はじめに
Webアプリケーション開発において、Cookie・セッション管理の適切な実装は、セキュリティと快適なユーザー体験の両立に不可欠です。本記事では、Chrome開発者ツールを使用した実践的なデバッグ手法と、一般的な実装上の注意点を詳しく解説します。
目次
Cookie基礎知識
Cookieとは
Cookieは、ブラウザに保存される小さなテキストデータで、以下のような重要な役割を担っています:
ブラウザのCookieは、ウェブアプリケーションにとって不可欠なデータ保存メカニズムです。ユーザー体験を向上させる多くの機能(ログイン状態の維持、サイト設定の記憶など)の基盤となっています。
Cookieの主な活用シーン
- ユーザー認証情報の保持
- カスタマイズ設定の記録
- アクセス解析とユーザー行動の追跡
- ショッピングカートの管理
セキュリティの観点から見たCookieの設定
Set-Cookie: session_id=abc123; HttpOnly; Secure; SameSite=Strict重要な設定項目:
- HttpOnly: JavaScriptからのアクセスを防止
- Secure: HTTPS接続でのみ送信
- SameSite: クロスサイトリクエストでの送信制御
Chrome開発者ツールによる高度なデバッグ手法
Google Chromeの開発者ツールを使ってCookieとセッションの情報を確認する方法を説明します。
Chrome開発者ツールを起動
- キーボードショートカット:F12
- または画面を右クリックして「検証」を選択
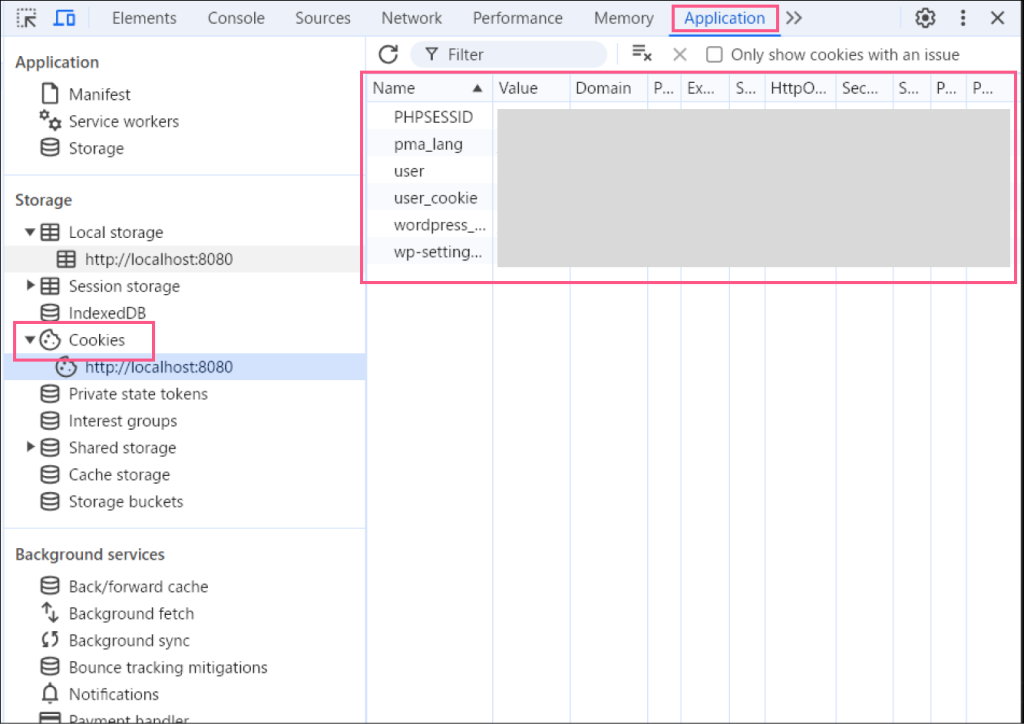
Applicationタブへの移動
- 上部メニューバーから「Application」を選択
- 左側メニューから「Storage」→「Cookies」へ進む

Cookie詳細情報の見方
開発者ツールで確認できる主要な情報:
- セキュリティ設定(HttpOnly, Secure)
- Cookie名称と保存値
- 有効範囲(Domain)
- 有効期限情報
- サイズ制限
セッション管理の実践
開発者ツールでのセッション確認
Cookiesセクションでの確認
- PHPSESSIDを探す
- セッションIDの値を確認
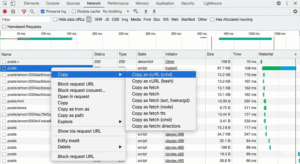
「Network」タブで確認
- 開発者ツールの「Network」タブを開きます。
- ページをリロードします。
- リクエストの一覧から任意のものをクリックします。「Headers」セクションで、「Request Headers」の中の「Cookie」を確認できます。「Response Headers」の中の「Set-Cookie」でサーバーからのCookie設定を確認できます。
