記事の作成
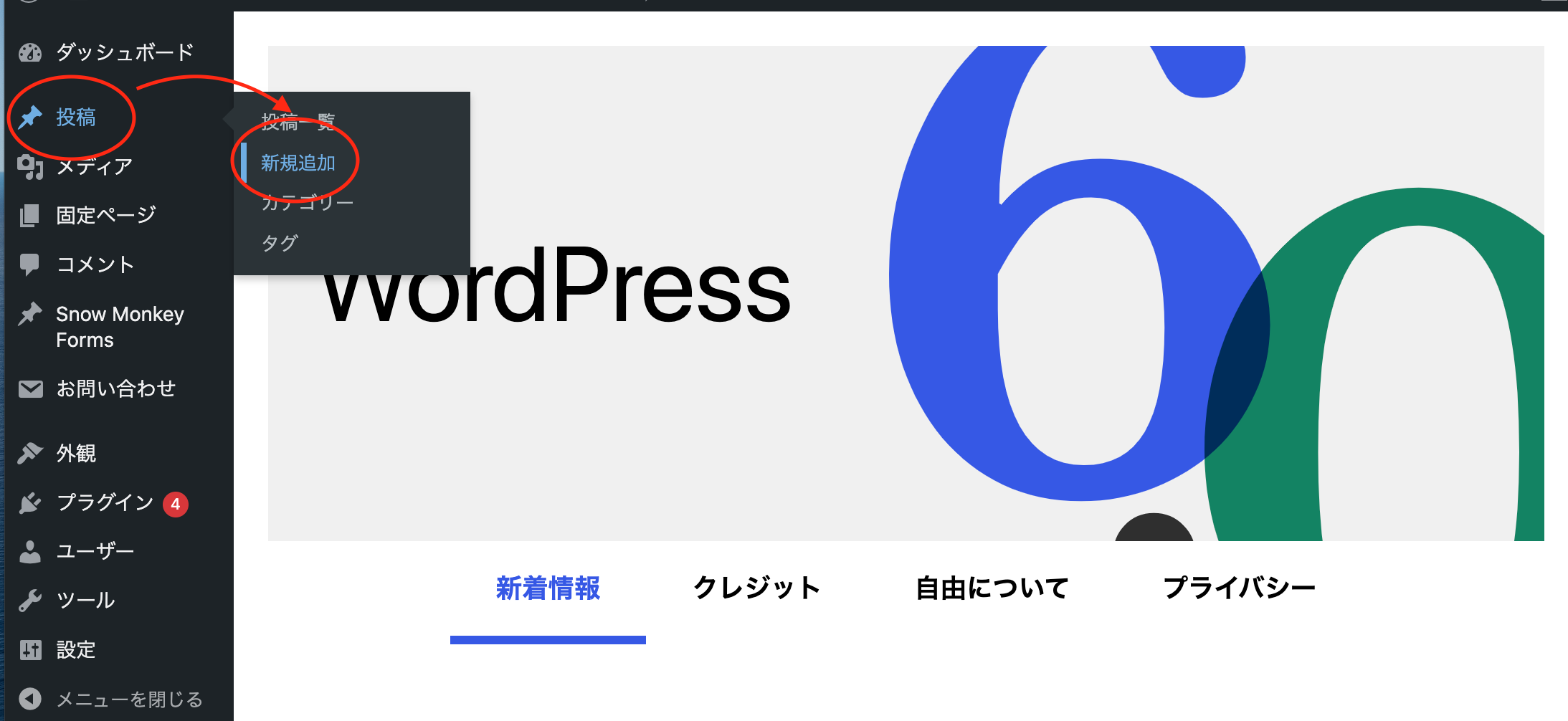
新規記事の作成方法は、サイドバーの「投稿」→「新規追加」をクリックします。

タイトルをつける

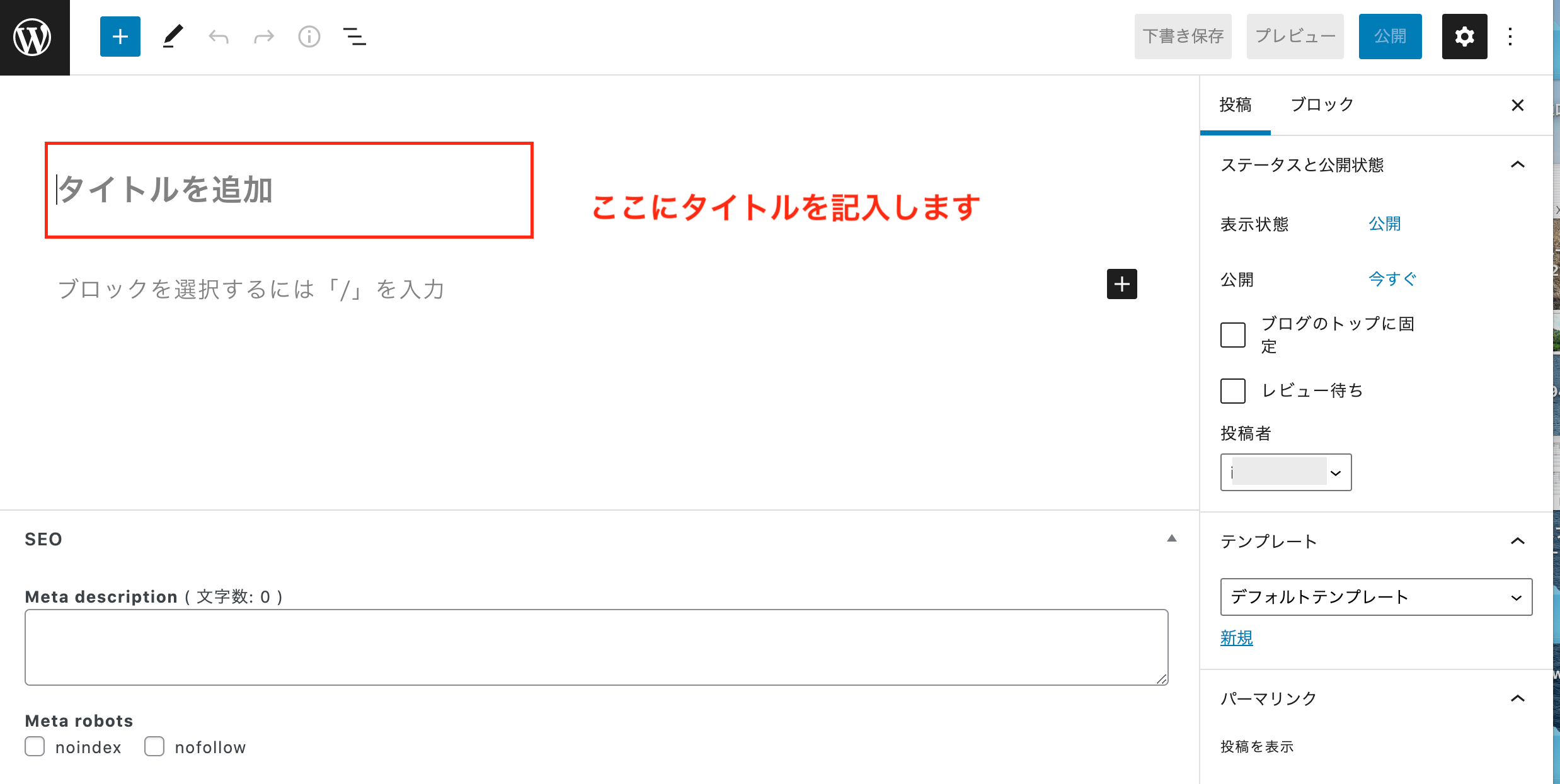
