
HTMLの基礎知識
目次
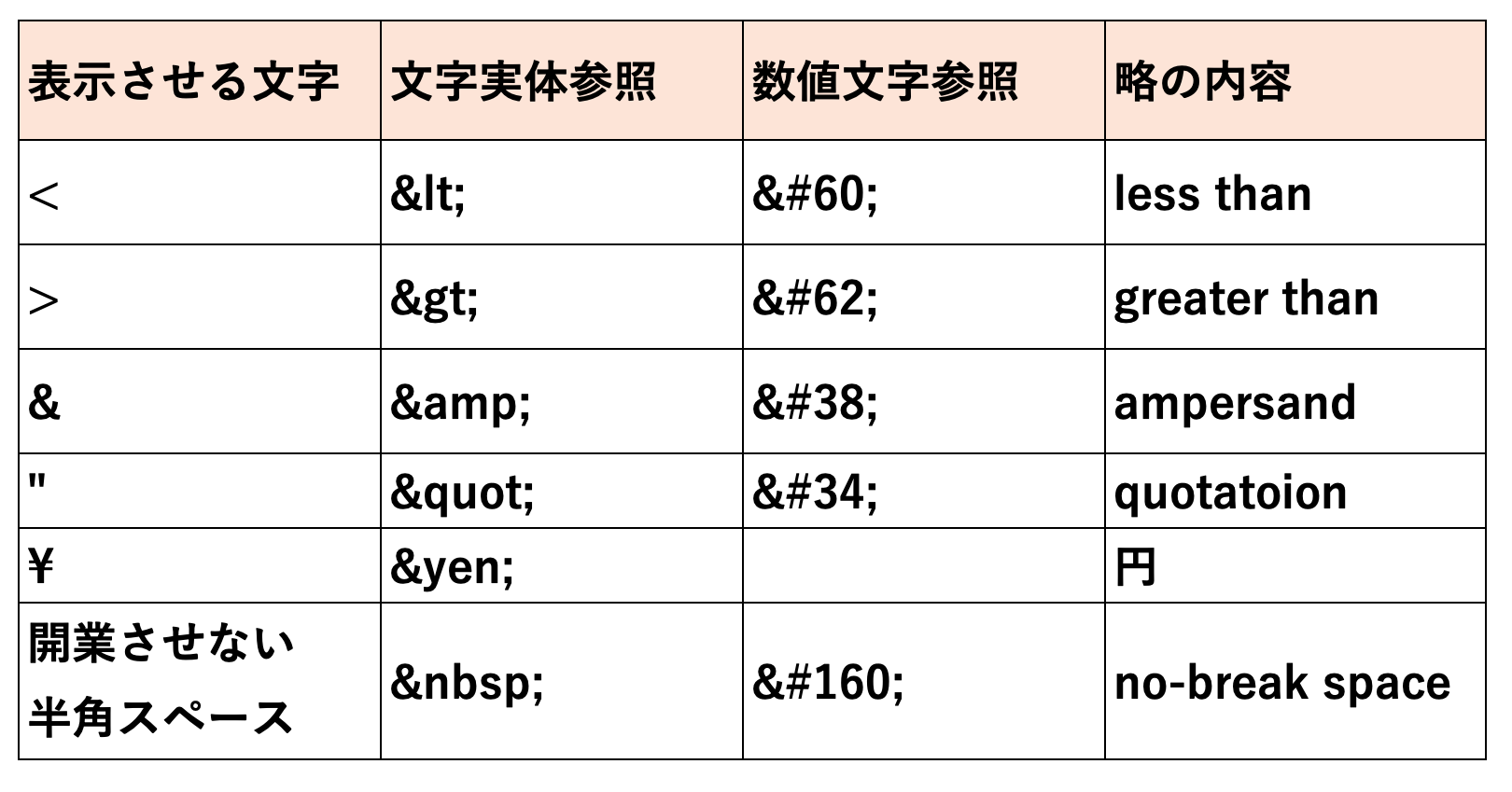
文字実体参照

数値文字参照
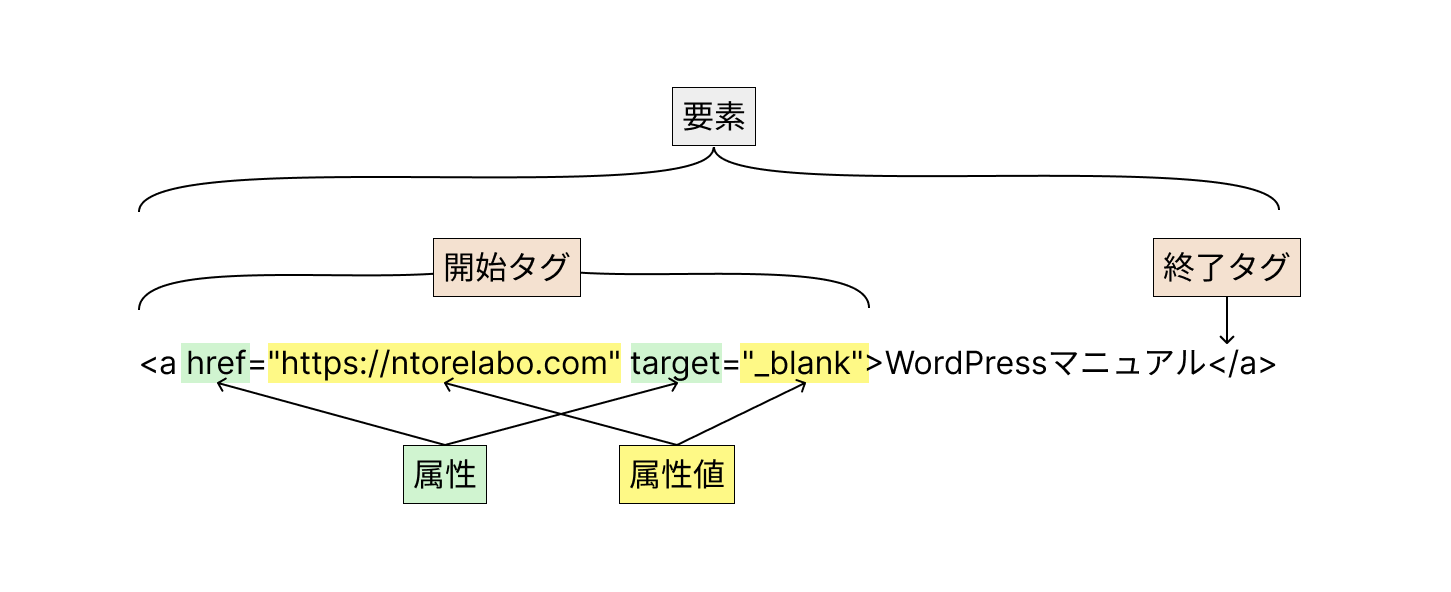
タグ

開始タグも閉じタグも省略できるタグ
html、head、body、tbody、colgroup
※「要素が存在しない」のではなく、ブラウザ側で付け足される
空要素
「/」「>」の間に空白文字入れられない → 文法エラー
グローバル属性
全要素に指定できる
| 属性 | 説明 |
|---|---|
| accesskey | ショートカットを生成する |
| class | |
| contenteditable | ユーザによる編集が可能か |
| contextmenu | コンテキストメニュー |
| data-* | カスタムデータ属性。 |
| dir | 書字方向 |
| draggable | ドラッグ可能か ドラッグ&ドロップ API |
| hidden | 関連性があるか |
| id | |
| lang | 言語コード |
| nonce | コンテンツセキュリティポリシーのためのワンタイムトークンを示す属性 |
| spellcheck | スペルチェックをするか |
| style | スタイルシート |
| title | 補足情報 |
論理属性
- 属性名だけで指定できる
- 属性を指定するとtrue
- 値を指定する場合「属性名=””」か「属性名=”属性名”」
DOCTYPE宣言
- HTML5では、DOCTYPE宣言は1種類<!DOCTYPE html>
- srcdoc属性に指定するHTML文書では省略可能 → 宣言をせずとも正確に表示される

全体構造メタ情報
title要素
- head要素の中で使用
- 1つのhtml文書の中で1つまで
- なくても良いケースあり
- 開始終了タグの省略不可
head要素
- 通常のHTMLではtitle要素を1つ入れる必要がある(条件により省略可能)
meta要素
| 属性 | |
|---|---|
| charset | ・文字のエンコーディング(文字に割り当てられた数字) ・文書の先頭から1024バイト以内に指定する(<title>より前) ・HTML5から追加 |
