CSSファイルの読み込み
My-Snow-Monkey プラグインをを有効化します
FTPソフト等で下記の構成に
wp-content/
├── plugins/
│ └── my-snow-monkey/ # My Snow Monkeyプラグインのフォルダ
│ ├── my-snow-monkey.php # プラグインのメインファイル
│ └── assets/
│ └ style.css # 読み込みたいcssファイル
│
└── themes/
└── snow-monkey/ # Snow Monkeyテーマ本体my-snow-monkey.phpで下記コード記載(追記)
// CSSファイルの読み込み
add_action(
'wp_enqueue_scripts',
function() {
wp_enqueue_style(
'my-snow-monkey',
MY_SNOW_MONKEY_URL . '/assets/style.css', // my-snow-monkeyフォルダのassets/style.cssの場合
[ Framework\Helper::get_main_style_handle() ],
filemtime( MY_SNOW_MONKEY_PATH . '/assets/style.css' )
);
}
);assets/style.css
.l-header {
background-color: #333;
color: #fff;
}下記のようにスタイルが反映されました

wp_enqueue_scripts
ユーザーが見るWebページにのみ出力されます。編集画面や管理画面には出力されません。
enqueue … 列に加えるというような意味
MY_SNOW_MONKEY_URL
My Snow Monkeyで用意している定数。
My Snow Monkey の URL… My Snow MonkeyのURL
wp_enqueue_style()
- WordPressではwp_enqueue_style()関数でファイルを読み込むことが推奨されています。
- 基本的にフック(wp_enqueue_scripts等)を利用して読み込みます。
wp_enqueue_style( $handle, $src, $deps, $ver, $media )
$handle … スタイルのユニークな名前。
$src … スタイルシートまでのURL
$deps … 事前に読み込むべきスタイルの名前($handle)(配列形式)特に必要なければ、array()を記入(初期値はarray())
$ver … 最新のバージョンを読み込ませる(初期値はfalse)
$media … media属性 (初期値はall)https://happy-snow-monkey.olein-design.com/how-to-add-and-style-css-files-from-my-snow-monkey
Snow MonkeyのブレイクポイントをCSSで書く場合
@media screen and (max-width: 1279px) {
// 1279px以下をここにかく
}
@media screen and (max-width: 1023px) {
// 1023px以下をここにかく
}
@media screen and (max-width: 639px) {
// 639px以下をここにかく
}jsファイルの読み込み
my-snow-monkey.phpで下記コード記載
add_action('wp_enqueue_scripts', 'msm_enqueue_style_script');
function msm_enqueue_style_script()
{
/* js読み込み */
wp_enqueue_script(
'msm_scripts',
MY_SNOW_MONKEY_URL . '/script.js', // my-snow-monkeyフォルダのscript.cssの場合
['jquery'],
filemtime(MY_SNOW_MONKEY_PATH . '/script.js'),
true // バージョン
);
}wp_enqueue_script()
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer )
$handle … スタイルのユニークな名前。
$src … スタイルシートまでのURL
$deps … 事前に読み込むべきスタイルの名前($handle)(配列形式)
$ver … バージョン。falseにしておけばWordPressが自動的にバージョン情報を入れてくれます。初期値はfalse
※原因はわかりませんが、falseでなくてfilemtime( MY_SNOW_MONKEY_PATH . '/js/script.js' )を記載しないと動かない場合あり