タイトルは、上記の「タイトルを追加」と書いてある部分に書き込みます。
SEO的な観点から、タイトルの長さは32文字前後がおすすめです。
本文を書く

タイトルを入力するボックスの下は、本文を書き込むエディターです。
ブロックの左の「+」を押すと、段落・画像・スペースなどを追加できる仕組みです。
本文はボックス内に文字を入力してけばOKです。
見出しをつける
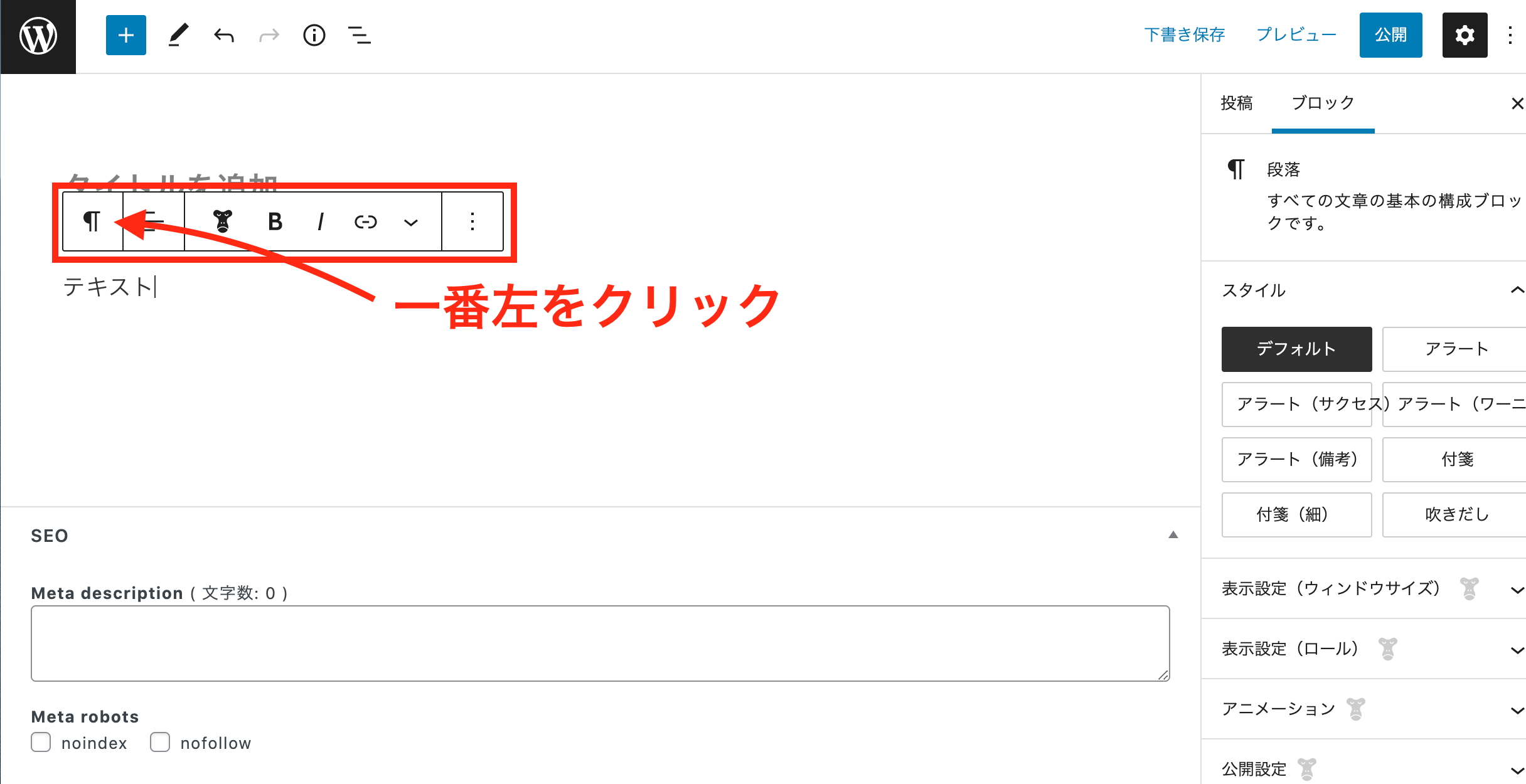
ボックスに文字を入力した後に、マウスのカーソルを入力した文字あたりで動かすと、ボックス上部にツールバーのようなものが出てきます。

