LaravelのDB設計でもSQLアンチパターンの知識は非常に重要
SQLアンチパターンとは、データベース設計やSQL文の記述において、一見問題なく動作するが、実際には保守性・性能・拡張性などの面で問題を引き起こす悪い設計パターンのことです。
SQLアンチパターン
https://www.oreilly.co.jp/books/9784873115894
https://www.oreilly.co.jp//books/9784814400744/
一家?に一冊「SQLアンチパターン」
https://qiita.com/shimamura_io/items/7ca604933f526a2cdfa9
LaravelはEloquent ORMやマイグレーション機能があるため「フレームワークが良しなにやってくれる」と思いがちですが、実際は設計レベルでの問題はフレームワークでは解決できません。
Laravelを使っていても、SQLアンチパターンで紹介されている「ジェイウォーク」「IDリクワイアド」「外部キー嫌い」などの問題は普通に発生します。
フレームワークの便利機能と併せて、基本的なDB設計原則を理解しておくことが大切ですね。
Web回覧のDB設計

Laravelのルーティングについてweb.phpの使い方(src/routes/web.php)
- URLとどのファイルを表示させるか紐づけます
- URLパラメータの受け取りをします
Laravelコントローラーの役割
Laravelでは、ルートで処理されるリクエストの処理を、コントローラーに記述します。
artisanコマンドでコントローラーを作成
# 基本的なコントローラー作成
php artisan make:controller UserController▼app/Http/Controllers/UserController.phpが作成されます
namespace App\Http\Controllers; // 名前空間の自動設定
class UserController extends Controller // クラスの自動生成
{
// 基本的なメソッド(--resourceオプション使用時)
public function index() { } // 一覧表示
public function show($id) { } // 詳細表示
}app/Http/Controllersディレクトリに新しいファイルを作成- 基本的なクラス構造を自動生成
- 必要な名前空間とクラスのインポートを設定
Laravel の app\Models とは?ORM(モデル)?
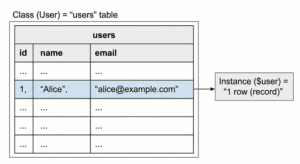
基本的に Laravel では app\Models フォルダ配下に「各データベーステーブルに対応する ORM(モデル)」を作成します。
ORM とは?
ORM(Object-Relational Mapping) は、「データベースの行と、プログラム上のオブジェクトを自動で対応させる仕組み」です。
Laravel の場合、この ORM 機能を Eloquent(エロクアント) という名前で提供しています。
メリットとしては下記があります
- SQLを直接書かずに済む
- クエリビルダーよりさらに直感的
- テーブルのリレーションもオブジェクトっぽく書ける
マイグレーションの基本概念
マイグレーションは「データベースの構造(テーブルやカラム)をコードで管理するための仕組み」です。
SQL を直接書かず、PHPのコードで DB を構築・変更できる
すでにあるマイグレーションファイルを編集するべき?
基本的には 過去のマイグレーションファイルは上書きしません。新しいファイルを追加します。
make:migration の命名ルール(おすすめ)
php artisan make:migration add_カラム名_to_テーブル名_table
php artisan make:migration remove_カラム名_from_テーブル名_table
php artisan make:migration create_テーブル名_table
php artisan make:migration update_テーブル名_table生成されたマイグレーションファイルの up メソッドを以下のように記述:
Laravelのマイグレーションファイルで使われる up() と down() にはそれぞれ次のような意味と役割があります。
- up() メソッド:構造を「適用」する処理
php artisan migrate 実行時に呼ばれる - down() メソッド:構造を「元に戻す」処理
php artisan migrate:rollback 実行時に呼ばれる
マイグレーションファイルの編集が完了したら、php artisan migrate を実行して、DBに変更を適用。
変更内容(マイグレーションによって データベースに実際に追加されたカラムなど)を確認するには、Laravel Tinker
php artisan tinker
>>> Schema::getColumnListing('users');Laravel Tinker とは?
Tinker(ティンカー) は、Laravel に付属している インタラクティブなコマンドラインツール です。