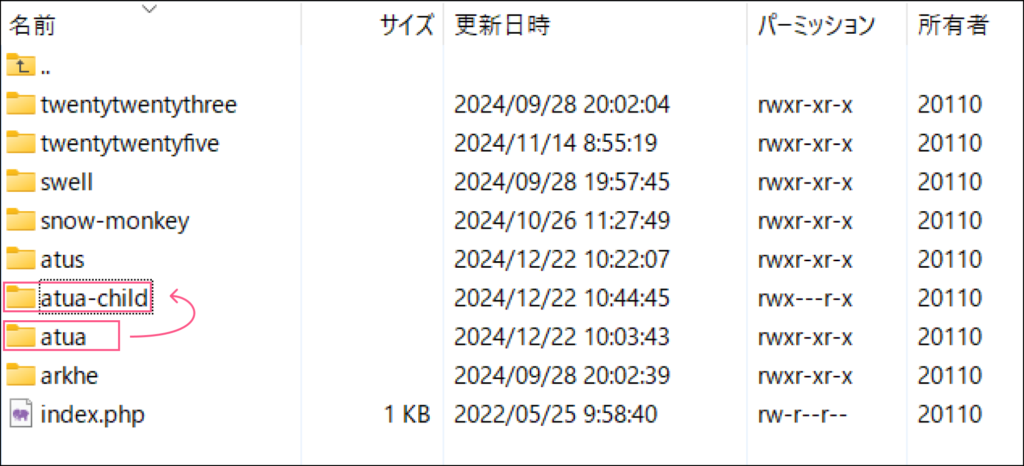
wp-content/themes/atua-child/を作成

ディレクトリ構成
atua-child
┗┳ style.css
┣ functions.php
┣
style.css
/*
Theme Name: atua Child
Theme URI:
Description: Child theme for atua theme
Author:
Author URI:
Template: atua
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: atua-child
*/WordPress管理画面でテーマ追加画面で子テーマとして認識されます

(注意)テーマを有効化するとフロントページのコンテンツが表示されなくなってしまいます。
【問題】子テーマ(atua-child)を有効化すると、Desert Companionプラグインによるフロントページのコンテンツが表示されない
もともと親テーマの「Atua」プラグインの「Desert Companion」でトップページのコンテンツを表示していました

<調査>
デバッグログでDesert_Companion_Atua_frontpageアクションにコールバックが登録されていないことを確認
frontpage.php
<?php
/**
* Template Name: Frontpage
*/
// ファイルが実行されていることを確認
error_log('Frontpage template is being executed at: ' . date('Y-m-d H:i:s'));
echo '<!-- Child Theme Frontpage Template is loaded -->';
get_header();
?>
<div id="content" class="content-area">
<main id="main" class="site-main">
<?php
// 現在のテーマ情報をログに出力
$current_theme = wp_get_theme();
error_log('Current theme: ' . $current_theme->get('Name'));
error_log('Parent theme: ' . $current_theme->parent()->get('Name'));
// プラグインの初期化状態を確認
error_log('Checking plugin initialization:');
error_log('Template Directory: ' . get_template_directory());
error_log('Stylesheet Directory: ' . get_stylesheet_directory());
error_log('Theme Root: ' . get_theme_root());
// デバッグ情報を追加
global $wp_filter;
if (isset($wp_filter['Desert_Companion_Atua_frontpage'])) {
error_log('Registered callbacks for Desert_Companion_Atua_frontpage:');
error_log(print_r($wp_filter['Desert_Companion_Atua_frontpage'], true));
} else {
error_log('No callbacks registered for Desert_Companion_Atua_frontpage');
}
// プラグインの読み込み状態を確認
error_log('Desert Companion Plugin Path: ' . (defined('desert_companion_plugin_dir') ? desert_companion_plugin_dir : 'Not defined'));
// アクションの実行
do_action('Desert_Companion_Atua_frontpage');
?>
</main>
</div>
<?php
get_footer();<原因>
ログの結果frontpage.phpの下記コードは「Desert_Companion_Atua_frontpage」というタイミングで何かを実行しようとしていましたが、実行すべき関数(コールバック)が登録されていない状態でした。
do_action('Desert_Companion_Atua_frontpage');なぜかというと
- プラグインの「Desert Companion」の下記のコードで「Atuaテーマが使われている場合のみ、Atua用の設定ファイルを読み込む」という処理が行われる
- 子テーマを使うと、テーマ名が
atua-childになるため条件を満たさず設定ファイルが読み込まれない Desert_Companion_Atua_frontpageにコールバックが登録されない
// desert-companion/desert-companion.phpの中で
if( 'Atua' == $desert_activated_theme->name){
require desert_companion_plugin_dir . 'inc/themes/atua/atua.php';
}解決方法:プラグインの条件判定を待たずに、必要なファイルを直接読み込む
子テーマのfunctions.php
<?php
/**
* Atua Child Theme functions and definitions
*/
/**
* プラグインの初期化を早い段階で強制的に実行
*/
function force_parent_theme_companion() {
// プラグインのパスを直接指定して読み込み
if (defined('desert_companion_plugin_dir')) {
require_once desert_companion_plugin_dir . 'inc/themes/atua/atua.php';
// 初期化関数が存在する場合は実行
if (function_exists('desert_companion_init')) {
desert_companion_init();
}
}
}
// できるだけ早い段階で実行
add_action('init', 'force_parent_theme_companion', 0)この関数が効果を発揮した理由:
- プラグインのAtuaテーマ用ファイル(atua.php)を直接読み込んでいる
- プラグインの初期化関数を明示的に実行している
- WordPressの初期化段階(init)で早めに実行されるよう設定されている