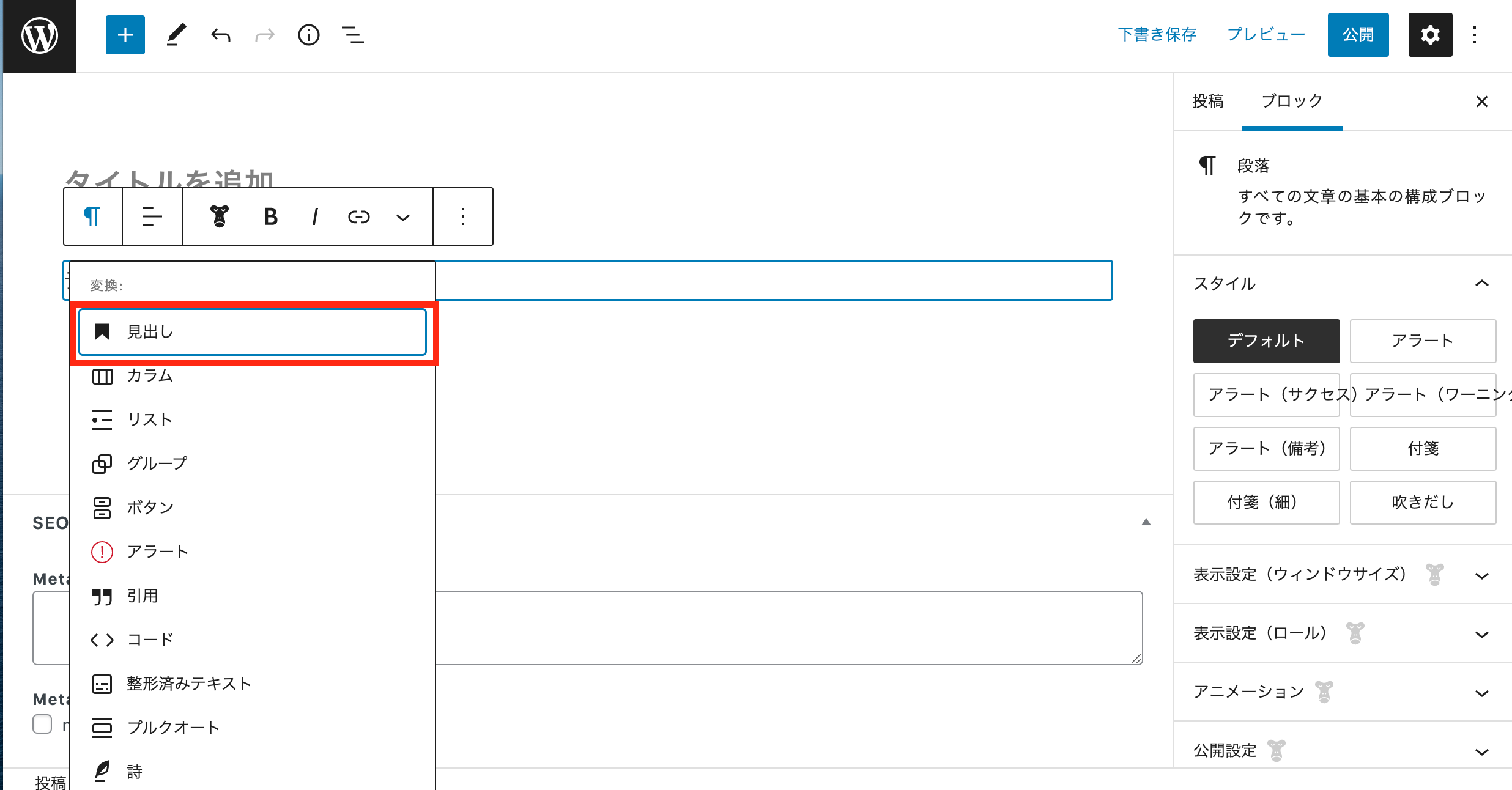
一番左をクリックすると、「変換」→「見出し」を選択できるので、クリックします。

見出しは、H2→H3→H4という風に構造化されていきます。(H2が大きな見出し)
画像を挿入する

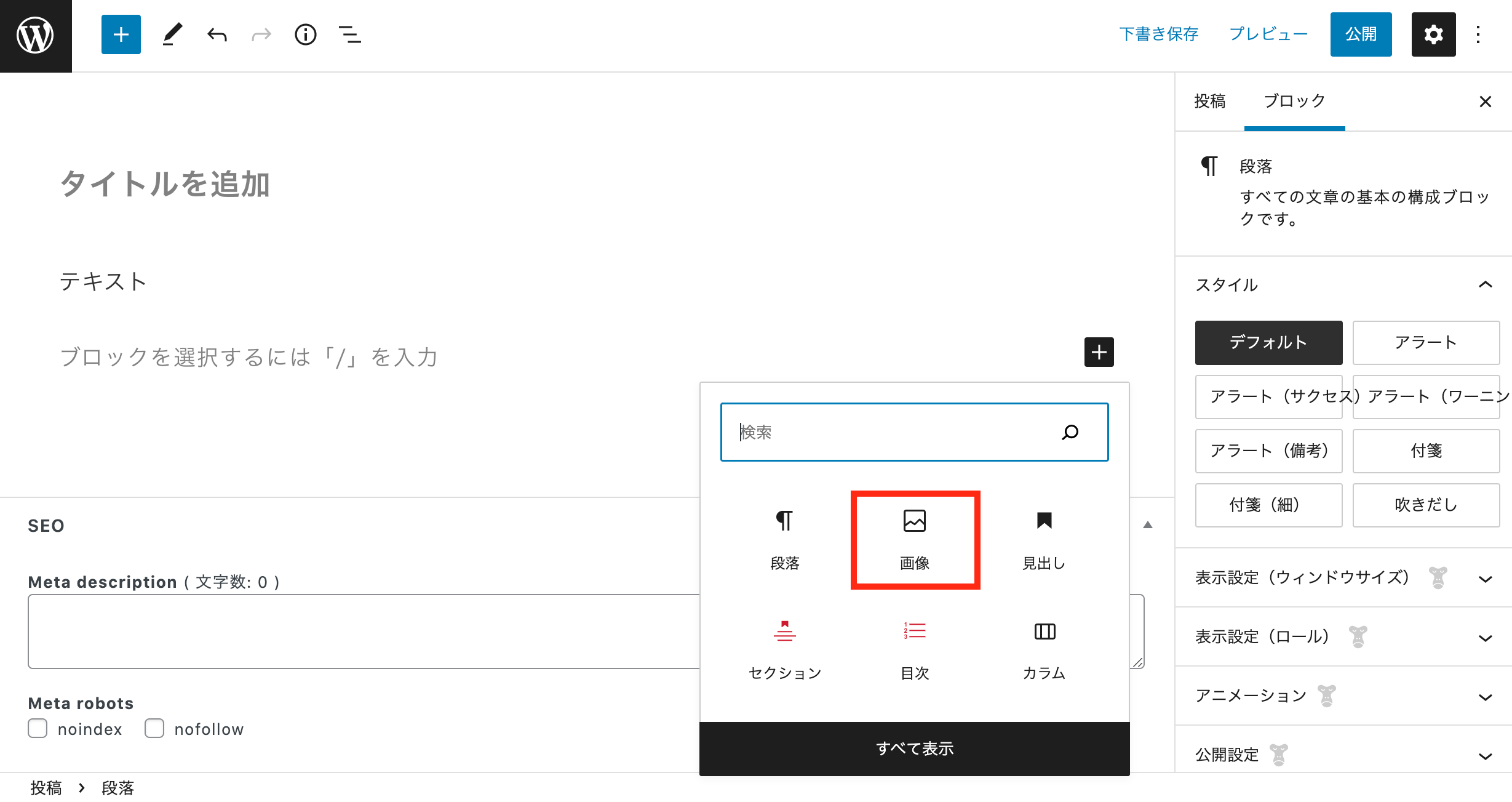
