目次
ショートカットキー
| Fnキー + F | フレームの作成 |
| shiftキー + F | ガイドの表示切り替え |
| shiftキー + 矢印 | 10pxずつ移動 |
| command + G | グループ化 |
| option + command + G | フレーム化 |
| command + [ | 再背面へ移動 |
コピー&ペーストについて
| command + shift + V | 貼り付け先のスタイルにあわせてペースト |
| command + shift + C → command + V | 貼り付け元のスタイルのみ貼り付け |
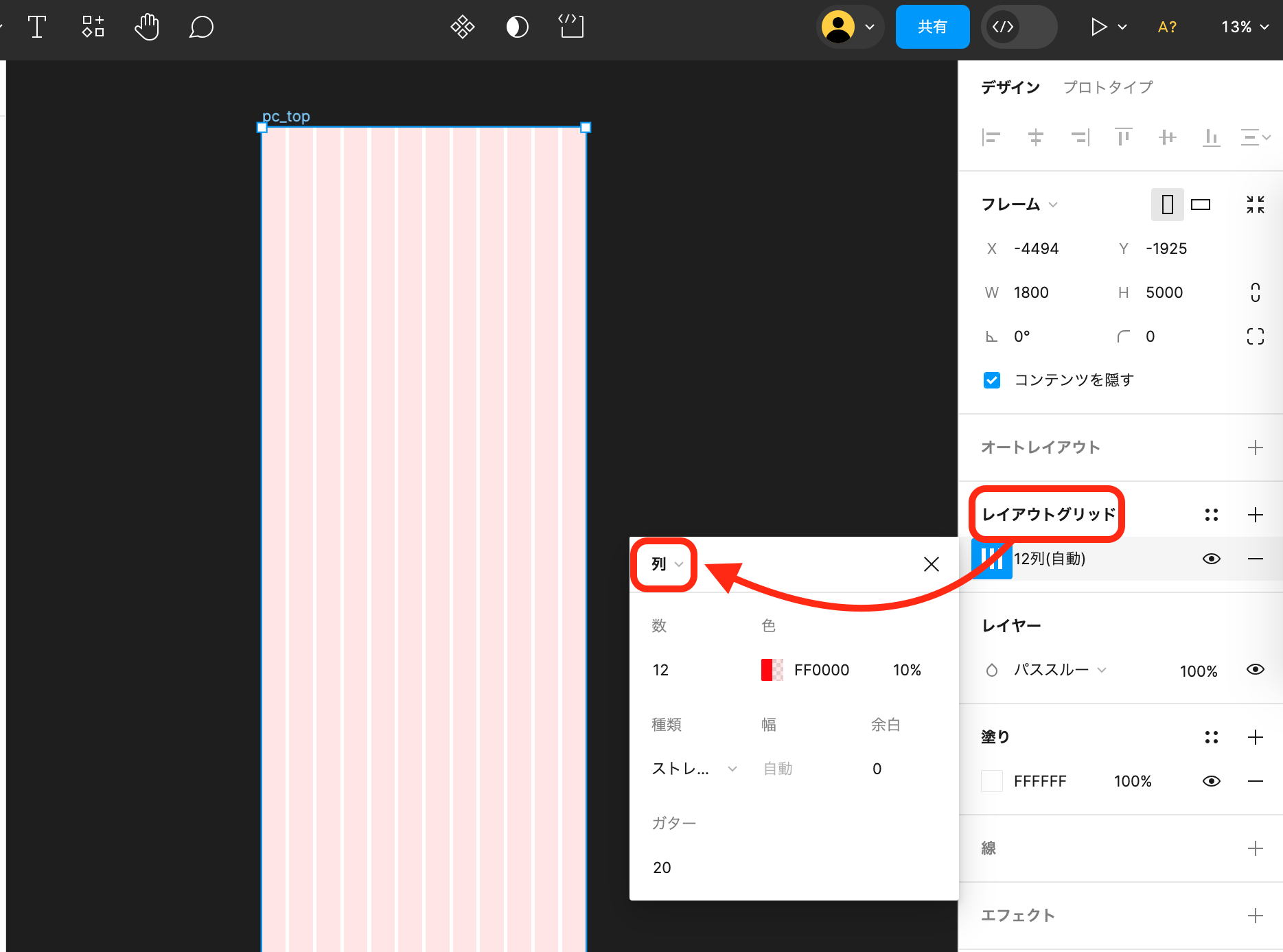
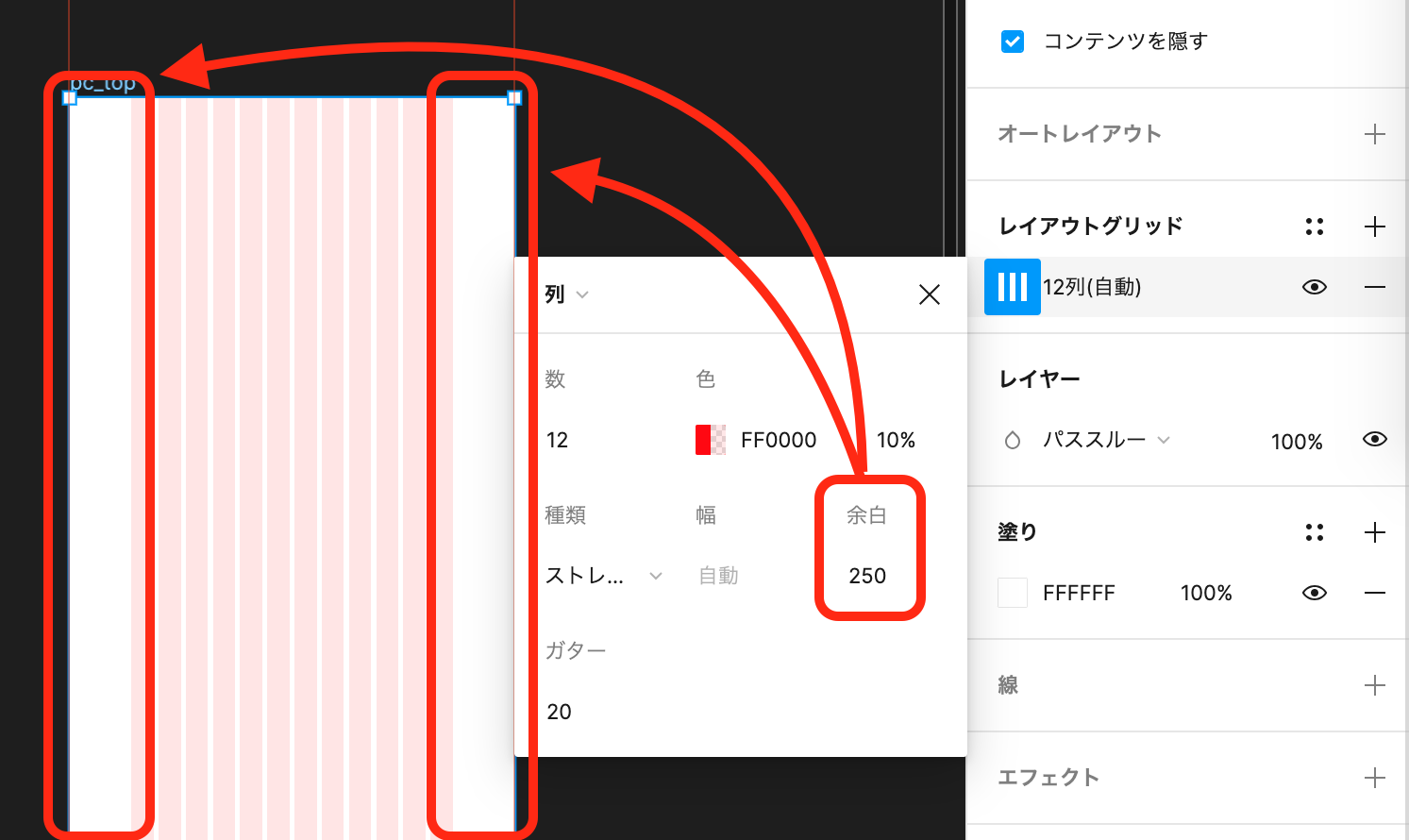