$in_footer … trueの場合</body>終了タグの前に配置される。 【注意点】$を参照する方法
WordPressのjQueryを使う際、エラーを防ぐため下記のように変更する必要があります。
// 方法1
(function($) {
// $()を使用可能
})(jQuery);
// 方法2
jQuery(function( $ ) {
〜
} );
head 要素内に独自のタグを追加
FontAwesomeの読み込み
// ------------------------------------------------
// FontAwesomeの読み込み
// ------------------------------------------------
add_action('wp_head', function () {
?>
<!-- FontAwesome -->
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<?php
});下記の公式サイトのギャラリーページで使いたいアイコンのhtmlをコピーして使います。
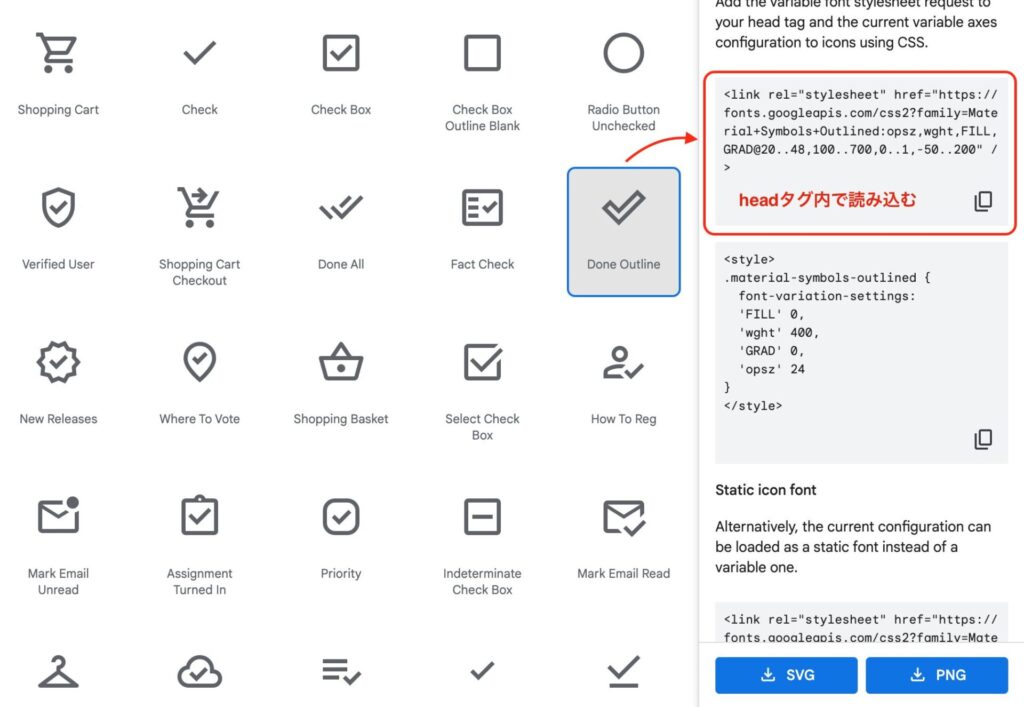
Googleマテリアルアイコン
my-snow-monkey.phpを編集します
// ------------------------------------------------
// Googleマテリアルアイコン
// ------------------------------------------------
add_action('wp_head', function () {
?>
//選択したアイコンのスタイルシート
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<?php
});
下記のGoogleマテリアルアイコンで使いたいアイコンのhtmlをコピーして使います。
疑似要素で使用する場合
my-snow-monkey.php
// Googleマテリアルアイコン
add_action('wp_head', function () {
?>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@24,400,0,0" />
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<?php
});.recruit-features li {
min-width: 34%;
padding-left: 60px;
position: relative;
font-size: 1.125rem;
font-weight: bold;
}
.recruit-features li::before {
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
font-family: 'Material Icons';
content: '\e92f';
font-size: 2rem;
line-height: 30px;
width: 30px;
height: 30px;
background: var(--green2);
border-radius: 50px;
}文字の高さが合わないとき
<a>会社概要
<span class="material-symbols-outlined">chevron_right</span></a>このような場合は以下のようにcssを
display: inline-flex;
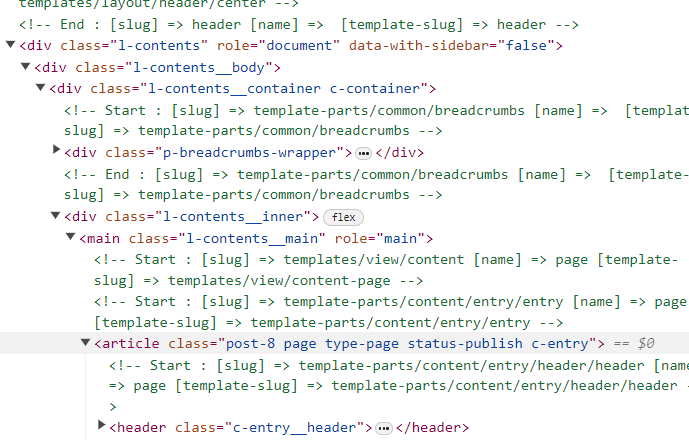
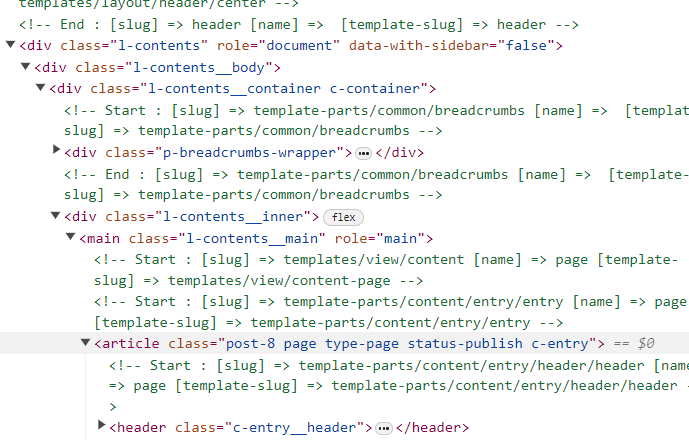
align-items: center;テンプレートのコメントアウト表示
ワードプレスをインストールしたディレクトリ?にあるwp-config.phpに以下のコードを追記、もしくは書き換えすることで可能です。
define( 'WP_DEBUG', true );
※ false → trueに何のテンプレートパーツを読み込んでいるのかをHTML内のコメントアウトで確認出来て便利です。

テンプレートファイルの上書き
viewディレクトリにSnow Monkeyはテンプレートファイルを格納しています。
テンプレートを上書きするソースコード
<?php
add_filter(
'snow_monkey_template_part_root_hierarchy',
function( $hierarchy ) {
$hierarchy[] = untrailingslashit( __DIR__ ) . '/view';