本文に画像を挿入する方法は、ブロック横もしくは下の「+」をクリックして、「一般ブロック」→「画像」をクリックします。
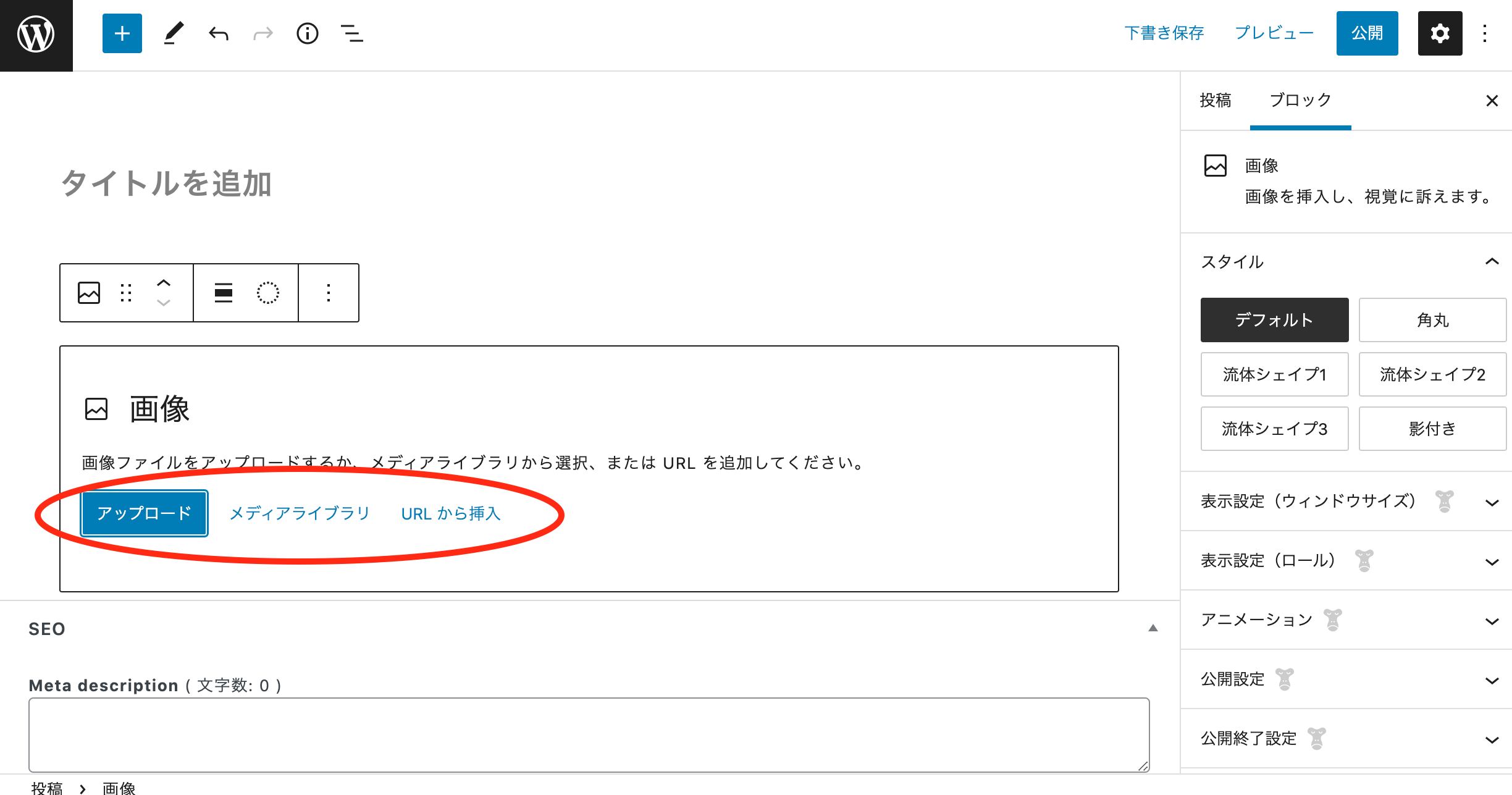
画像挿入の方法は3つある
- アップロード
- メディアライブラリ
