ワードプレスのプラグイン「Easy FancyBox」について
ワードプレスのサイトで「画像をクリックしたら拡大表示」させたいなら、Easy FancyBoxというプラグインがおすすめです。この記事では、サイトのビジュアル効果を抜群に高めるEasy FancyBoxの特徴、インストール方法、使い方などを紹介します。
Easy FancyBoxの特徴
特徴①:画像のポップアップ表示
Easy FancyBoxは、画像のポップアップ表示を簡単に実現できるプラグインです。
画像をクリックするだけでなく、マウスオーバーすることでも表示されるため、ユーザーにとってより使いやすい機能となっています。
画面の中央に拡大表示され、背景が暗くなることで、画像をより鮮明に見せるだけでなく、サイトのデザイン性も向上させます。また、様々なカスタマイズオプションもあり、ユーザーが自分のサイトに合わせて設定できるため、高い自由度を持っています。
さらに、Easy FancyBoxは、画像だけでなく、YouTubeやVimeoなどの動画のポップアップ表示にも対応しているため、より多様なコンテンツを扱うサイトにも最適です。
特徴②:ビデオやオーディオのサポート
Easy FancyBoxは、画像のほかに、YouTube、VimeoやSoundCloudなど、動画や音声の埋め込みにも対応しています。これにより、サイト訪問者はコンテンツをより身近に感じ、情報をより多角的に理解することができます。
また、Easy FancyBoxの使い方も簡単なため、初心者でもストレスなく使いこなすことができます。さらに、多彩なカスタマイズオプションも用意されており、自分のサイトのデザインに合わせてカスタマイズすることができます。これにより、サイト訪問者はより快適な閲覧体験を得ることができます。
特徴③:iFrameの対応
iFrameコンテンツをポップアップで表示することも可能です。
この機能は、外部サイトのコンテンツをスムーズに表示できるだけでなく、サイト内でのナビゲーションが容易になります。 また、iFrameを使用することで、サイト内でのユーザーエクスペリエンスを向上させることができます。
例えば、iFrameを使用して、インタラクティブなコンテンツをサイトに組み込むことができます。さらに、iFrameを使用して、外部サイトから収集したデータをサイト内で表示することもできます。 iFrameは、ウェブサイトの機能性を向上させるための重要なツールであり、ぜひ活用してください。

Easy FancyBoxのインストールと設定方法
インストール
- WordPressの管理画面にログインし、「プラグイン」→「新規追加」を選択します。
- 検索欄に「Easy FancyBox」と入力し、検索します。
- 表示されたEasy FancyBoxのプラグインを「今すぐインストール」します。
- インストールが完了したら、「有効化」ボタンを押下します。
以上で、Easy FancyBoxのインストールは完了です。基本的にインストール・有効化したら設定は不要で、ブロック挿入時にリンク先をメディアファイルに設定するだけです。

①画像の利用方法
Easy FancyBoxを使って画像のポップアップ表示を行うには、次の方法があります。
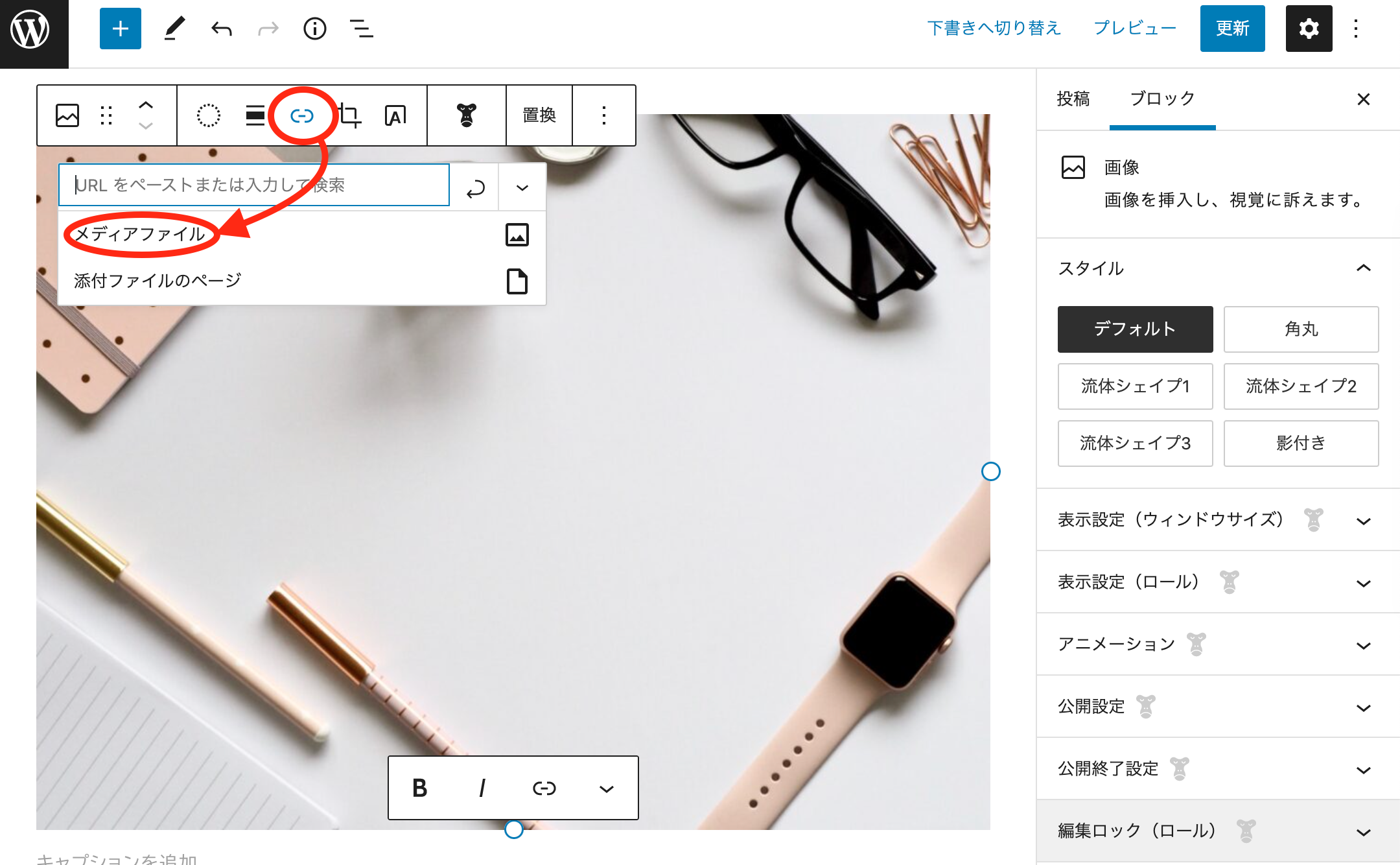
- 画像を投稿に挿入し、「リンク先」の設定で「メディアファイル」を選択します。
- 画像のHTMLタグに**rel=”lightbox”**属性を追加します。
これで、画像がEasy FancyBoxのポップアップで表示されるようになります。

