display: flex;
| 値 | |
|---|---|
| row | 左から右への横並び |
| column | 上から下 |
| row-reverse | rowの逆 |
| column-reverse | columnの逆 |
flex-shrink
flexアイテムの縮小率を指定するプロパティです。親要素のflexコンテナからはみ出た要素を縮小することができます。
また幅を縮めたくないときは、flex-shrink: 0;を指定します。
親要素にdisplay: flex;を指定し、子要素にflex-shrinkを指定します。
flex
flexとは、flex-grow、flex-shrink、flex-basisを同時に指定できるプロパティです。
| 項目 | 役割 | この場合の意味 |
|---|---|---|
flex-grow: 0 | 余白があっても「広がらない」 | 固定サイズキープ |
flex-shrink: 0 | 狭くなっても「縮まらない」 | 固定サイズキープ |
flex-basis: ○○px | 最初にこのサイズにしてね! | 幅○○pxでスタート |
見た目を整える上で便利で、かなり使用することが多いです
下記は具体例です、特に「flex: 1 1 ○○%」は個人的によく使います
| 値 | この場合の意味 |
|---|---|
| 1 1 300px | 300px基準で伸び縮みOK |
| 1 1 30% | 親要素の30%で伸縮OK、レスポンシブ向き |
| 0 0 300px | 300px固定サイズキープ |
flex: 1;
flex-grow: 1;、flex-shrink: 1;、flex-basis: 0;を同時に指定できるプロパティです。
| flex-grow: 1; | 親要素の余っているスペースを整数で設定した比率で分配 |
| flex-shrink: 1; | 親要素からはみ出たスペースを整数で設定した比率で縮める |
| flex-basis: 0; | width、heightのように幅を初期値を設定できる デフォルト値=autoを0で記載 |
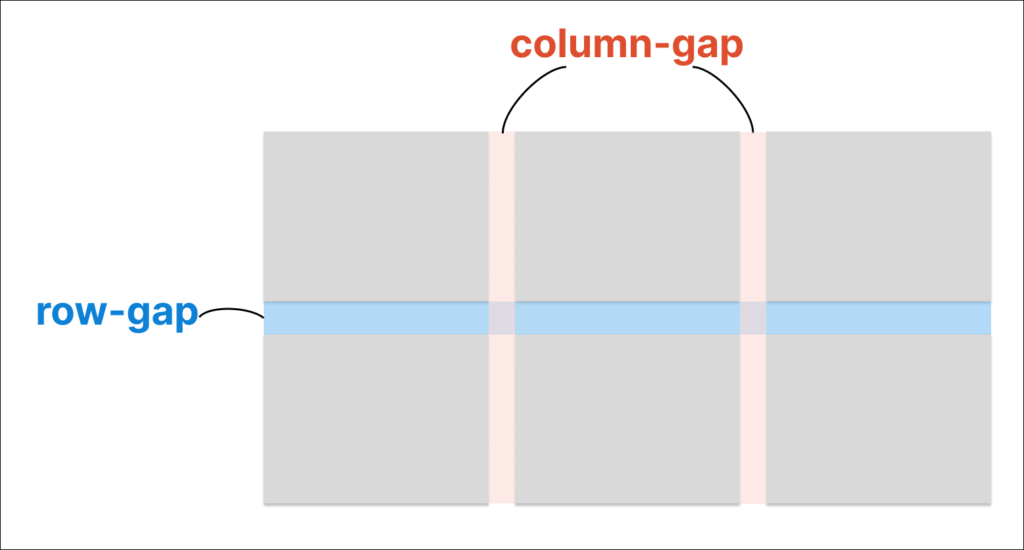
gapプロパティー
gapプロパティーはFlexboxおよびGridで要素間の間隔を設定できます。

display: grid;
CSS Gridで中央揃え
.sample {
background: #222;
color: #fff;
display: grid;
place-items: center;
padding: 60px;
}https://developer.mozilla.org/ja/docs/Web/CSS/grid-template-columns
カラム子要素 下揃え

各カラムでテキストの量に違いがあったりする場合、カラム下部子要素の高さ位置がバラバラになってしまうことがあると思いますが、CSSで下ぞろえにすることができます!

各カラムで下部子要素の高さをそろえたいとき、CSSで可能です!

各カラムでテキストの量に違いがあったりする場合、カラム下部子要素の高さ位置がバラバラになってしまうことがあると思いますが、CSSで下ぞろえにすることができます!
.columns-f .wp-block-column {
display: flex;
flex-direction: column;
}
.columns-f .wp-block-column div:last-child {
margin-top: auto!important;
}
各カラムでテキストの量に違いがあったりする場合、カラム下部子要素の高さ位置がバラバラになってしまうことがあると思いますが、CSSで下ぞろえにすることができます!

各カラムで下部子要素の高さをそろえたいとき、CSSで可能です!

各カラムでテキストの量に違いがあったりする場合、カラム下部子要素の高さ位置がバラバラになってしまうことがあると思いますが、CSSで下ぞろえにすることができます!