レイアウトグリッド
レイアウトグリッドの列が使いやすいです。
12列にすると、2、3、4カラムで使えて便利です。

余白の設定もできるので、max-width: 〇〇pxのコンテナ幅でデザインを作成する場合に便利です。

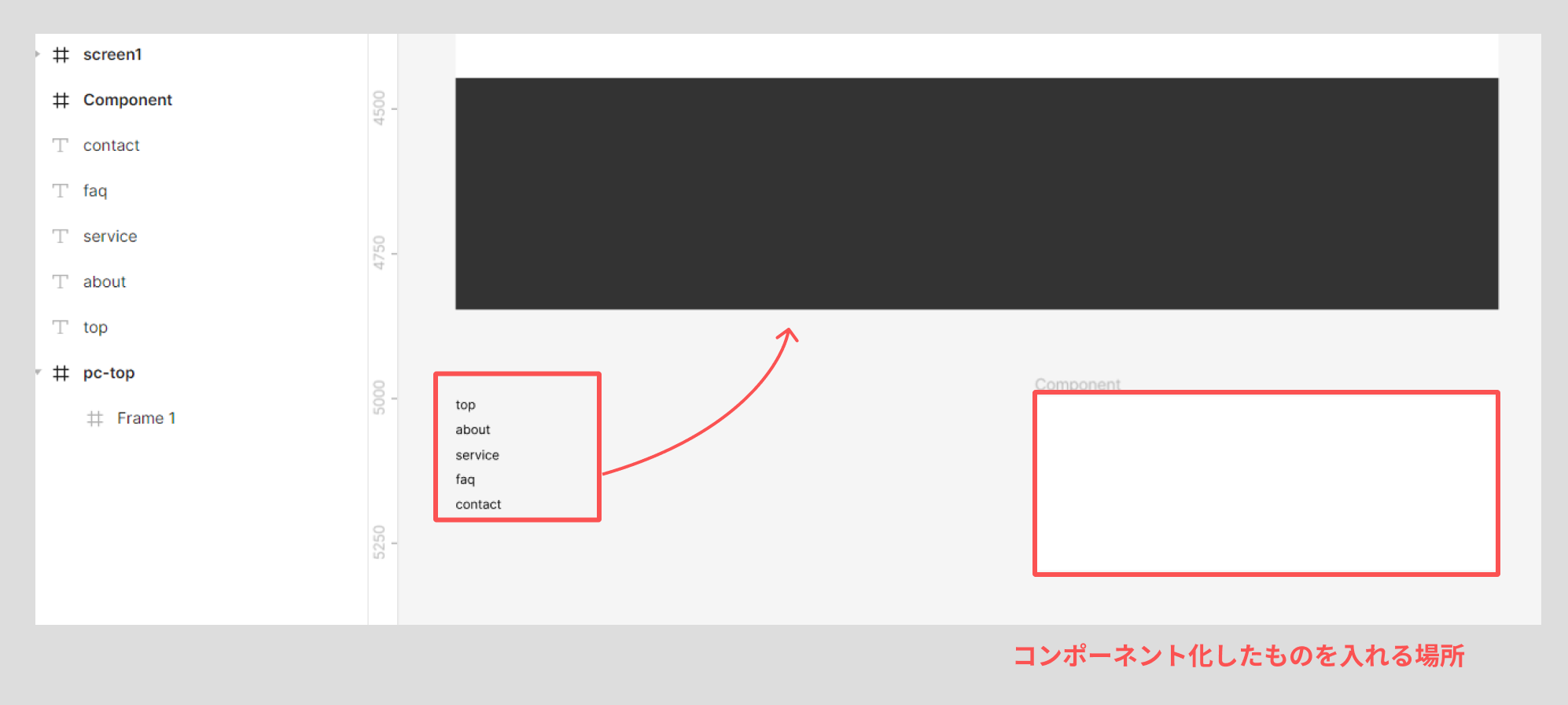
コンポーネント機能でフッターメニューを作成

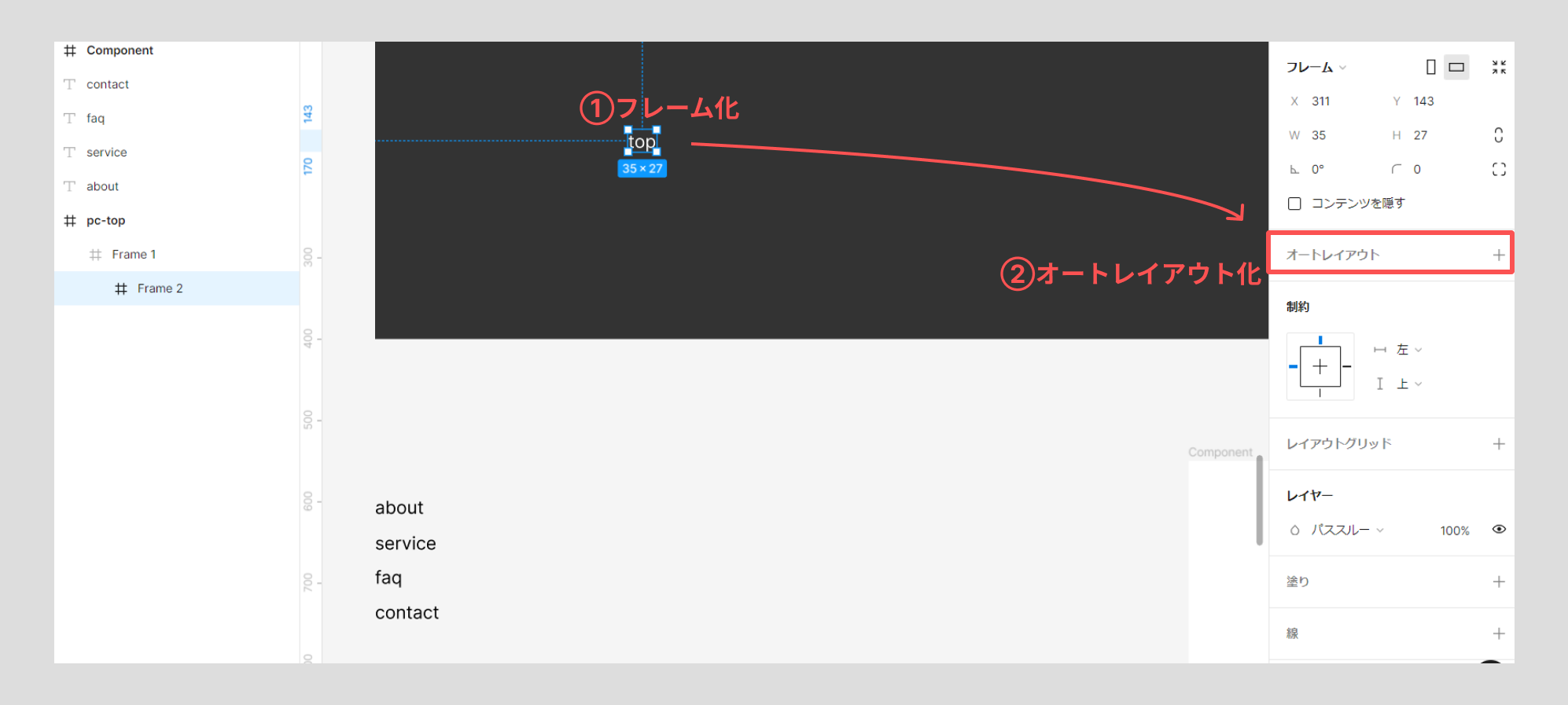
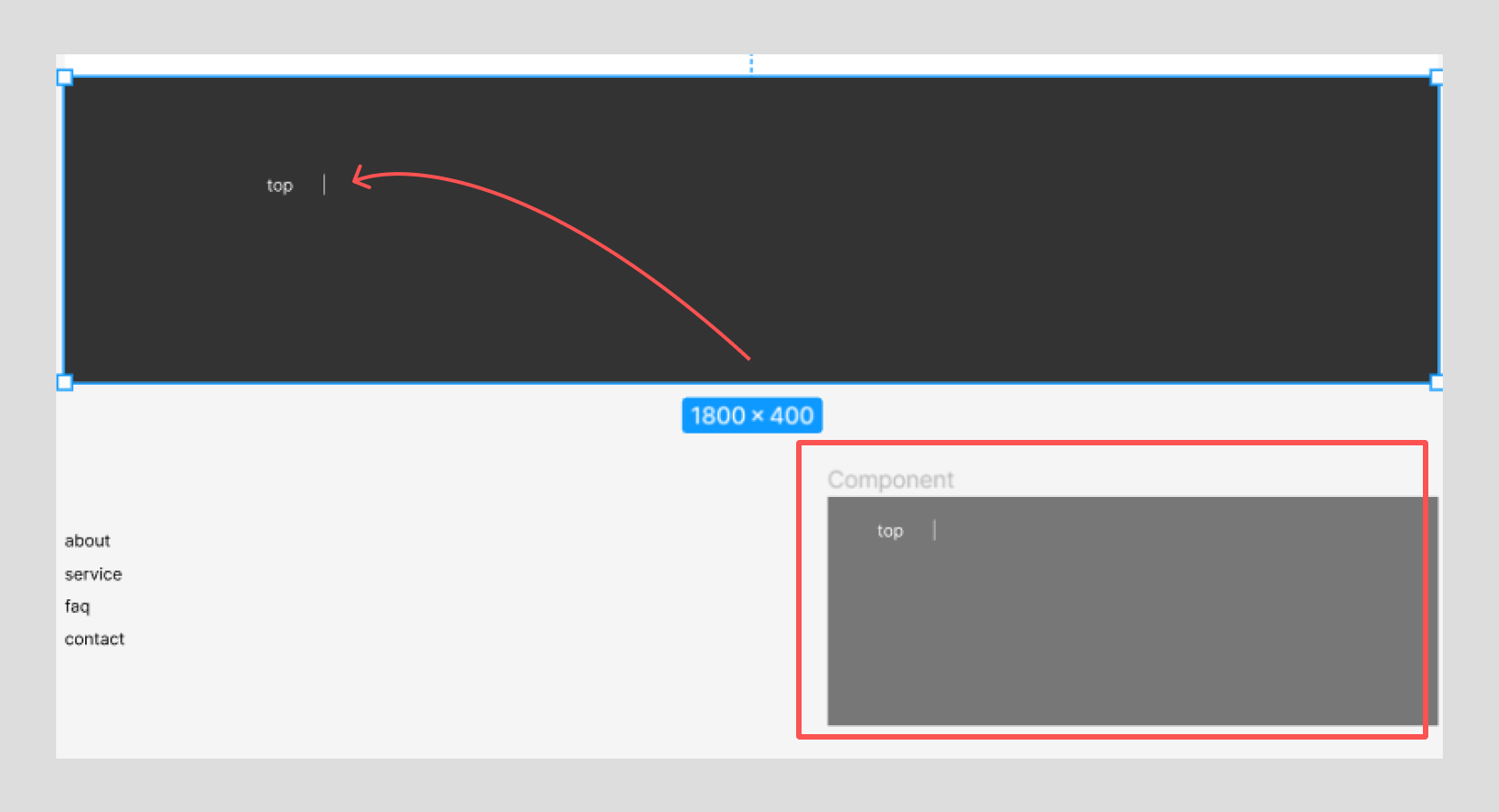
1)メニュー(top、about、service、faq、contact)からひとつフッターエリアへ移動しテキストの色を変更し、フレーム化します(option + command + G)
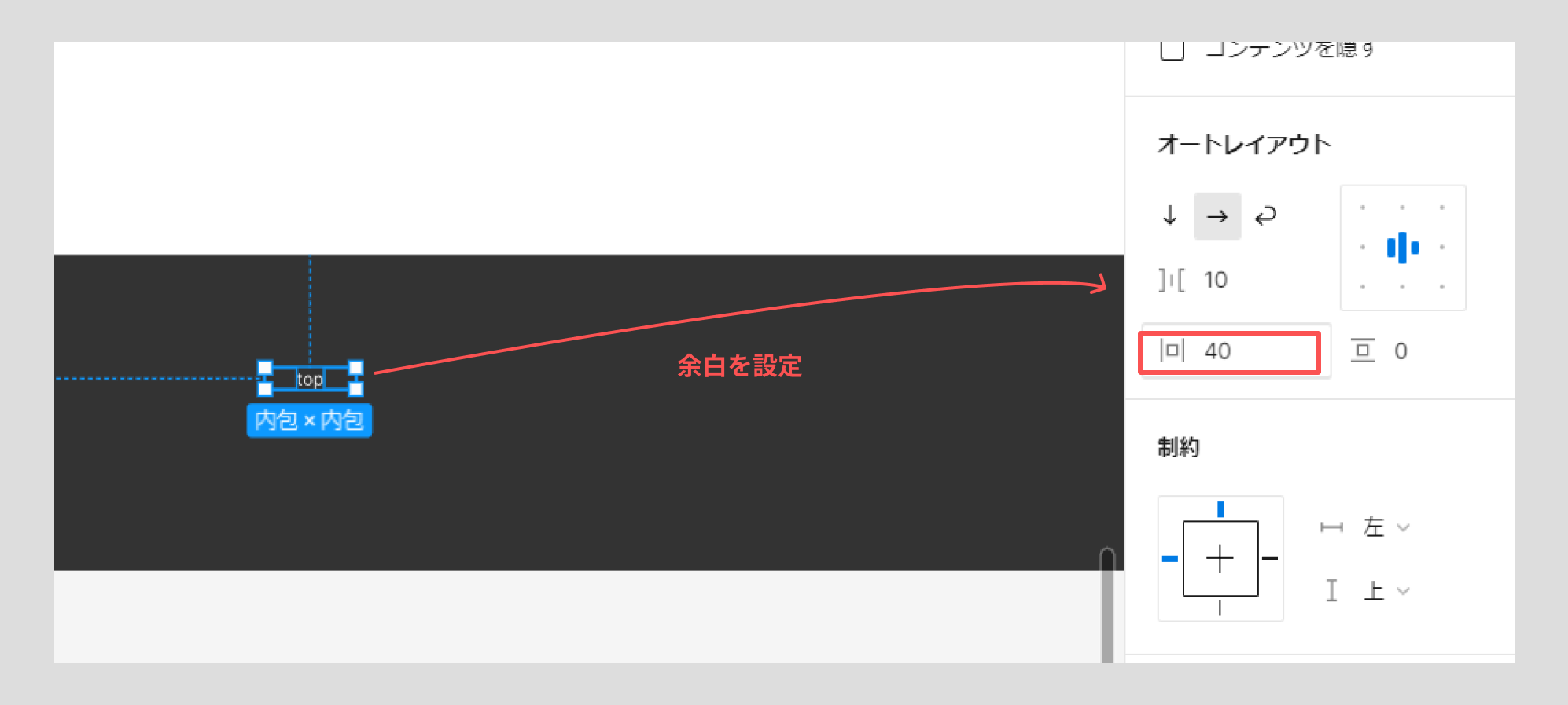
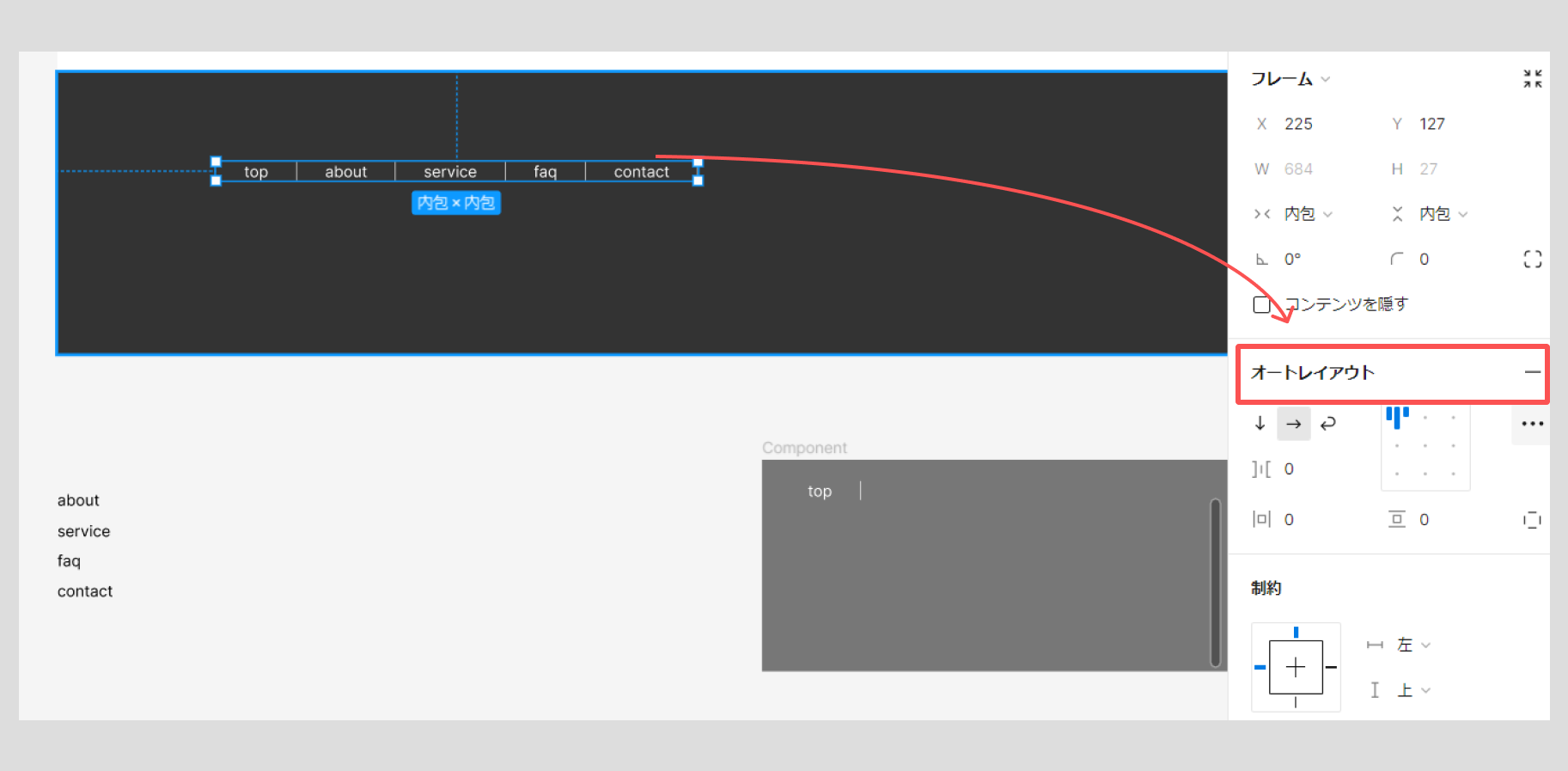
2)オートレイアウト化し、左右の余白を調整



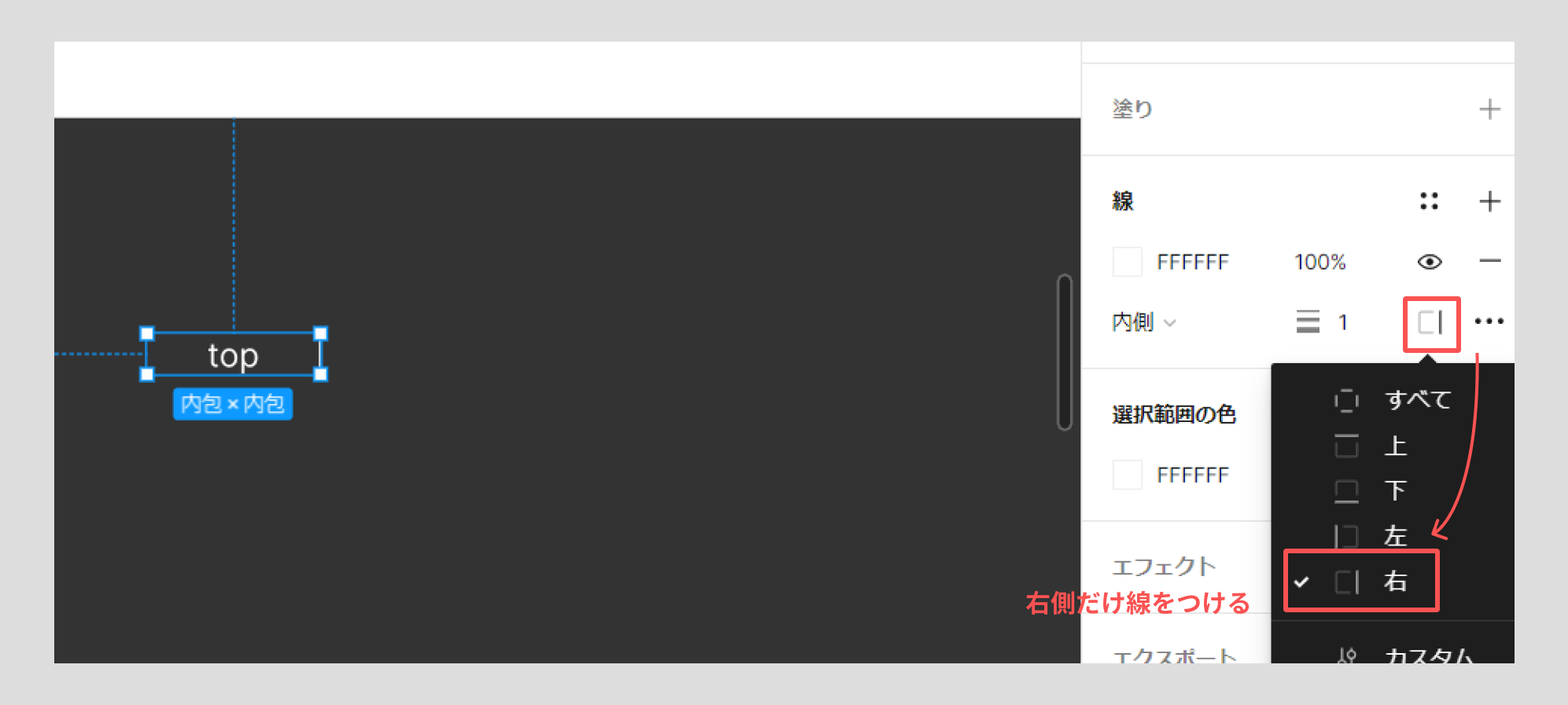
右側だけ線を付けます
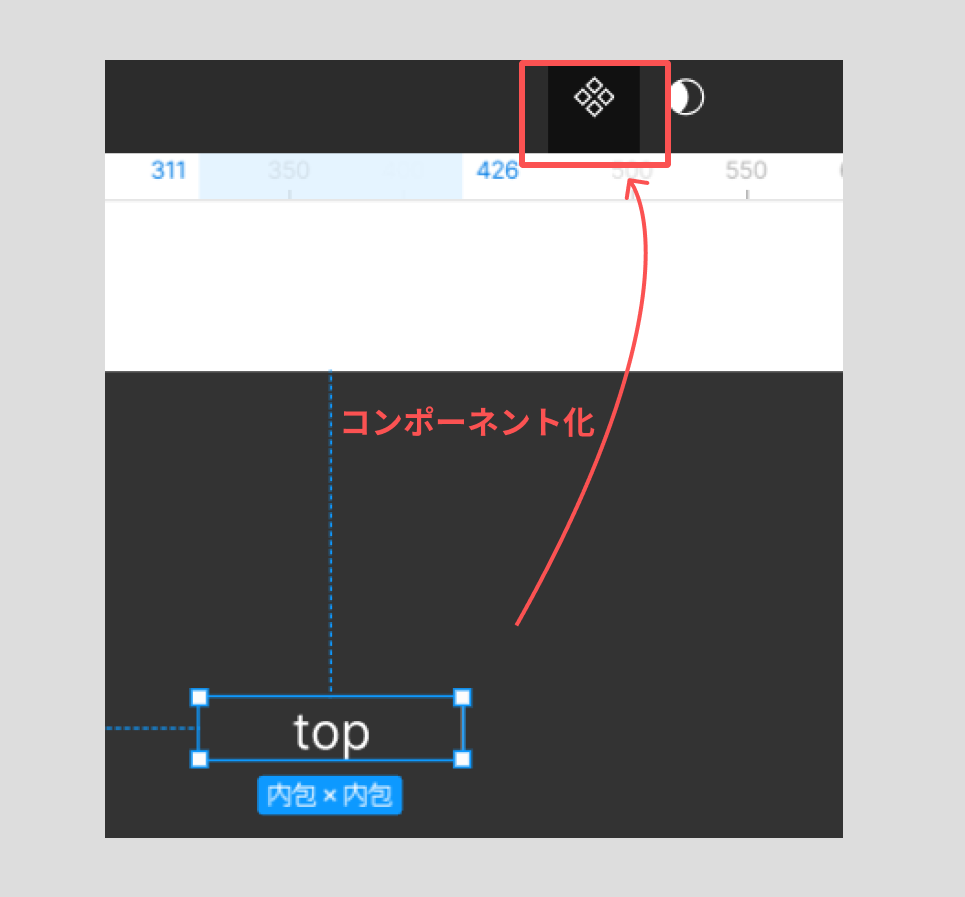
3)コンポーネント化します。

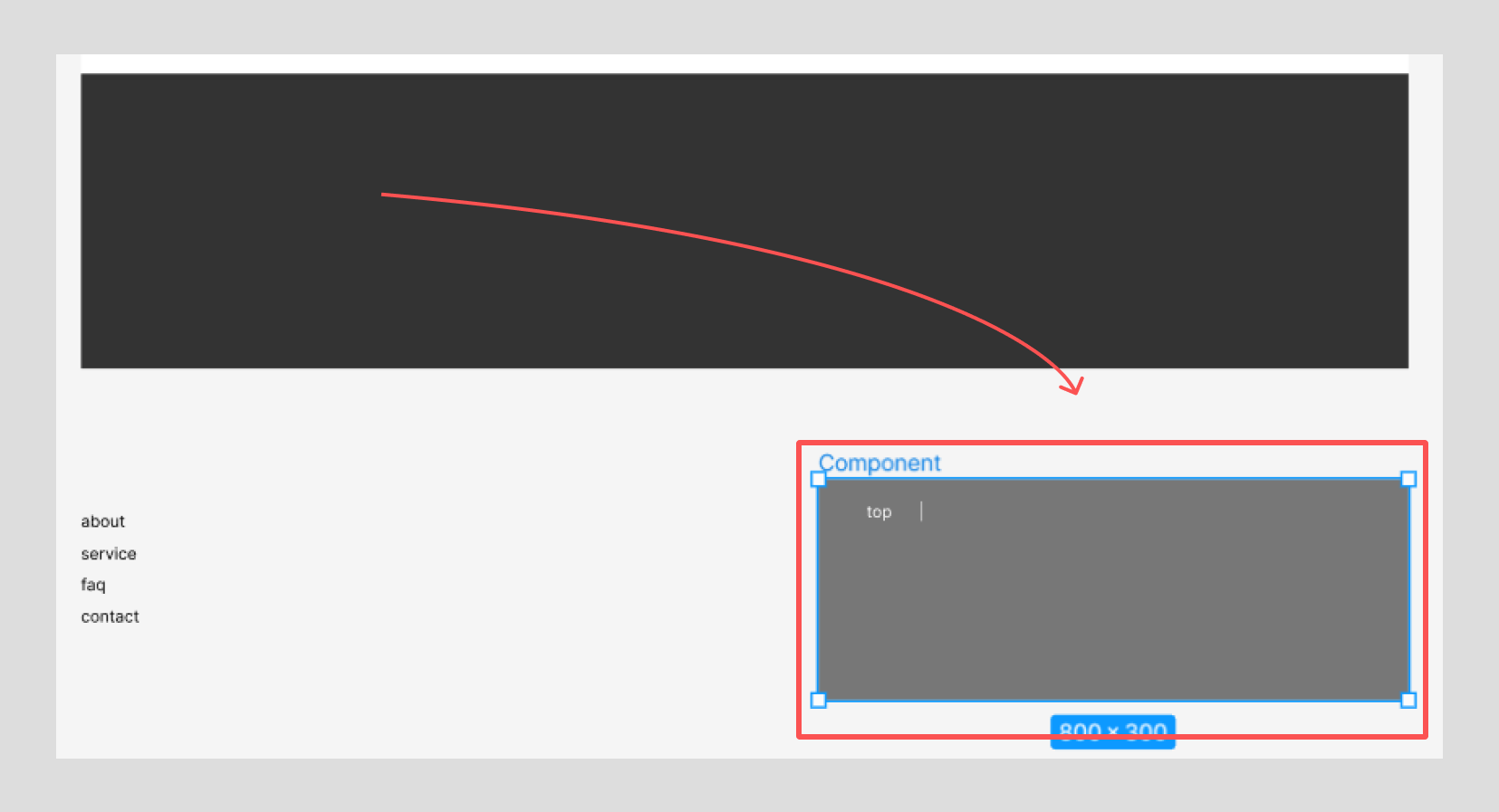
4)コンポーネント化したものをまとめる場所に移動させ、複製し元の場所に戻します。


5)複製し、テキストをコピーします。(command + shift + V …スタイルはコピーしない)
6)オートレイアウト化します。


オートレイアウト化することで隙間をそろえて先ほど作成した、コンポーネントを調節することでフッターメニュー全てが一括で変更できます。
このようにデザインする際コンポーネント化し、それを制作物のフレームと別のフレームで管理すると便利です。
コンポーネント化解除したいとき
コンポーネント化したものを編集したい時など、解除したいときはあると思います。
コンポーネント化を解除することはできないので、一度インスタンス化したものを右クリック→メニューから[インスタンスの切り離し]選択し、フレームに戻します。

便利プラグイン
https://note.com/itaru_cgart/n/n76a451cf2619
ボーダーの作り方
Figmaで斜めストライプの背景を作る方法
