CSSの基礎知識
セレクタ
セレクタ { プロパティ名 : 値 ;}
link要素
<!doctype html>
<html>
<head>
.....
<link rel="stylesheet" href="style.css">
</head>
.....style要素
<!doctype html>
<html>
<head>
.....
<style>
p { color: red; }
</style>
</head>
.....style属性
.....
</head>
<body>
<p style="color: red;">
.....
</p>@import
- @import “style.css“;(シングルクオーテーションでも省略も可能)
- @import url(“style.css“);(シングルクオーテーションでも省略も可能)
- @import “style.css” screen, print;
単位
| em | 親要素のフォントサイズを1とする |
| rem | html要素のフォントサイズを1とする root em 指定していないデフォルトは16px |
| ex | 要素のフォントのx-height(小文字xとほぼ同じ)を1 |
| ch | 要素のフォント0の幅を1 |
| px | ピクセル、1/96インチ |
| pt | ポイント、1/72インチ |
| pc | パイカ、12ポイント |
| in | インチ、2.54センチ |
単位の使い分け
emは親要素のフォントサイズを参照するのでletter-spacing疑似要素の間隔に使い、絶対的な値はborderでそれ以外はremにすることで、レスポンシブデザインに対応するスタイルにできます。
- em … letter-spacingや疑似要素との間隔
- px … border等可変でない値

セレクタ
属性セレクタ
| 属性セレクタ | 対象 |
|---|---|
| [属性名] | 属性名の属性が指定されている(属性値は何でも良い) |
| [属性名=”属性値”] | 属性値全体が一致 |
| [属性名~=”属性値”] | スペース区切りの値どれかと一致 |
| [属性名|=”属性値”] | ハイフン区切りの前半が一致 |
| [属性名^=”属性値の始め”] | 属性値の始めで始まる |
| [属性名$=”属性値の終わり”] | 属性値の終わりで終わる |
| [属性名*=”属性値の一部”] | 属性値の一部を含む |
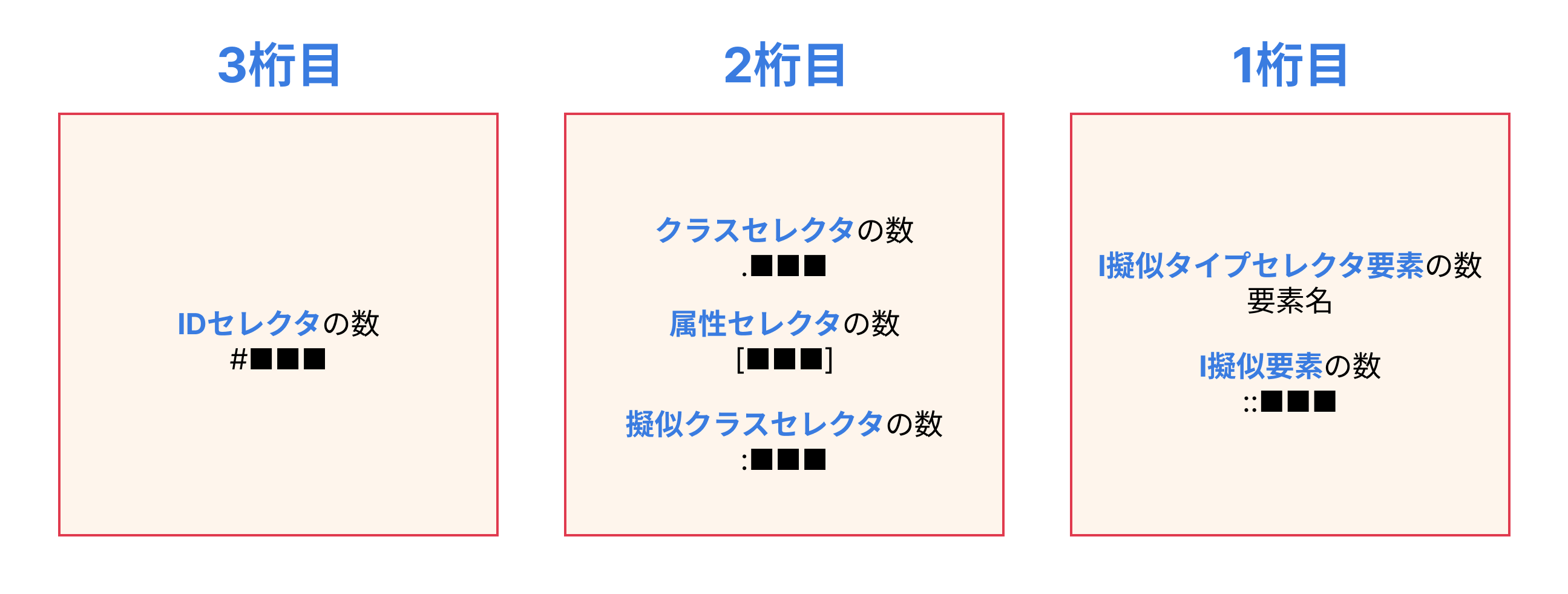
擬似クラス
- 擬似要素はセレクタの最後にのみ配置可能
- :擬似クラス コロンは1つ
- ::疑似要素 コロンを2つ
| 属性セレクタ | 対象 |
|---|---|
| :nth-child(式) | 先頭からn個目の要素から(式)おき |
| :nth-last-child(式) | 最後からn個目の要素から(式)おき |
| :nth-of-type(式) | 先頭からn個目の要素から(式)おき (指定要素と同じ) |
| :nth-last-of-type(式) | 最後からn個目の要素から(式)おき (指定要素と同じ) |
| :first-child | 子要素の中で最初の要素 |
| :last-child | 子要素の中で最後の要素 |
| :first-of-type | 子要素の中で最初の要素 (指定要素と同じ) |
| :last-of-type | 子要素の中で最後の要素 (指定要素と同じ) |
| :only-child | 唯一の子要素 |
| :only-of-type | 唯一の子要素 (指定要素と同じ) |
属性セレクタ
- p[class=”abc”]
完全一致 - p[class|=”abc”]
「-」(ハイフン)区切りの属性値の前半が一致 - p[class~=”abc”]
複数の属性名のうち一つが一致 - p[class^=”abc”]
属性値で始まる - p[class$=”abc”]
属性値で終わる - [p*=”abc”]
「属性値の一部」の文字列を含む
擬似要素
セレクタ全体の最後部に1つだけしかつけることができない
| 擬似要素 | 適用先 |
|---|---|
| ::first-line | 1行目 |
| ::first-letter | 1文字目 |
| ::before | 先頭にコンテンツ追加 |
| ::after | 最後にコンテンツ追加 |
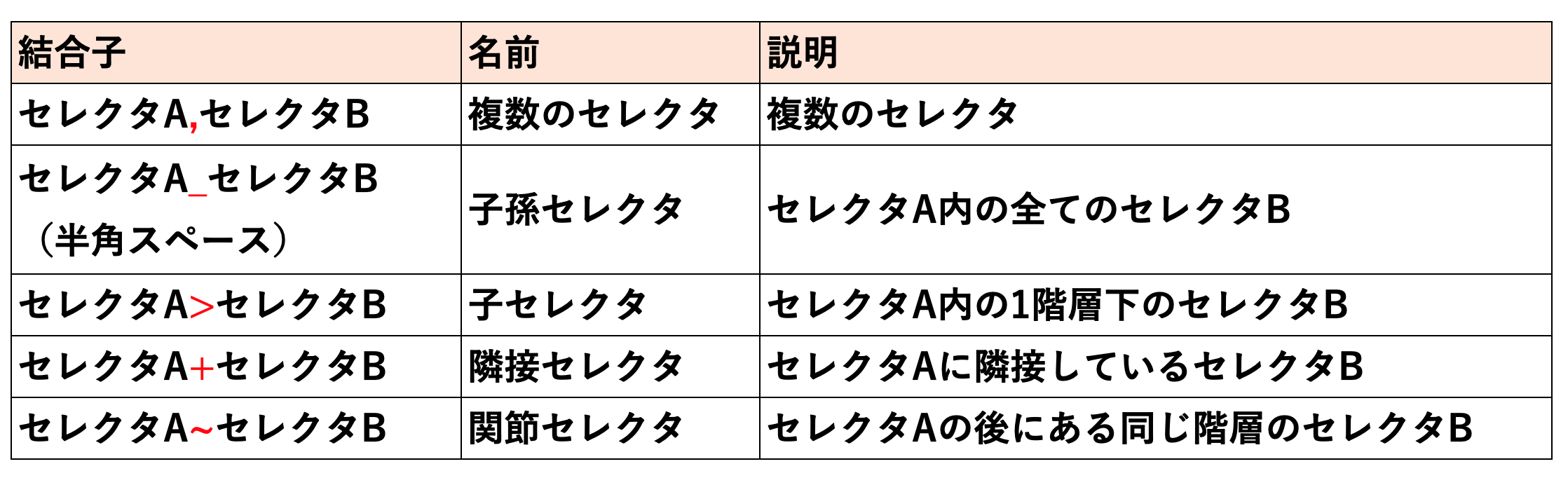
結合子


