jQueryとは
JavaScriptのためのライブラリです。
JavaScriptの長い記述を短く書くことができ、複雑なJavaScriptを簡単に使うことができます。
jQueryでできること
- HTML、CSSの操作
- 表示、非表示
- アニメーション
jQueryのデメリット
- jQueryの読み込みによる遅延
- 古いもので、現在対応しておらず、動作しないものがある

CDNによる読み込み
公式サイト
- 最新バージョンである3系で
- 特に理由がなければminified
- jQueryを読み込む場所はheadタグ内、もしくはbody閉じタグ直前で読み込み
ブラウザの表示を遅らせないためにbody閉じタグ直前が無難です。 - 自作のjsファイルよりも先に読み込む
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script src="my-script.js"></script>Google CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>https://developers.google.com/speed/libraries?hl=ja#jquery
自作のjsファイルの記述
$(function () {
// jqueryの処理を記述
});
// ※上記は省略形で下記の記述が省略しない場合
jQuery(document).ready(function(){
//HTMLの読み込み後、記述した処理の開始を意味しています
// jqueryの処理を記述
});jQueryイベントのバブリングとは?
バブリングとは、イベントが発生した要素の親要素、祖先要素にも同様のイベントが発生することです。
バブリングの挙動を理解したうえで、jQueryを使用しないと予想外の問題が起きてしまいます。
return falseでバブリングを回避することが可能です。

slickの使い方(カルーセルスライダー)
slickはjQueryを使用したスライダーを作成することができるプラグインです。
カスタマイズ性もあり、色んな場面で導入できます。
https://kenwheeler.github.io/slick
導入方法
- サイトからファイルにダウンロード
- CDNを利用
1.ファイルをダウンロードする場合
公式サイトから get it now のメニューの Download Now からダウンロード
下記のファイルが必要となります
- slick.css
- slick-theme.css
- slick.min.js
<!-- css -->
<link rel="stylesheet" href="slick/slick.css">
<link rel="stylesheet" href="slick/slick-theme.css">
<link rel="stylesheet" href="style.css"> //自分で記述するcssファイル
<!-- js -->
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script> //jQueryの読み込み
<script src="slick/slick.min.js"></script>
<script src="main.js"></script> //自分で記述するjsファイル2.CDNを利用する場合
公式サイトから get it now のメニューから下記のようにコピペすればOK(※slick-theme.cssのリンクがない?)
※2023年10月時点
<!-- css -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<link rel="stylesheet" href="style.css"> //自分で記述するcssファイル
<!-- js bodyタグ終了直前-->
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script> //jQueryの読み込み
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script src="main.js"></script> //自分で記述するjsファイル↑jsファイルをheadタグ内で読み込むと正しく動かない場合がある?
slickのトラブル
実装してみると、なぜか横スクロールが発生してしまいました。
→overflow: hidden;をあてて解消しました。
snow-monkeyだとうまく動かない?
jsファイルはheadタグ内もしくは、bodyタグ終了直前?
Swiper
スライダーの実装では、jQueryライブラリのSwiperがあります。
SwiperをWordPressで実装
jsファイルの読み込み
/**
* スライダー用JSの読み込み
*/
function enqueue_slider_script()
{
if (is_front_page()) {
// Swiperのスタイルを読み込み
wp_enqueue_style(
'swiper-style',
'https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css',
array(),
'11.0.0'
);
// Swiperのスクリプトを読み込み
wp_enqueue_script(
'swiper-script',
'https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js',
array(),
'11.0.0',
true
);
// カスタムスライダースクリプトを読み込み
wp_enqueue_script(
'slider-script',
get_template_directory_uri() . '/assets/js/slider.js',
array('swiper-script'),
'1.0.0',
true
);
}
}
add_action('wp_enqueue_scripts', 'enqueue_slider_script');Swiperの基本的な構成とクラス名は決まっているよ!