拡大したい画像のリンク先がメディアファイルになっているか確認します。
②動画やオーディオの埋め込み方法
動画やオーディオの埋め込みは、以下の手順で行います。
- 動画サイトから埋め込み用のコードをコピーします。
- コードに「class=”fancybox”」属性を追加し、投稿に貼り付けます。
これで、動画やオーディオがEasy FancyBoxでポップアップ表示されます。
③iFrameコンテンツの使用方法
iFrameコンテンツをEasy FancyBoxで表示するには、iFrameタグに「class=”fancybox-iframe”」属性を追加し、投稿に貼り付けます。
これで、iFrameコンテンツがポップアップ表示されるようになります。
※Easy FancyBoxが他のプラグインとの競合が疑われる場合、一時的に他のプラグインを無効化して機能するか確認してください。競合が確認された場合は、プラグインの設定を調整するか、代替のプラグインを検討してください。
設定の変更
設定画面で、表示の寸法や操作形式などについての設定を行います。主な設定項目は、以下の通りです。
- Media: 拡大表示したいファイルタイプの選択
- Overlay: 画像の背景の透明度と色設定
- Window: 画像周辺の設定項目
- Miscellaneous: 画像読み込みに関わる設定
- Images: 有効化する画像とスライドショー機能の設定
- PDF: 拡大表示するPDFのサイズ、枠線、タイトル設定
- YouTube: 拡大表示するYouTube動画のサイズ、枠線、タイトル設定
Easy FancyBoxのオプションのカスタマイズ
Easy FancyBoxには、多くのカスタマイズオプションがあります。これにより、サイトに合わせたデザインを実現できます。例えば、以下のようなカスタマイズオプションがあります。
- ポップアップの背景色
- ポップアップの透明度
- アニメーション速度
- ポップアップのサイズ
- ポップアップの位置
- ポップアップのエフェクト
- サムネイル画像のカスタマイズ
- ポップアップのテキストカラー
これらのオプションを使用することで、サイトの雰囲気に合わせたポップアップを作成することができます。さらに、オプションの組み合わせによって、より多様なデザインを実現することができます。
FAQ(よくある質問)
Q1: Easy FancyBoxは無料で使えますか?
A1: はい、Easy FancyBoxは無料で利用できるプラグインです。
Q2: 他のポップアップ表示プラグインとの違いは何ですか?
A2: Easy FancyBoxは、シンプルで使いやすく、カスタマイズ性が高い点が他のプラグインとの違いです。また、画像だけでなく動画やオーディオ、iFrameコンテンツにも対応しています。
Q3: Easy FancyBoxはレスポンシブデザインに対応していますか?
A3: はい、Easy FancyBoxはレスポンシブデザインに対応しており、スマートフォンやタブレットなどのデバイスでも適切な表示がされます。
Q4: Easy FancyBoxのポップアップ表示速度を変更することはできますか?
A4: はい、Easy FancyBoxの設定画面から、ポップアップ表示速度を変更することができます。
Q5: Easy FancyBoxがうまく動作しない場合、どうすればいいですか?
A5: Easy FancyBoxがうまく動作しない場合、まず設定や属性の追加が正しく行われているか確認してください。それでも解決しない場合は、他のプラグインとの競合がないか確認し、必要に応じて設定の変更や代替のプラグインを検討してください。
参考サイト