ベンダープレフィックス
- 草案段階の際
- プロパティの先頭に付けます。
| ベンダープレフィックス | ブラウザ |
|---|---|
| -moz- | Firefox |
| -ms- | FireaInternet Explorer、Microsoft Edgefox |
| -o- | Opera |
| -webkit- | Google Chrome, Safari |
背景
background
<一括指定の順番>
background: url background-position / background-size background-repeat;
background-position / background-size の記述は決まっている
liner-gradient
background: linear-gradient(red, #eee);
background: linear-gradient(to bottom, red, #eee);
background: linear-gradient(180deg, red, #eee);背景を2色にする
background: linear-gradient(90deg, #333 0%, #333 30%, #f4f7f8 30%, #f4f7f8 100%);背景画像にオーバーレイ(透過カラー)を重ねる方法
background: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)), url(../) center center / cover no-repeat;hsl
object-fit
画像を様々な縦横比に対応するように整えてくれる便利なプロパティです。
| cover | 表示エリアに余白がなくなるよう表示し、はみ出した部分はトリミングされます。 |
| contain | 表示エリアをはみ出さないよう、最大の大きさで表示します。足りない部分は余白ができます。 |

フォント
font
- font-weight、font-style、font-variant(順不同、省略可)
- font-size(省略不可)
- 「/」(スラッシュ)で区切る
- line-height(省略可)
- font-family(省略不可)
font-size
| 単位付きの数値 | |
| パーセンテージ | 親要素に対して指定 |
| xx-small、x-small、small、medium、large、x-large、xx-large | 7種類のキーワードで指定 |
| smaller、larger | 親要素に対して1段回小さい、大きい |
font-familyプロパティ
- family-nameまたはgeneric-familyの値を指定
(※family-nameはインストールされたフォント名、@font-face{}で指定したフォント名)
font-variantプロパティ
- スモールキャピタル(大文字を小さくした)の書体にする
- 初期値「nomal」 → 「small-caps」
- woff、truetype、opentype、embedded-opentype、svg
line-height
- normal … 自動的に指定、規定値は1.2
- 単位付き数値
- 単位なし数値 … フォントサイズ × 数値(推奨)
Webフォント
- @font-faceで読み込む
- インストール不要、環境に依存しない
@font-face{
font-family: mytestfont;
src: url("fonts/testfont.woff") format("woff");
}
p{font-family: "mytestfont";}■最初に任意のフォント、最後に総称ファミリを指定
font-family: フォントファミリ名1, フォントファミリ名2, 総称ファミリ名;generic-family
- 汎用フォントファミリー名
| 総称ファミリ名 | 字体 |
|---|---|
| serif | 明朝体 |
| sans-serif | ゴシック体 |
| cursive | 筆記体 |
| fantasy | 装飾体 |
| monospace | 等幅 |
writing-modeプロパティ
writing-modeプロパティは縦書きのプロパティに使用します。
.vertical {
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}縦書きレイアウトのDEMO
123456789
text-shadow
p {
text-shadow: 1px右 4px下 8pxぼかし rgba( 0,0,0,0.4), -1px -4px 8px rgba( 255,0,0,0.4);
}テキスト
text-decoration
関連プロパティを空白で区切って設定
- text-decoration-line 下線・上線・取消線
- text-decoration-style 線の種類(波線や二重線、破線)
- text-decoration-color 色
word-break
| break-all | 全ての文字の間で折り返し |
| keep-all | 空白以外折り返ししない(日本語は折り返さない) |
| normal | その言語のルールに合わせる(初期値) |
hyphens
| manual | ­でハイフネーション(初期値) |
| none | 一切行わない |
| auto | 言語に応じて |
white-space
- 連続する空白文字を1つの半角スペースに変換するか
- 折り返しをどうするか
| 改行 ソースコード | まとめ | 折返し | |
|---|---|---|---|
| normal | × | ○ | ○ |
| pre | ○ | × | × |
| nowrap | × | ○ | × |
| pre-wrap | ○ | × | ○ |
| pre-line | ○ | ○ | ○ |
word-spacing
単語と単語の間隔
text-transform
テキストの大文字小文字を切り替える
| uppercase | 半角アルファベット → 大文字 |
| lowercase | 半角アルファベット → 小文字 |
| capitalize | 半角アルファベット → 先頭の文字だけ大文字 |
| none | 元の状態のまま |
p { text-transform: capitalize;}capitalize abc
direction
文字表記の方向
| ltr | 左から右 |
| rtl | 右から左 |
unicode-bidi
文字表記に関する指示、上書き
| normal | (初期値) UNICODEを組み込まない |
| embed | インライン要素の場合UNICODEを組み込む |
| bidi-override | UNICODE上書き |

ボックス
box-sizing
| content-box | padding、borderはコンテンツのwidthとheightにを含めない(初期値) |
| border-box | padding、borderはコンテンツのwidthとheightにを含める |
| inherit | 親要素継承 |
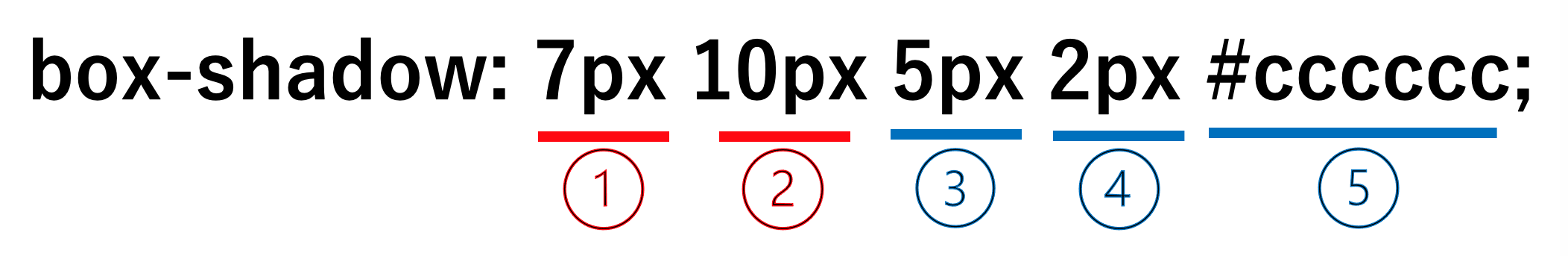
box-shadow

- 水平方向(必須)
- 垂直方向(必須)
- ぼやけかたの大きさ(省略可)
- 影の大きさ(省略可)
- 影の色(省略可)
- 影を内側にする(inset)(省略可)
filter: drop-shadow
filter:drop-shadow(水平方向 垂直方向 ブラー量 影色);box-shadowとの違い


border
線の種類 太さ 色
width
max-width
- 要素を親要素からはみ出さないようにする
- max-width: 100%;にすると画面幅が画像より大きいときは画像のサイズで、小さいときは画面幅にあわせてはみ出ないようになります。
※画像の縦横幅が崩れたらheight: auto;
margin
- 値が1つ … 上下左右
- 値が2つ … 上下 左右
- 値が3つ … 上 左右 下
- 値が4つ … 上 右 下 左
padding
position
position: static; … プロパティ無し。既定値
position: relative; … 親要素、または画面の左上を基準に位置を指定
position: absolute ; … 親要素から top right bottom left の値によって決定
position: fixed;
position: sticky; … 親要素から、追従するz-index
- 0が基準
- 初期値はauto
- positionプロパティにstatic以外が指定されている場合に適用
- 後に書いたものが上に来る、擬似要素も
- z-indexが有効なのは同一階層で

マルチカラム、フレキシブルボックス
columun-count
- 何段組にするか
- 初期値はauto
columun-width
columunsプロパティ
columns: カラムの幅 カラムの数;columun-gapプロパティ
<p style="
width: 100%;
height: 160px; /*--高さを指定--*/
column-count: 3; /*--3列--*/
column-fill: balance; /*--balanceを指定--*/
column-gap: 1px; /*--隙間--*/
line-height: 1.8;"> … </p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーで
columun-ruleプロパティ
columun-spanプロパティ

アニメーション
transform
| 擬似クラス | 説明 |
|---|---|
| none | 初期値 |
| rotate(角度) | 時計回りの回転 rog、rad |
| scale(数値,数値) | ・横方向、縦方向の順の倍率に拡大縮小 ・値を一つ → 縦横両方適用 |
| translate(単位付きの数値, 単位付きの数値) | ・右方向、下方向の順に移動を指定 ・値を一つ → 右方向だけ適用 |
| skew() | ・x軸、y軸に沿った傾斜の角度を指定 ・値を一つ → x軸に沿った角度の傾斜だけ適用 |
transition-property
- 効果を適用するプロパティを指定
- 複数設定はカンマ区切り
- 値 → プロパティ名、none、all(適用可能な全てのプロパティ、デフォルト値)
transition-duration
変化にかかる時間を指定
transition-timing-function
- ease … ゆっくり始まり → ゆっくり終わる(デフォルト値)
- ease-in … ゆっくり始ま → 一定速度で終わる
- ease-out … 一定速度で始まり → ゆっくり終わる
- ease-in-out … ゆっくり始まり → ゆっくり終わる
- linear … 一定速度で変化
transition-delay
- 開始する時間を遅らせる
- 初期値0
transition
transition-delay → transition-durationの順に指定
@keyframes
.animation{
animation-name: animation;
animation-duration: 2s;
animation-iteration-count:infinite;
background: #bisque;
height: 60px;
text-align: center;
}@keyframes animation{
0%{
width: 50%;
}
100%{
width: 100%;
}
}- 「0%」→「from」、「100%」→「to」が使用可能
animation
- animation-name キーフレームの名前
- animation-duration 再生時間
- animation-timing-function 加速、減速
- animation-delay 開始時間を遅らせる
- animation-iteration-count 繰り返す回数
- animation-direction 逆再生
animation-iteration-count
アニメーションの再生を繰り返す回数を指定

その他
table
| プロパティ名 | 機能 |
|---|---|
| caption-side | キャプションの表示位置(top、bottom、left、right) |
| border-collapse | 罫線の間の隙間の有無 ・あり→separate(デフォルト) → border-radius無効、 ・なし→collapse |
| border-spacing | 罫線のあいだの間隔の大きさを指定します。 |
| empty-cells | 内容が空のセルの背景とボーダーを表示させるかどうか |
| table-layout | レイアウト方式 auto、fixed(表の表示が速くなる) |
内容を追加するプロパティ
- content … CSSで内容を追加
- quotes … qようその前後につける引用符を設定
- counter-reset … カウンタの値をリセット
- counter-increment … カウンタの値を進める
<style media="screen">
li {
counter-increment: number;
}
li::before {
content: counter(number);
}
</style>
<ul>
<li>見出し</li>
<li>見出し</li>
<li>見出し</li>
</ul>- 見出し
- 見出し
- 見出し
SMACSS
SMACSS(スマックス:Scalable and Modular Architecture for CSS)は拡張可能でモジュール的なCSSの設計手法です。
CSSのルールを5種類
- ベース
- レイアウト
- モジュール
- 状態(ステート)
- テーマ


CSS設計
CSS設計のポイント
GoogleのエンジニアであるPhilipWalton氏が提唱しているCSSが目指す4つのゴールがあります。
- 予測できる
- クラス名から影響は範囲が想像できる
- クラス名から機能・役割が創造できる
- 再利用できる
- 保守できる
- 影響範囲が広すぎない
- 拡張できる
- 詳細度が高すぎない
- HTMLに依存しない
レイアウトに関する記述
以下のようなプロパティーはモジュールクラス自体に直接設定せず、別のレイアウトグループのクラスにてスタイリングすることで、使い回しが可能になります。
- position
- zindex
- top/right/bottom/left
- float
- width
- margin
例えばレイアウトに関するスタイリングをするために以下のようにクラスを設定する方法があります。
.ly_cont {
width: 1200px;
padding: 0 16px;
margin-right: auto;
margin-left: auto;
}※SMACSSではレイアウトに関するクラスに接頭辞にl-をつけます。
HTMLに依存しない
HTML要素名をセレクターに使用しないことで、HTMLに依存しない設計が可能です。
これにより何かの事情によりpタグからdivタグに変更しなければならない時に、その影響を考える必要がありません。
SMACSSのモジュールルール
モジュール(見出し、ボタン、カード…)は別のレイアウトに埋め込んでも見た目が崩れたりしないように使用できることが求められます。
影響範囲を広くしすぎない
正しく計算した上で範囲を広く設定することは問題ありませんが、意味もなく範囲を広くしてしまうとそれを打ち消すコードの記述やレイアウト崩れが起きる可能性があります。以下の点がポイントになります。
- 影響範囲を絞る
- (例 … 子孫セレクタでなく子セレクタで指定するSMACSS推奨)
- 影響範囲が広い範囲の場合、最小限のスタイリングにとどめる
詳細度を高くしすぎない
必要以上に詳細度を高くすると以下のデメリットがあります。
- コードが見づらい
- 上書き、打ち消すのが難しい
詳細度を均一に保つ
<a class="button button_primary" href="#">ボタン</a>
.button.button_primary {…} 詳細度が高い×
.button_primary {…} 詳細度が均一○(BEM)クラス名から機能・役割が創造できる
汎用的に使用可能な単語
- __wrapper
- __inner
- __header
- __body
クラス名のつけ方
- main … 主要な
- faq … よくある質問
- title … (サイト、セクションの)タイトル、見出し
- heading … 見出し
- lead … 見出しの補足
- wrapper … 容器(レイアウト)
- wrapper … 容器(レイアウト)
- container … 容器(全体的な囲むもの)
- desc … 概要(description)
- detail … 詳細
- wrapper … 概要(description)
- desc … 概要(description)
- feature … 特徴
BEMの基本規則
BEMではBlock、Element(Blockの外では独立で使用できない)という構成でクラス名をつけます。
<!-- Block -->
<ul class="menu">
<!-- Element エレメントはブロックを構成する要素-->
<li class="menu__item"><a href="" class="menu__link">アイテム1</a></li>
<li class="menu__item"><a href="" class="menu__link">アイテム2</a></li>
<!-- Modifier モディファイアはエレメントに対するオプション-->
<li class="menu__item menu__item__actived"><a href="" class="menu__link">アイテム3</a></li>
</ul>
各名前はアンダースコア2つでつなぎます。BEMの命名規則
- ElementとModifierにはBlockの名前を含める
- Element、Modifier、Blockに2つ以上の単語が含まれる場合、ハイフンで繋ぐ

CSSよく使う記述

カスタムプロパティの定義
@charset "UTF-8";
:root {
--primary-color: #45CCC4;
--red: #EB4E45;
--blue: #0158A8;
--bg-color: #ECFCFB;
--text-color: #333;
--breakpoint-sm: 576px;
}
@charset “UTF-8”;
この表記によりhtmlやcssがどの文字コードで書かれているかをブラウザが判断(文字化けを防ぐ)
→現在はブラウザ自動で判断することから、不要論もあります。
画像の大きさの最適化
img {
max-width: 100%;
height: auto;
vertical-align: top;
}
※親要素より横幅が大きい場合のみ縮小され、
高さも自動で縮小され、歪みません
※画像の上下に余白(line-height分の余白)ができない