return $hierarchy;
}
);add_filter
add_filter( フック名, 関数名, 優先順位, 引数の数 );【ページのコンテンツ部分にファイルを出力したい】※ヘッダー、フッターはそのまま使用
テンプレートをmy-snow-monkey上に作成したファイル(※1)で上書きをし、特定のページIDの場合(※2)コンテンツ(html)をはく
※1子テーマの作成が不要
手順(1)プラグインmy-snow-monkeyのfunctions.phpを編集
// My Snow Monkey の中でテンプレートを追加できるようにする
// 参考 https://snow-monkey.2inc.org/manual/manual-advanced/add-template-root/
add_filter(
'snow_monkey_template_part_root_hierarchy',
function( $hierarchy ) {
$hierarchy[] = untrailingslashit( __DIR__ ) . '/override';
return $hierarchy;
}
);手順(2)上書き対象のテンプレートファイルを調べる

例としてコンテンツを上書きしてみます。
上書き前 snow-monkey/template-parts/content/entry/content/content.php
↓
上書き後 my-snow-monkey/override/template-parts/content/entry/content/content.php
手順(3)上書きするのテンプレートファイルを作成
上書き前のファイルを内容をコピペ
例としてsnow-monkey/template-parts/content/entry/content/content.php
▼snow-monkey/template-parts/content/entry/content/content.php
<?php
/**
* @package snow-monkey
* @author inc2734
* @license GPL-2.0+
* @version 10.8.0
*/
use Framework\Helper;
?>
<?php do_action( 'snow_monkey_before_entry_content' ); ?>
<div class="c-entry__content p-entry-content">
<?php do_action( 'snow_monkey_prepend_entry_content' ); ?>
<?php the_content(); ?>
<?php Helper::get_template_part( 'template-parts/content/link-pages' ); ?>
<?php do_action( 'snow_monkey_append_entry_content' ); ?>
</div>
<?php do_action( 'snow_monkey_after_entry_content' ); ?>
▼my-snow-monkey/override/template-parts/content/entry/content/content.php
<?php
/**
* @package snow-monkey
* @author inc2734
* @license GPL-2.0+
* @version 10.8.0
*/
use Framework\Helper;
?>
<?php do_action( 'snow_monkey_before_entry_content' ); ?>
<div class="c-entry__content p-entry-content">
<?php do_action( 'snow_monkey_prepend_entry_content' ); ?>
<?php
if ( is_page('8') ) {
?>
<p>my-snow-monkey/override/template-parts/content/entry/content/content.phpです。</p>
<p>※ページID8の場合使用されます。</p>
<?php
}
?>
<?php Helper::get_template_part( 'template-parts/content/link-pages' ); ?>
<?php do_action( 'snow_monkey_append_entry_content' ); ?>
</div>
<?php do_action( 'snow_monkey_after_entry_content' ); ?>
手順(複数のページの場合)さらにファイルを分割したほうがわかりやすい