- コンテナ:
.swiper– スライダー全体を囲む最も外側の要素 - ラッパー:
.swiper-wrapper– すべてのスライドを内包する要素 - スライド:
.swiper-slide– 個々のスライド要素
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- オプションのナビゲーション要素 -->
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-scrollbar"></div>
</div>
jquery.inview
inview.jsは要素がビューポートに入ったらクラスを付与することにより、いろんなイベントを発生させることができます。
手順 1) jsファイルをダウンロード
下記サイトよりダウンロードします。
「jquery.inview.min.js」が必要になります。
手順 2) ファイルを読み込む
読み込んだファイルをディレクトリに配置し、htmlから読み込みの記述をします。
<script src="js/jquery.inview.min.js"></script>※jQueryも読み込みます。
手順 3) htmlファイルにクラスを設定
<div class="your-fade"></div>手順 4) CSSにフェード前後のスタイルを記述
// フェードイン前
.your-fade {
opacity: 0;
visibility: hidden;
transform: translateY(40px);
transition: 1s;
}
// フェードイン後
.inview {
opacity: 1;
visibility: visible;
transform: translateY(0px);
}手順 4) jsファイルにコードを記述
$(<em>function</em> () {
$(".your-fade").on("inview", <em>function</em> () {
$(this).addClass("inview");
});
});toggleClass
toggleClassメソッドはjQueryを使って、引数に指定したクラスを追加したり、削除することができます。
toggleClassの使い方
$("要素").toggleClass("クラス名");
要素‥クラスを追加、削除する対象
クラス名‥追加、削除するクラス名
scrollTop()メソッド
scrollTop()メソッドはスクロール位置を取得することができます。
スクロール量を取得
対象要素.scrollTop();
※一般的なスクロール位置(ブラウザ全体)を取得する場合、対象要素をwindowスクロール位置を設定し移動
引数の数値の位置まで移動します
対象要素.scrollTop(値)
※値を設定することで、その位置まで移動fadeIn() fadeOut()
fadeIn()は非表示になっている要素に対してフェードインのアニメーションを付与することができます。
要素.fadeIn( 時間 );
lightbox
lightboxは画像をクリックすると拡大し、ポップアップ表示させたい場合に使用するJavaScriptライブラリです。
lightbox導入手順
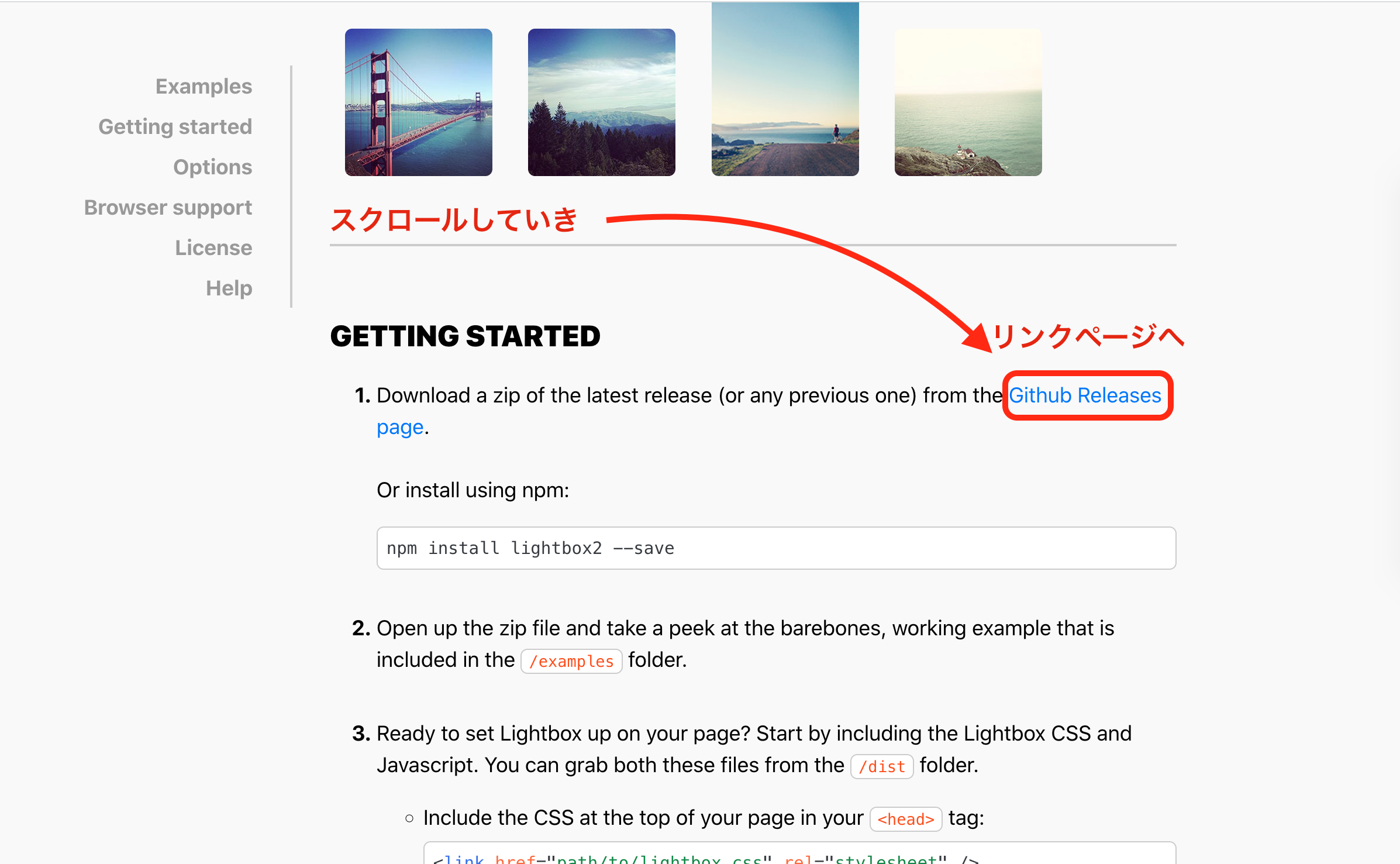
lightboxのサイトで必要ファイルをダウンロードします。
https://lokeshdhakar.com/projects/lightbox2

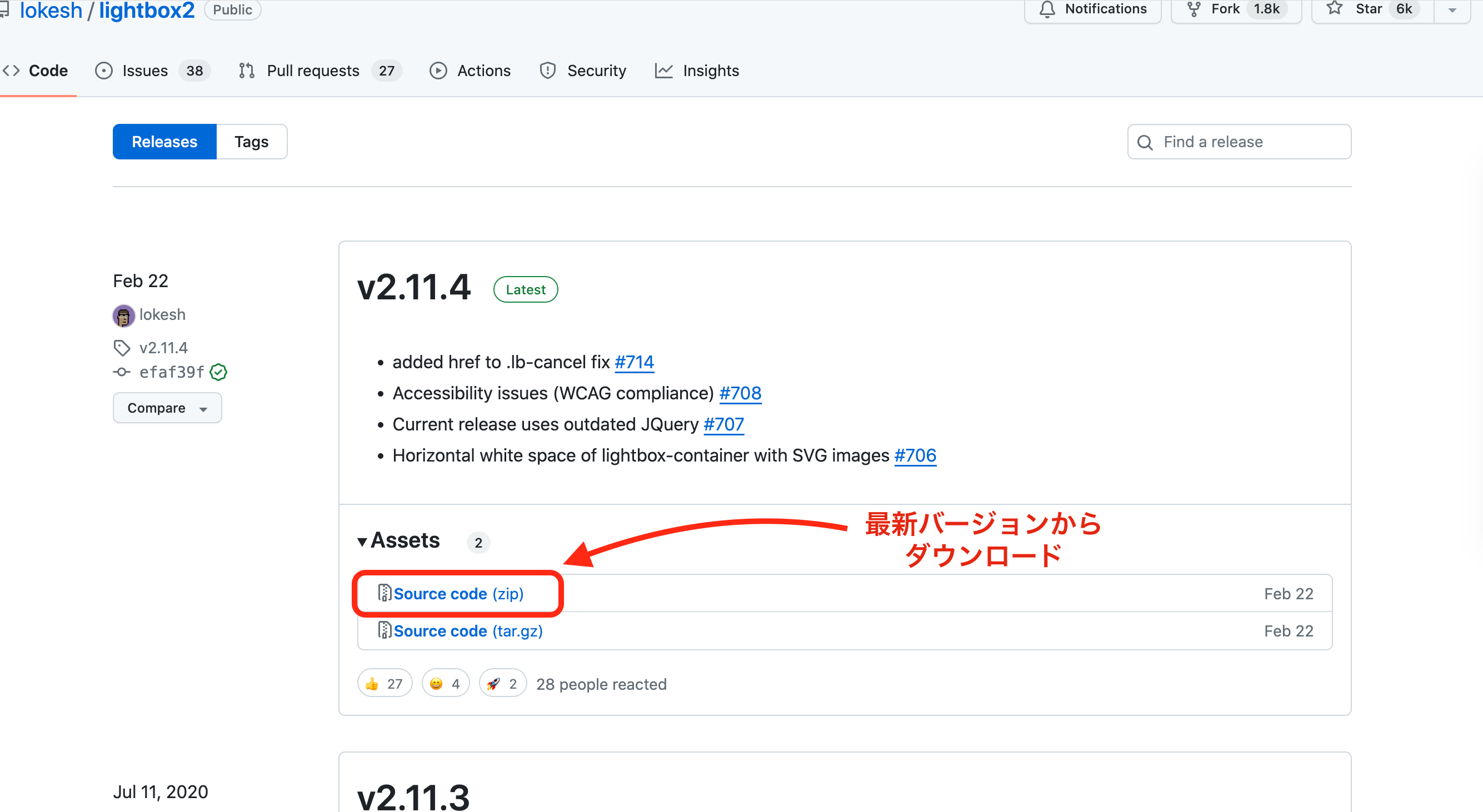
最新バージョンからzipファイルをダウンロード

必要ファイルを該当ディレクトリにおく
必要なファイルは解凍したフォルダのdistフォルダ内にあります(表示速度が気になる場合に有効な圧縮版の軽量化されているminを使います)
- lightbox.min.css
- lightbox.min.js
- images(フォルダ)
例として下記のように配置した場合
- index.html
- css
- lightbox.min.css
- js
- lightbox.min.js
- images
- close.png
- loading.gif
- next.png
- prev.png
- 拡大表示させた画像
ファイルの読み込み
htmlファイルに読み込みするため記述します
headタグ内<link rel="stylesheet" href="css/lightbox.min.css" />
body閉じタグ前に
<!-- jQueryの読み込み -->
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"
></script>
<!-- lightbox.min.jsの読み込み -->
<script src="js/lightbox.min.js"></script>ScrollHint
画面幅を超えた横幅を横スクロールで表示する際、ブラウザによってスクロールバーの表示は常にしているとは限らないので、
ユーザビリティの観点からこちらのライブラリでスクロールできることを明示することをお勧めします。
実装例:
実装方法
1)必要ファイルの読み込み
CDNの場合(headタグ内):
<link rel="stylesheet" href="https://unpkg.com/scroll-hint@latest/css/scroll-hint.css">
<script src="https://unpkg.com/scroll-hint@latest/js/scroll-hint.min.js"></script>2)jsファイルの編集
new ScrollHint('.js-scrollable');$(function(){
new ScrollHint('.js-scrollable');
});js-scrollableは任意のクラス名です
2)htmlファイルの編集
<div class="js-scrollable" style="overflow-x: scroll;">
<table>
…画面幅を超えるコンテンツ| この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。 | この文章はダミーです。 | この文章はダミーです。 | この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。 | この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。 | この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。 | この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。 |
| この文章はダミーです。 | この文章はダミーです。 | この文章はダミーです。 | この文章はダミーです。 | この文章はダミーです。 | この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。 | この文章はダミーです。 |
| この文章はダミーです。 | この文章はダミーです。 | この文章はダミーです。 | この文章はダミーです。 | この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。 | この文章はダミーです。 | この文章はダミーです。 |
| この文章はダミーです。 | この文章はダミーです。 | この文章はダミーです。 | この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。 | この文章はダミーです。 | この文章はダミーです。 | この文章はダミーです。 |