| content | メタ情報の値 |
| http-equiv | プラグマディレクティブ(HTMLの状態や挙動を指示) |
| name | メタデータの名前 |
HTML基本タグ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>link要素
- <link rel=”stylesheet” href=”/style.css” type=”text/css”>
- <link rel=”canonical” href=”https://〇〇.com/”>
base要素
- 相対URLの基準、相対パスの基準位置
- head要素中、HTML文書に対して1つ記述
- href属性かtarget属性を指定
a要素
- href=”URL” … リンク先URL
tel:xxxxxxxxxx 電話発信リンク - target=”ブラウジング・コンテキスト” … 表示するウィンドウ、タブ
- rel=” “ … 関係
- type=”MIMEタイプ”
- hreflang=”言語コード” … リンク先言語
- download=”ファイル名” … href属性で指定したダウンロード
- 要素にはインタラクティブコンテンツ(interactive content)は入れられない
- a要素
- label要素
- iframe要素
- tabindex属性を指定している要素
| target属性値 | 開き方 |
|---|---|
| _blank | 新規ウィンドウ |
| _self | 現在のウィンドウ |
| _parent | 親ウィンドウ |
| _top | ウィンドウ全体 |
| ウィンドウ名 | 指定したウィンドウ名 |
| フレーム名 | 指定したフレーム名 |

セクションと基本構造
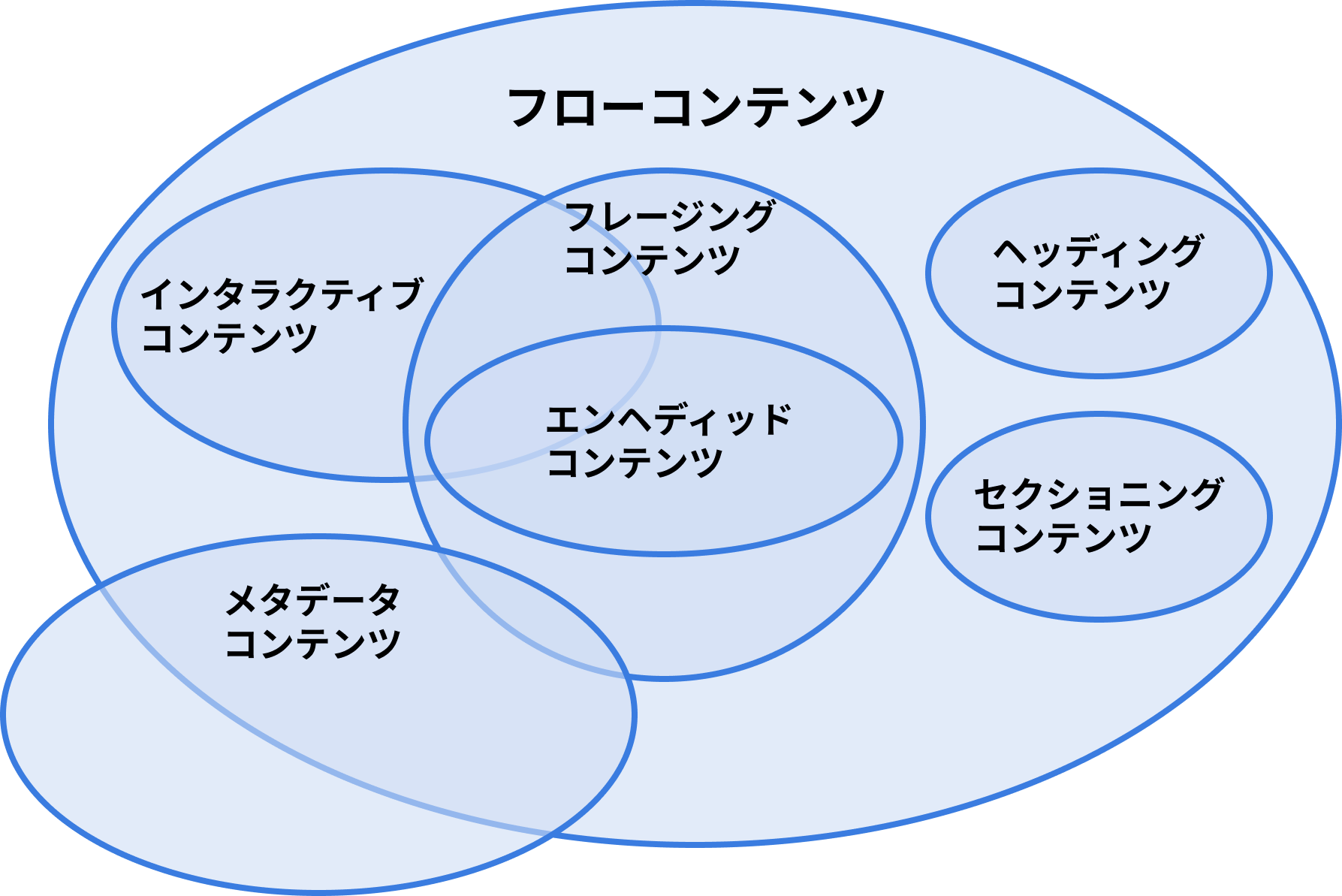
コンテンツ・モデル
各要素の中身を定義

| カテゴリ | 説明 |
|---|---|
| フローコンテンツ | ブラウザに表示する |
| フレージングコンテンツ | テキストを構成 |
| セクショニングコンテンツ | セクションを構成 |