require ‘ファイル名’;で呼び出す
my-snow-monkey/override/template-parts/content/entry/content/content.phpと同じディレクトリにrequireで呼び出すファイル用のディレクトリを作成します。(例:my-snow-monkey/override/template-parts/content/entry/content/require/id68.php)
▼my-snow-monkey/override/template-parts/content/entry/content/content.php
<?php
/**
* @package snow-monkey
* @author inc2734
* @license GPL-2.0+
* @version 10.8.0
*/
use Framework\Helper;
?>
<?php do_action( 'snow_monkey_before_entry_content' ); ?>
<div class="c-entry__content p-entry-content">
<?php do_action( 'snow_monkey_prepend_entry_content' ); ?>
<?php
if ( is_page('68') ) {
require 'require/id68.php';
}
?>
<?php
if ( is_page('8') ) {
require 'require/id8.php';
}
?>
<?php Helper::get_template_part( 'template-parts/content/link-pages' ); ?>
<?php do_action( 'snow_monkey_append_entry_content' ); ?>
</div>
<?php do_action( 'snow_monkey_after_entry_content' ); ?>▼my-snow-monkey/override/template-parts/content/entry/content/require/id68.php
<p style="color: blueviolet">my-snow-monkey/override/template-parts/content/entry/content/require/id68.php</p>
<p>※ページID68の場合使用されます。</p>です。https://snow-monkey.2inc.org/manual/manual-advanced/template-hooks
https://snow-monkey.2inc.org/manual/manual-advanced/add-template-root

【ショートコード】編集画面で任意の場所にHTMLファイルを挿入
子テーマによるカスタマイズ
- 子テーマによるカスタマイズは親テーマをバージョンアップしても、変更されません。
- サイトの読み込み速度が遅くなる可能性があります。
Snow Monkey の子テーマとして設定
style.cssを編集する
/**
* Template: snow-monkey
* Theme Name: Snow Monkey Child
*/
親テーマ snow-monkeyの場合functions.phpを編集する
CSSでスタイルを当てないカスタマイズの場合は不要?
<?php
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style(
get_stylesheet(), //子テーマの名前を取得
get_stylesheet_uri(),
[ get_template() ] //現在有効中のテーマ
);
} );wp_enqueue_style( $handle, $src, $deps, $ver, $media )
$handle … スタイルのユニークな名前。
$src … スタイルシートまでのURL
$deps … 事前に読み込むべきスタイルの名前($handle)(配列形式)
$ver … バージョン
$media … media属性 

body {
background-color: #ccc;
}エラー対応
ブロック読み込みエラー 返答が正しい json レスポンスではありません。
編集画面で下記表示になり更新できない
「ブロック読み込みエラー 返答が正しい json レスポンスではありません。」
解決方法
解決方法を検索したところ、レンタルサーバのWAF設定、プラグイン由来等いろいろ原因は考えられるようですが、結論my-snow-monkeyプラグインのmy-snow-monkey.phpの記述でコメントアウトの仕方がおかしい箇所をなおしたら解決しました。
参考:

