目次
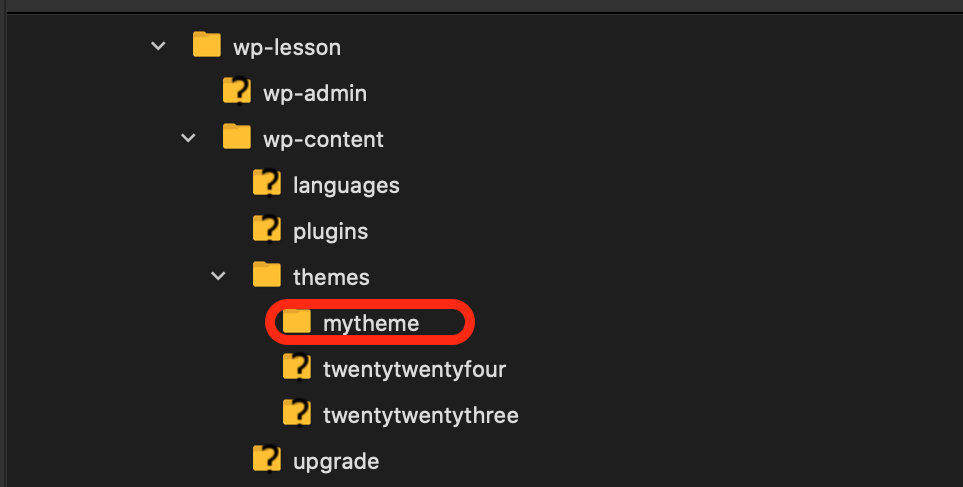
1)テーマのディレクトリ作成する
wp-content/themes/ ディレクトリ内にテーマ名のディレクトリを作成します。
public\wp-content\themes\テーマ名

2)テーマに必要なファイルの作成(最小構成)
最小構成
テーマ名ディレクトリ直下にstyle.cssとindex.phpを作成します。
- index.php:テーマの基本テンプレート
- style.css:テーマの名前などを記述
※テーマ名も必須
「style.css」を作成
style.cssにコメント形式で詳細情報を記述します。
@charset "UTF-8";
/*
Theme Name: mytheme
*/「index.php」を作成
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<?php wp_head(); ?>
</head>
<body>
<?php wp_footer(); ?>
</body>
</html>
<?php wp_head(); ?>、<?php wp_footer(); ?>の記述によって下記の通りになります
- WordPressの基本機能のコードの出力(管理ツールバーが表示)
- プラグイン機能のコードが出力
パーツファイルを作成
「header.php」を作成
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="<?php bloginfo( 'description' )?>">
<title><?php bloginfo( 'name' ); ?></title>
<?php wp_head(); ?>
</head>
<body>「footer.php」を作成
<?php wp_footer(); ?>
</body>
</html>「index.php」を編集
<?php get_header(); ?>
<?php get_footer(); ?>メニュー表示
外観>メニューからナビゲーションの編集
※初期状態ではOFF状態で表示されていません
「functions.php」もしくはプラグイン「WPCode」PHP スニペットで下記を記述
add_action('after_setup_theme', //テーマ初期化のタイミングで関数を読み込み
function() {
add_theme_support('menus'); //メニュー機能をON
register_nav_menus([ //メニューの表示位置を作成
'header_nav' => 'ヘッダーナビゲーション'
]);
}
);▼header.phpを編集
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="<?php bloginfo( 'description' )?>">
<title><?php bloginfo( 'name' ); ?></title>
<?php wp_head(); ?>
</head>
<body>
<header>
<?php wp_nav_menu(); ?>
</header>投稿ページ用テンプレートの作成
single.phpを作成
<?php
/**
* Template Name: テンプレート1
* Template Post Type: post,page
*/
?>
<?php get_header(); ?>
<?php
if (have_posts()) :
while (have_posts()) : the_post();
?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php
endwhile;
endif;
?>
<?php get_footer(); ?>アイキャッチ機能を有効化する
「functions.php」もしくはプラグイン「WPCode」PHP スニペットで下記を記述
add_action('after_setup_theme', //テーマ初期化のタイミングで関数を読み込み
function() {
add_theme_support( 'post-thumbnails' ); //アイキャッチ画像をON
}
);↓テンプレートファイルに追記
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail( array(200,150), array( 'class' => 'icatch' ) ); ?>
<?php endif; ?>投稿一覧用テンプレートの作成
↓index.phpを編集
<?php get_header(); ?>
<h1>投稿一覧</h1>
<hr>
<?php
if (have_posts()) :
while (have_posts()) : the_post();
?>
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail( array(200,150), array( 'class' => 'icatch' ) ); ?>
<?php endif; ?>
<h2><a href="<?php echo get_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_category( ' / ' ); ?>
<hr>
<?php
endwhile;
endif;
?>
<?php get_footer(); ?>固定ページ用テンプレートの作成

3)「functions.php」、「header.php」、「footer.php」、「sidebar.php」
functions.php
cssやjsファイルの読み込みの記述等
<?php
add_action( 'after_setup_theme', function(){
register_nav_menus( array(
'global-nav' => 'グローバルメニュー'
));
});
add_action( 'after_setup_theme', function(){
add_theme_support( 'custom-logo' );
} );
add_action('wp_head', function () {
?>
<!-- Googleフォント -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@500;700;900&display=swap" rel="stylesheet">
<?php
});
add_action(
'wp_enqueue_scripts',
function() {
wp_enqueue_style( 'destyle', 'https://cdn.jsdelivr.net/npm/destyle.css@4.0.1/destyle.css' );
wp_enqueue_style( 'style', get_template_directory_uri() .'/assets/css/style.css' );
}
);
add_action(
'wp_enqueue_scripts',
function(){
wp_enqueue_script( 'main-js', get_stylesheet_directory_uri() . '/assets/js/main.js', array( 'jquery' ), true, true);
}
)wp_enqueue_style($handle, $src, $deps, $ver, $media);
| 引数 | 説明 | 初期値 |
|---|---|---|
| $handle | スタイルシートのハンドル名を指定。 | なし |
| $src | スタイルシートへのパス | false |
| $deps | 依存する(このスタイルシートより前に読み込まれる必要がある)他のスタイルシートのハンドル名を配列で指定する。 依存関係がない場合は falseを指定する。 | array() |
| $ver | バージョンを指定。 ブラウザキャッシュ対策にもなる。 | false |
| $media | media属性に関する指定 | all |
第4引数でキャッシュをクリア
searchform.php
検索フォームパーツを記載したファイルです。
get_search_form()関数でphpform.phpを呼び出します。
search.php
検索結果を表示するページです。