| ヘディングコンテンツ | 見出しを構成 |
| 組込コンテンツ | 画像や動画を埋め込む要素 |
| フレージングコンテンツ | テキストを構成 |
| インタラクティブコンテンツ | ユーザが操作できる |
| メタデータコンテンツ | ページの情報を表す |
トランスペアレント
- 親要素のコンテンツモデルを継承
- a、audio、video、canvas、ins、del、map、noscript(body要素内)、object、slot
セクショニングコンテンツ要素
セクションの範囲を定義
| article | 雑誌や新聞の記事、ブログの投稿 |
| aside | 広告やサイドバー、メインコンテンツと関連性の薄いコンテンツ |
| nav | |
| section | 意味のもつまとまりを表す |
セクショニング・ルート要素
- 2022年7月(?)廃止
- body
- blockquote
- details
- fieldset
- figure
- td
- ドキュメント全体から独立した独自の階層構造
main属性
- 複数配置可能だが、同時に表示はできない(hidden属性が必要)
- html、body、div、formのみmain属性を含むことができる
address属性
- 一番近いarticle要素か、body要素の問い合わせ先を示す
- 内容に入れれるのは問い合わせ先のみ

テキスト
b要素
- 以前は太字
- 製品名、キーワード、リード文
- 他のものと区別
em要素
- アクセントをつける
i要素
- 以前はイタリック体
- 異なる性質の部分
- 学名、専門用語、外国語の慣用句
s要素
- 以前は取消線(strike-through)
mark要素
- 検索結果
- 注目してもらいたい部分
hr要素
- もともとは横罫線
- 段落レベルでの主題の変わり目
small要素
- 付帯情報
- 以前はテキストを小さく表す
cite要素
- 作品名
- 引用文を含めれない
q要素
- その内容が行内の引用であることを意味する
- 長文の引用 … blockquote要素を使用
blockquote要素
<blockquote>
<p>吾輩は猫である。名前はまだない。…</p>
