Contents
Twitterタイムラインの埋め込み
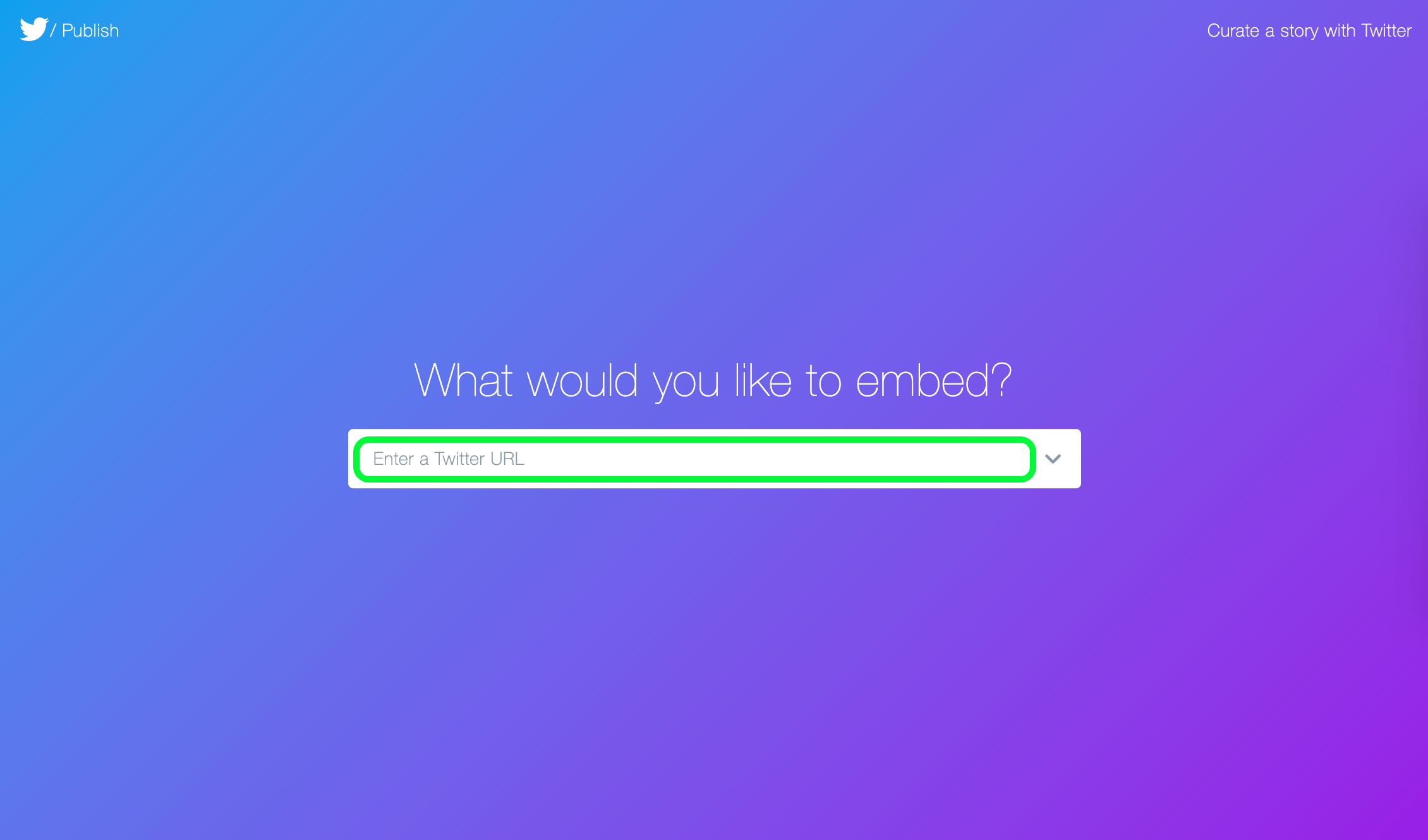
こちらのページに行き、タイムラインを表示したいツイッターアカウントのURLを入れて、エンターキーを押します。

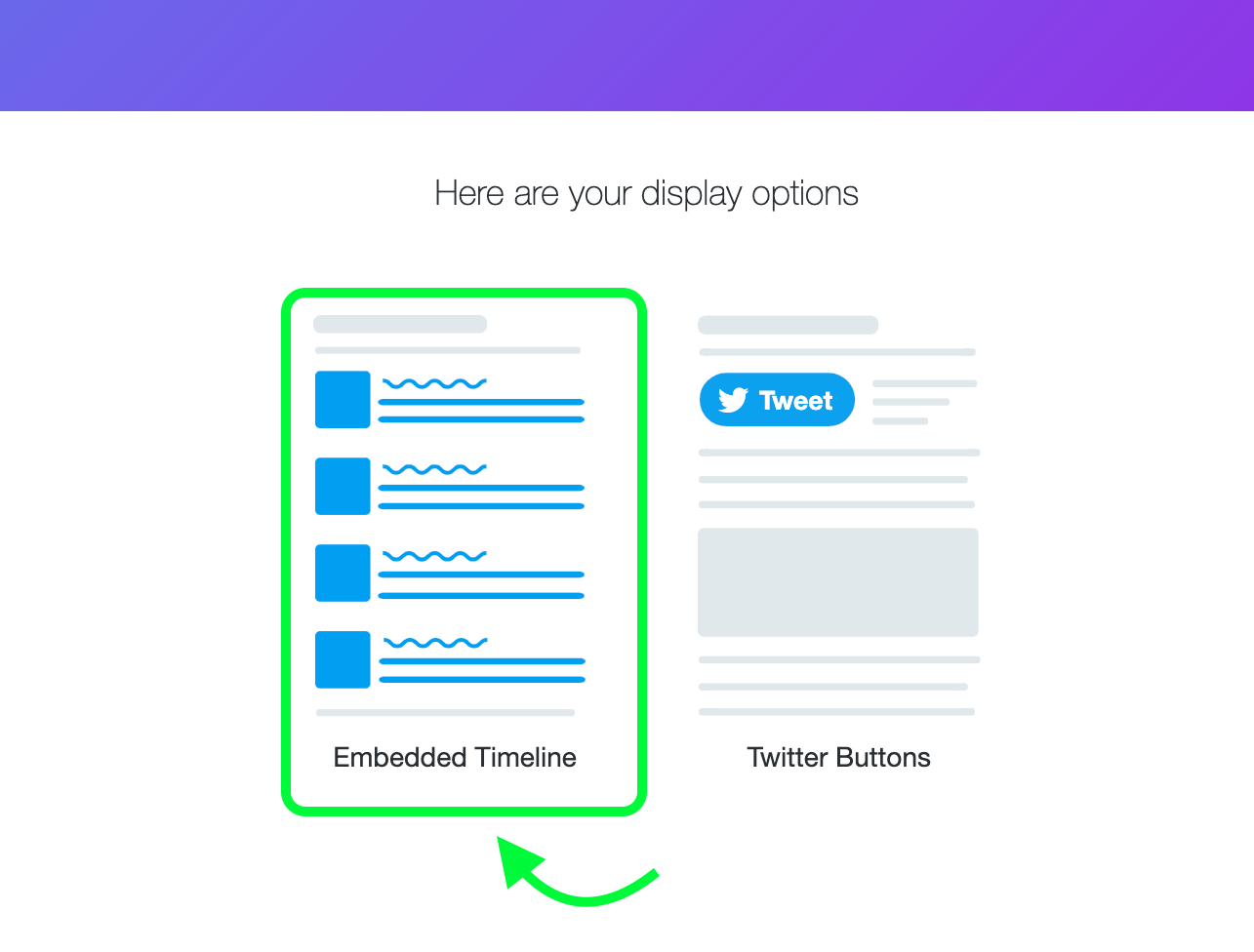
次に、左側の「Embedded Timeline」をクリックします。

コードが表示されるのでこれをコピーして、カスタムHTMLブロックで貼り付けます。
これでタイムランが表示されるようになります。
細かくカスタマイズする方法
デフォルトだと縦に長いです。
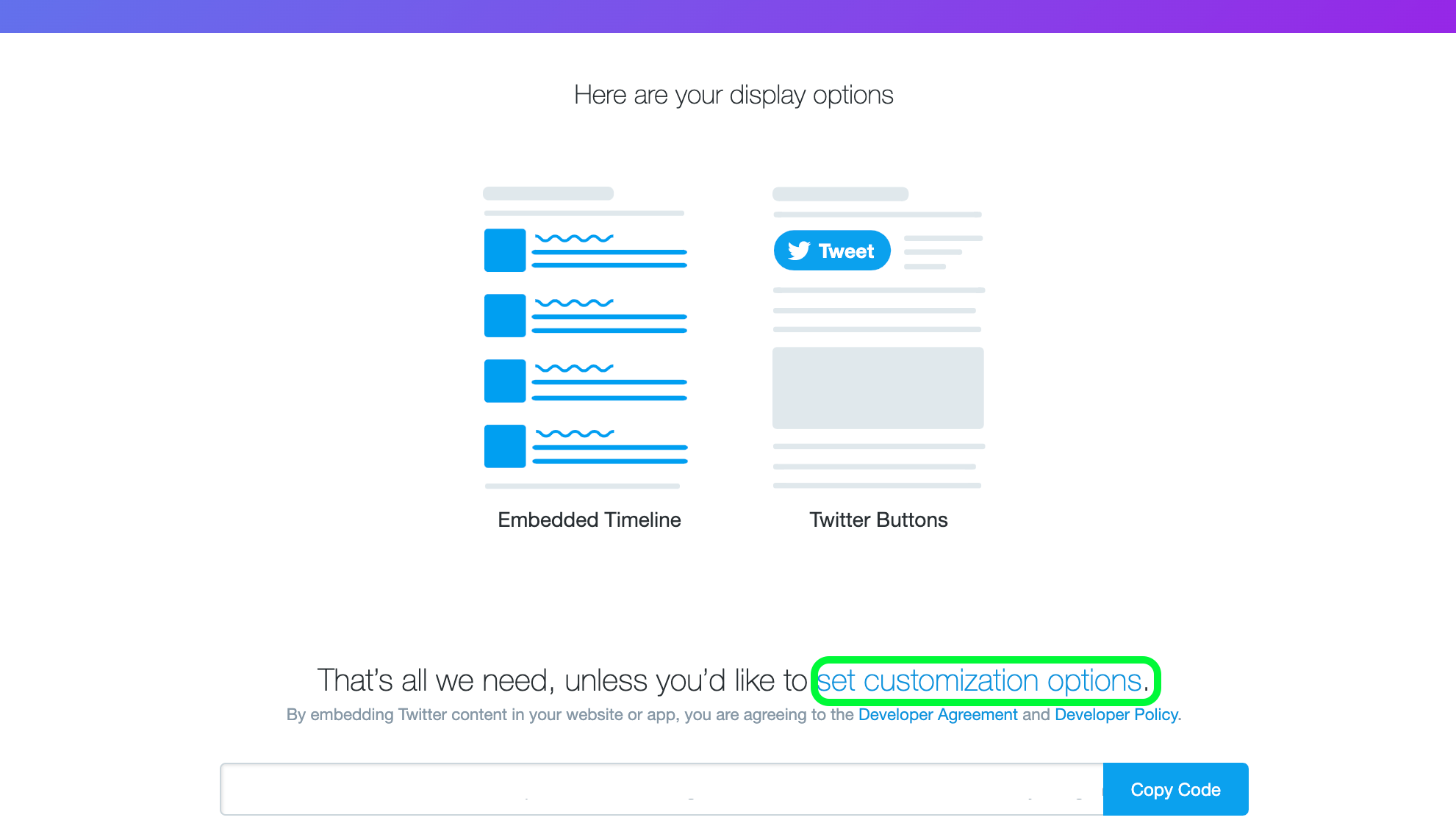
