
マルチメディア・
グラフィック系
目次
SVG
- ベクターイメージ(情報を数値化して記録)
- → 複雑な画像の表示は処理速度が低下
- XML
- 拡大・縮小後も画像が劣化しない
- 描写した図形はDOM要素 → JavaScriptで操作可能
ストリーミング配信
- HLS、MPEG-DASH
- ダウンロードの完了待たずに再生可能
- HTTPサーバで配信隣ブラウザでの再生が主流
- プラグイン不要
- ファイルとして残らないため → 著作権の保護
HLS
- HTTP Live Streaming
- Apple社
- ストリーミングプロトコル
- HTTP
MPEG-DASH
- 「Dynamic Adaptive Streaming over HTTP」
- 国際標準のストリーミングプロトコル
- HTTPベース
- ファイルのコーデックに依存しない
Media Source Extensions
- video要素とaudio要素を拡張
- JavaScriptのAPI
- HLS、MPEG-DASHをサポート
- プラグイン無しでサポート
- 動画を分割 → 編集、広告挿入
- ネットワークに応じてストリーミングのビットレートを変更 → 途切れず再生
- ライブ配信は時間を過ぎれば視聴不可
DRM
- Digital Rights Management
- 特定のソフトウェアまたはハードウェアでのみ再生可能
Encrypted Media Extensions
DRMで暗号化されたコンテンツをブラウザで復号する際使用
DOM
- Document Object Model
- HTML、XMLを取り扱うためのAPI
- 階層構造のドキュメントツリー(DOMツリー)

デバイスアクセス系
Payment Request API
HTML5で利用できる決済API
Generic Sensor API
デバイスのセンサーにアクセスするAPIは値を取得する方法はバラバラですが、Generic Sensor APIは統一的にするAPIです。
- JavaScriptから各種センサーにアクセスする方法を統一
- 環境光、近接、磁気、加速度、線形加速度、ジャイロスコープ、絶対方位、相対方位、重力
Geolocation API
- 緯度、経度
- 高度、経度の精度
- 高度
- 高度の精度
- 方角
- 速度
- ユーザの許可が不要
- ユーザの環境依存
Notifications API
通知
Ambient Light Event
デバイス付近の照度(光量レベル)を取得
Drag and Drop API
ファイルをドラッグ&ドロップ
File API
<input type=file multiple> → JavaScriptで処理
Progress Events
プログレスバー
DeviceMotion Event
加速度センサー
UI Events
| DOM3 Events(UI Events) | マウス、キーボード |
| Touch Events | タッチパネル、トラックパッド |
| Pointer Events | マウス、ペン、タッチパネル |
| DeviceOrientation Event | デバイスの方角や傾き(ジャイロセンサー) |

オフライン・ストレージ系API
Web Storage
- ブラウザ側でデータを保存する機能
- Key-Value形式
- 文字列のみ保存可能
- JavaScriptでデータを操作
| sessionStorage | ブラウザ閉じるとデータ消失 |
| localStorage | ブラウザ閉じてもデータを保持 |
Indexed Database API
- ブラウザ側でデータを保存する機能
- Key-Value形式
- JavaScriptを使用
- 高速な検索や、トランザクションでデータの整合性を維持
- 文字列、ファイル、blob(Binary Large OBject)などを格納できる
- ブラウザを閉じても明示的に破棄しない限りデータを保持
| Cookie | Web Storage | Indexed Datebase | Web SQL (参考) |
|---|---|---|---|
| 4KB | ブラウザによる | ブラウザによる | ブラウザによる |
| 保存期間は有限 | 保存期限は無制限 /セッション | 保存期限は無制限 | 保存期限は無制限 |
| 文字列 | 文字列 | ネイティブ/ オブジェクト | ネイティブ/ オブジェクト |
| 非同期でない | 非同期でない Key-Value形式 | 非同期 Key-Value形式 | 非同期 |
| セッションで 使用される | シンプルで 大容量保存可 | ||
| 実装が進んでいる | 非推奨 |

通信系API
Web Workers
Webコンテンツのスクリプトをバックグラウンドで実行するための手段
Service Workers
- ブラウザがWebページとは別でバックグラウンドでスクリプトを実行
- リソースをキャッシュしてオフラインで利用可能
Push API
- プッシュ通知を受信するだけ
- fetchを利用し通知の表示、メッセージ本体の受信
- Service Workersでアプリケーション起動不要
- メッセージをサーバに問い合わせにはfetchが必要

fetch
- 検索結果から1件抜き出す処理
- リソースを非同期で取得
- サーバに問い合わせ
XMLHttpRequest
- JavascriptでHTTP通信をする
- Webサーバと非同期通信(全体を更新せずに必要なデータを更新)を行うAPI
- Ajaxで利用される
XHTML
- 空要素 → 終了タグつけるか開始タグの閉じを「/>」
- html要素の開始タグにXHTML用の名前空間を指定
Ajax
- Webブラウザ内で非同期通信と動的なページ処理
- Asynchronous(非同期) JavaScript + XML
- XMLHttpRequestをJavaScriptを用いて使用(実際にはjQueryが一般的)
Server-Sent Events
- サーバからのプッシュ送信を実現するAPI
- 非同期でサーバからブラウザにデータを送信
- MINEタイプはtext-event-stream
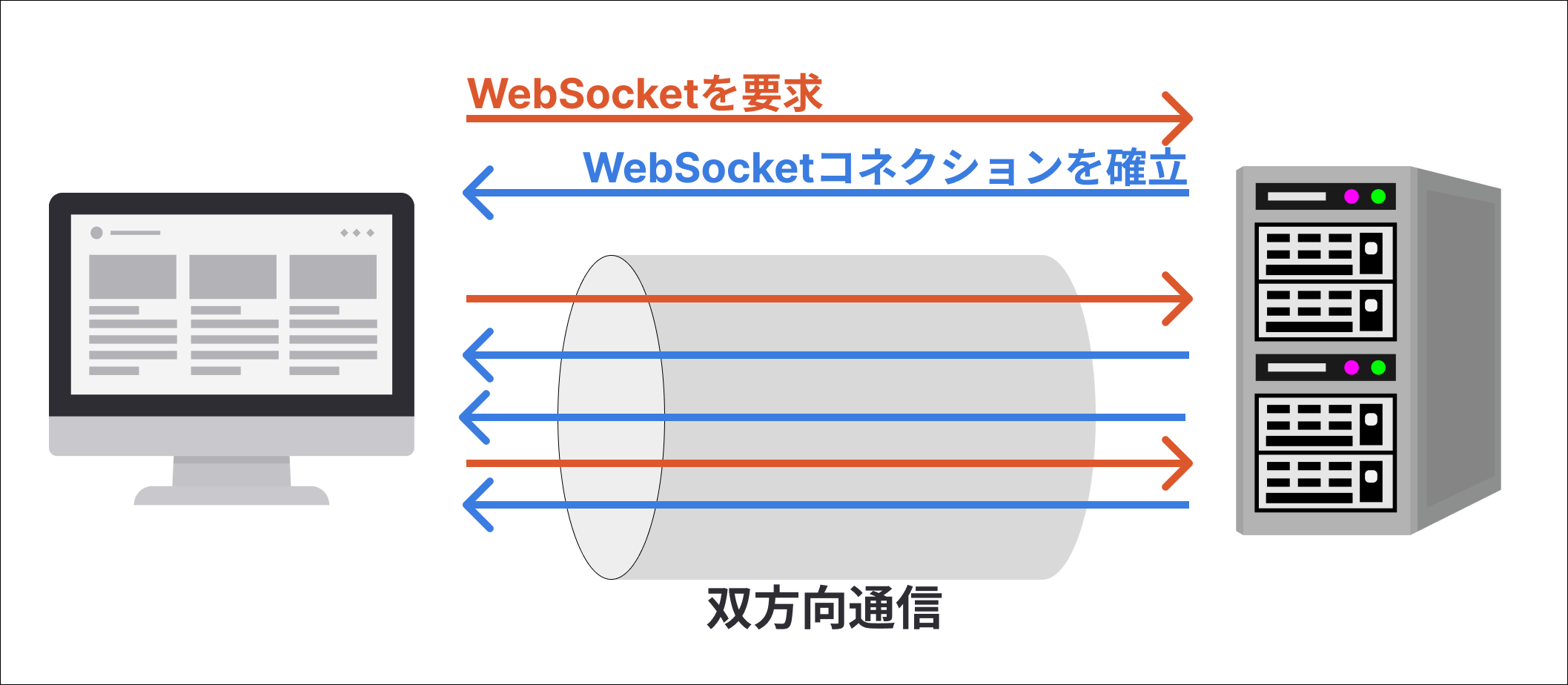
WebSocket API
- Webサーバとクライアントで双方向通信(サーバ側からも能動的にメッセージを送信)を可能にするJavaScriptのAPI
- 例)チャット
- テキストデータ、バイナリデータ OK
<WebSocket APIのイベント>
| open | ブラウザとサーバ間の接続が確立されるまでは非同期、接続が確立するとopenイベントが発生 |
| close | ブラウザとサーバ間が切断 |
| error | ブラウザとサーバ間でエラー発生 |
| message | メッセージを受信した |

WebRTC
- Web Real-Time Communication
- ウェブブラウザ
- 映像や音声
- P2P(Peer to Peer) … デバイス間で対等(ブラウザ⇄サーバでなくブラウザ同士)で通信