</blockquote>
<p><cite>吾輩は猫である</cite>より引用</p>吾輩は猫である。名前はまだない。…
吾輩は猫であるより引用
u要素
- 以前は下線(underline)
- 中国語の固有名詞、スペルミス
bdi要素
bpi要素のテキストは周囲に影響を及ぼさない
ins要素
- 追加した部分
- 一般的なブラウザでは下線
del要素
- 削除した部分
- 一般的なブラウザでは打ち消し線

その他の要素
li要素
list-style-type
- list-style-imageが優先される
| none | 記号を無し |
| disc | 塗り潰し丸(初期値) |
| circle | 白抜き丸 |
| square | 四角 |
| decimal | 数字 |
| lower-roman upper-roman | ローマ字(子文字/大文字) |
| lower-latin upper-latin | アルファベット(子文字/大文字) |
| hiragana katakana | 平仮名、カタガナ |
menu要素
- ツールバー、操作メニュー
- li要素を使用
<menu>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</menu>
dl要素
- description list
- 「dt要素(用語)」「dd要素(説明)」
- 0以上のdt要素、1つ以上のdd要素
<dl>
<dt>作者</dt>
<dd>松本</dd>
<dd>渡辺</dd>
</dl>- 作者
- 松本
- 渡辺
dfn要素
- definition list(定義リスト)
- 「用語の定義」に使用
<dl>
<dt><dfn>プロフェッショナル</dfn></dt>
<dd>技術と知識を持つ</dd>
</dl>- プロフェッショナル
- 技術と知識を持つ
ruby要素要素
- <rt> Ruby Text
- <rp> Ruby Parentheses テキストを囲む記号を指定
- <rb> ルビをふる対象、漢字を分割してrt要素と指定する場合に使用
- <rtc> rt要素をグループ化
<ruby>
要<rt>よう</rt>
素<rt>そ</rt>
</ruby>
要
素
table要素
- border要素は指定できない
<table要素内の配置順>
- caption要素(0か1個)
- colgroup要素(0か1個)
- thead(0か1個)
- tbody(0個以上)要素またはtr要素(1個以上)
- tfoot要素(0か1個)
<table border="">
<tr> … 横1列
<th>見出し内容A</th> … 見出し
<th>見出し内容B</th>
</tr>
<tr>
<td>データA</td> … 表の中の1つ1つの項目
<td>データB</td>
</tr>
</table>| 見出し内容A | 見出し内容B |
|---|---|
| データA | データB |
thead要素
thead、tbody、tfoot … 行をグループ化
<th、theadの使い分け>
<table border="">
<thead>
<tr>
<th>氏名</th>
<th>メールアドレス</th>
<th>電話番号</th>
</tr>
</thead>
<tbody>
<tr>
<td>〇〇〇〇</td>
<td>xxxx@xxx.xxx</td>
<td>0x0-xxxx-xxxx</td>
</tr>
</tbody>
</table>| 氏名 | メールアドレス | 電話番号 |
|---|---|---|
| 〇〇〇〇 | xxxx@xxx.xxx | 0x0-xxxx-xxxx |
figure要素
figcaption要素
figure要素内の一番前か一番後ろに配置
details要素
- open属性(論理属性)を指定すると常に見出し(summary要素)が表示される
- summary要素は最初の子要素で指定する
<hr>
<details>
<summary>概要</summary>
コンテンツ詳細内容
</details>
<hr>
<hr>
<details>
<summary>概要</summary>
コンテンツ詳細内容
</details>
<hr>
<br>
<hr>
<details>
summary省略するとsummary省略するとsummary省略するとsummary省略するとsummary省略すると