これをカスタマイズするには、まず「set customization options」の箇所のリンクをクリックします。

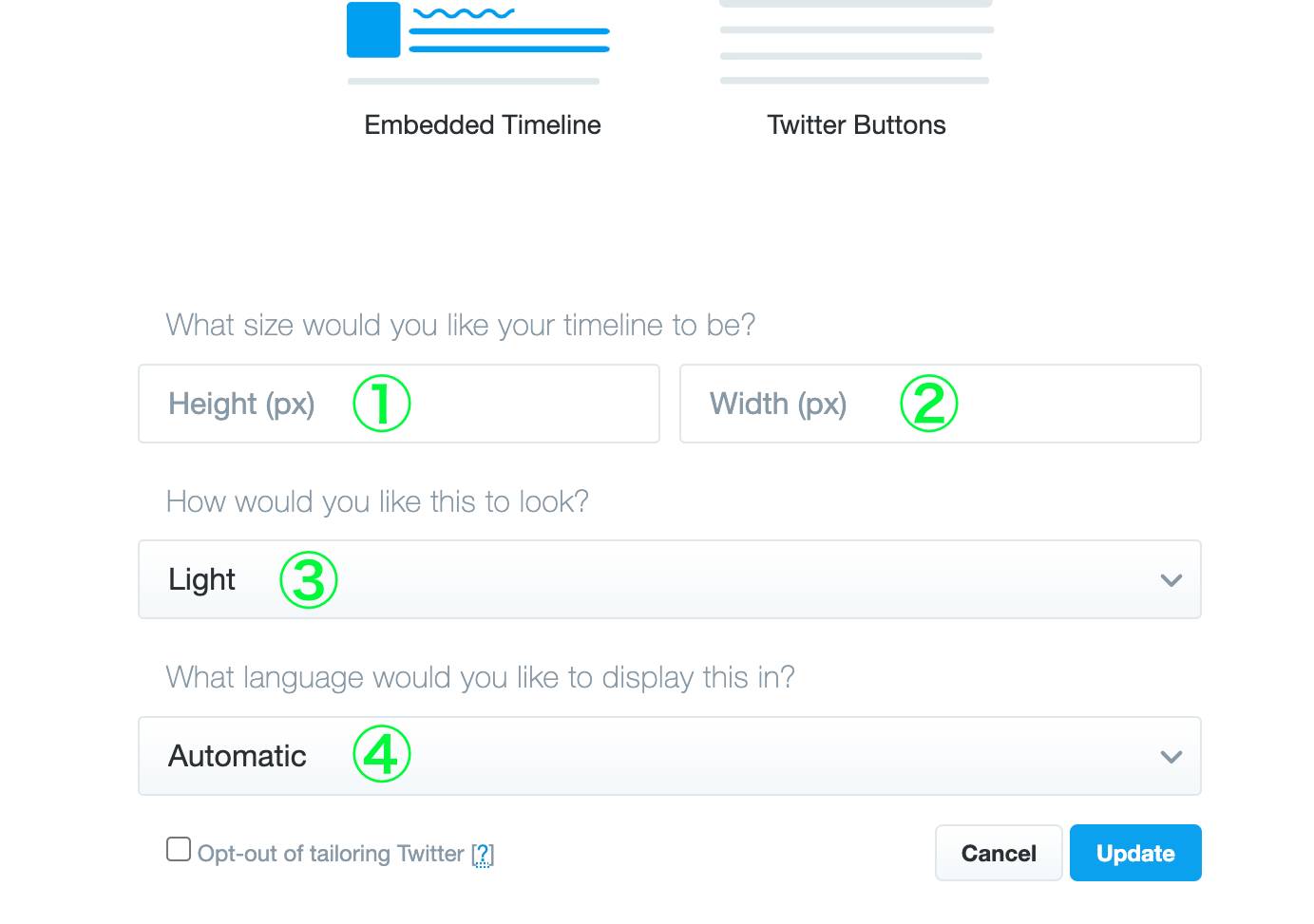
すると以下のような表示に切り替わります。

ここで以下の4つの項目をカスタマイズ可能です。
- タイムラインの高さ(px単位)
- タイムラインの幅(px単位)
- タイムラインのテーマ色(Lightモード又はDarkモードの2択)
- 言語指定
カスタマイズの設定が完了したら「Update」ボタンをクリック。
コードが表示されるので、「Copy Code」をクリック(自動的にコピーされます)。これをサイトに貼り付けます。
サンプル↓
Tweets by designnokotoコードでカスタマイズする方法
直接、コードに追加してカスタマイズする方法もあります。
埋め込み用コードの「“twitter-timeline”」の後ろに、カスタマイズ用のコードを追加します。
追加する際は、必ず前後に半角スペースを空けてください。
| タイムラインの高さ(px単位) | data-width=”**” |
| タイムラインの幅(px単位) | data-height=”**” |
| テーマ色を「Darkモード」に | data-theme=”dark” |
| リンクの色 | data-link-color=”#***” |
| 境界線の色 | data-border-color=”#***” |
| ヘッダーを非表示にする | data-chrome=”noheader” |
| フッターを非表示にする | data-chrome=”nofooter” |
| 境界線を消す | data-chrome=”noborders” |
| スクロールバーを非表示にする | data-chrome=”noscrollbar” |
| 背景を透明にする | data-chrome=”transparent” |
「data-chrome=”***”」系のコードを複数まとめて記入する場合は
たとえば、
「data-chrome=”noheader nofooter”」
と、半角スペースを空けて複数入れます。