コンソールを使用したCookie操作
- 開発者ツールの「Console」タブを開きます。
- JavaScriptコンソールでは以下のような操作が可能:
// 現在のCookieを表示
console.log(document.cookie);
// Cookie値の取得
function getCookie(name) {
const value = `; ${document.cookie}`;
const parts = value.split(`; ${name}=`);
if (parts.length === 2) return parts.pop().split(';').shift();
}セッション管理の実装パターン
PHPでのセッション管理例:
session_start();
$_SESSION['user_id'] = $authenticated_user_id;
$_SESSION['last_access'] = time();セキュリティ対策のベストプラクティス
- セッションハイジャック対策
- 適切なセッションID生成
- 定期的なセッションローテーション
- XSS対策
- HttpOnly属性の適切な使用
- 出力エスケープの徹底
- CSRF対策
- トークンの実装
- SameSite属性の活用
トラブルシューティング手法
開発者ツールを使用した一般的な問題の解決方法:
- セッション切れの確認
- Cookieの有効期限チェック
- サーバーサイドのセッション状態確認
- クロスドメイン問題の対処
- CORS設定の確認
- クレデンシャルの送信設定
- パフォーマンス最適化
- Cookie容量の最適化
- 不要なCookieの削除
まとめ
Cookie・セッション管理は、現代のWebアプリケーション開発において非常に重要な要素です。Chrome開発者ツールを活用することで、効率的なデバッグと堅牢な実装が可能になります。セキュリティを意識しながら、ユーザー体験の向上につながる適切な実装を心がけましょう。
この記事では、開発者の実務で直面する具体的な課題に焦点を当て、実践的なソリューションを提供しています。次回は、より高度なセキュリティ対策とパフォーマンス最適化について解説する予定です。
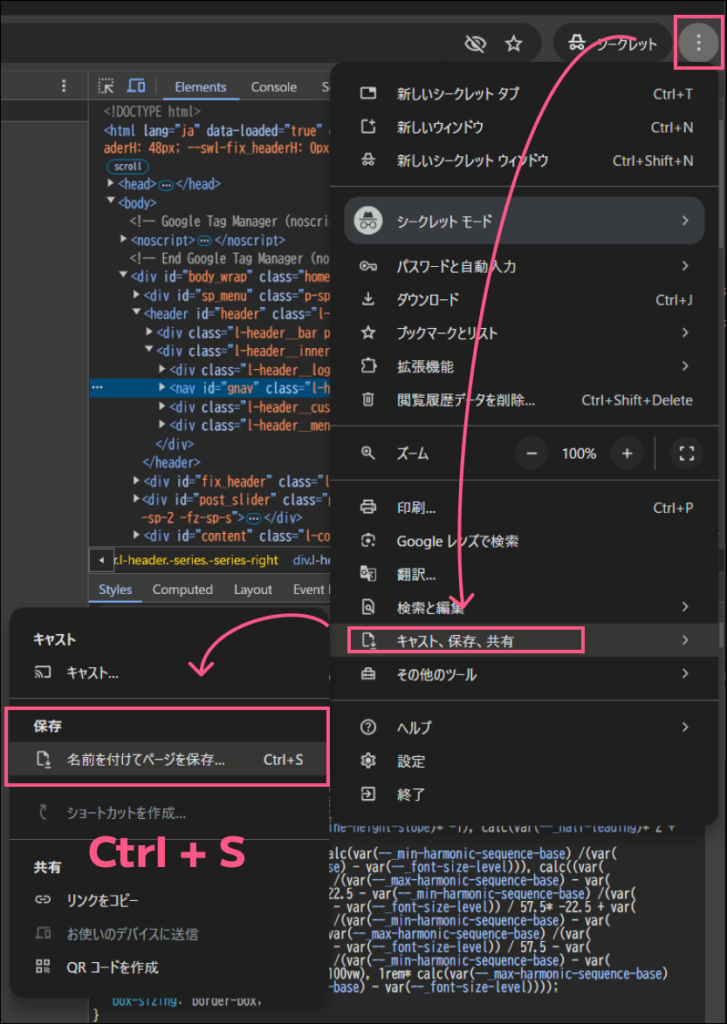
【chrome】ブラウザ検証画面でWebページのソースコード(ファイル群)をダウンロードする方法
Chromeブラウザの右上にある3点リーダー →「キャスト、保存、共有」→「名前を付けてページを保存」でダウンロードされます。