</details>
<hr>概要
コンテンツ詳細内容
summary省略するとsummary省略するとsummary省略するとsummary省略するとsummary省略すると
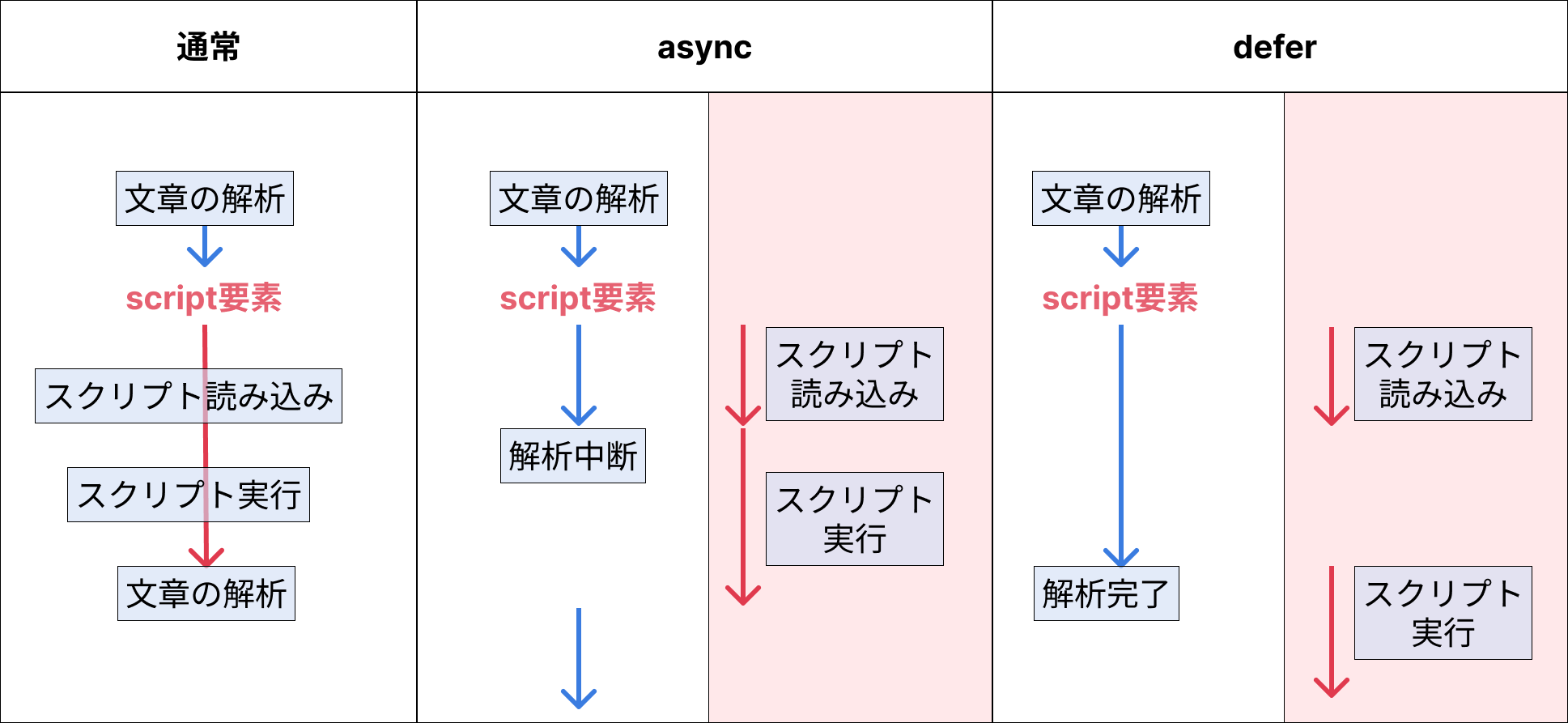
script要素
- HTML内にスクリプトまたはデータブロックを埋め込む
- type=”MIMEタイプ” … スクリプトの種類(デフォルト値は「text/javascript」)
- async=”論理属性”defer=”論理属性”で同時に指定した場合は、asyncに対応しているブラウザではasyncを、非対応のブラウザではdefer。

| 属性 | |
|---|---|
| src | 外部スクリプトのアドレス <script src=”〇〇.js”></script> |
| type | MINEタイプ |
| async | スクリプトを非同期で読み込み → 読み込み完了後すぐ実行 |
| defer | スクリプトを非同期で読み込み → ページ全体の解析後実行 |
データブロック(scriptタグでJavaScripでないもの)を指定する場合type属性は必須で、src属性は使用できない
noscript要素
- scriptが無効のときに読み込む
- HTML構文でのみ使用可能、XML構文では使えない
WAI-ARIA
- Web Accessibility Initiative – Accessible Rich Internet Applications
- role属性(役割)とaria属性(状態・性質)を定義
- ブラウザの読み上げ機能を使った場合などに使用
- banner … 大見出し、タイトル
- main … メインコンテンツ
- navigation … ナビゲーション
- search … 検索
正規表現
| 正規表現 | 説明 | マッチする該当 |
|---|---|---|
| [abc] | abcのうち1文字 | 「a」「b」「c」のいずれか |
| [^abc] | abc以外の1文字 | 「d」など |
| [A-Za-z] | AからZ、aからzのうちの1文字 | 「d」など |