- URLから挿入
上記の3つから、画像挿入の方法を選択することになります。

ワードプレス内に画像を保存しておける「メディアライブラリ」を選択するのがおすすめです。
「メディアライブラリ」をクリックした後に、挿入したい画像をドラッグ&ドロップすると、画像が保存されるので、あとは画像を選択すると挿入が完了です。
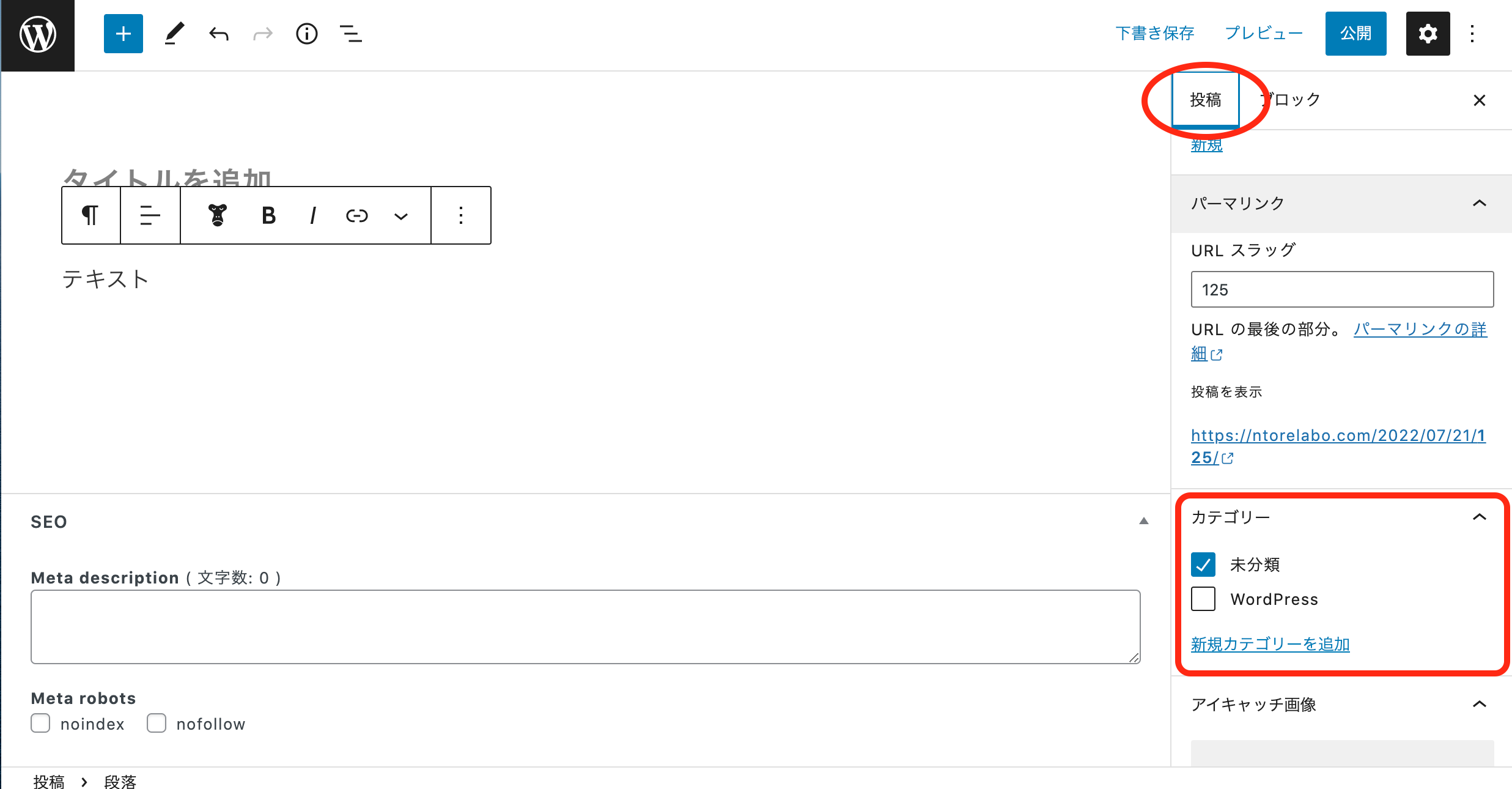
カテゴリーを決める

ブログカテゴリーを考えている人は、右サイドバーから「カテゴリー」をクリックして、自分の好きなカテゴリーをクリックまたは「新規カテゴリーを追加」からカテゴリー追加できます。
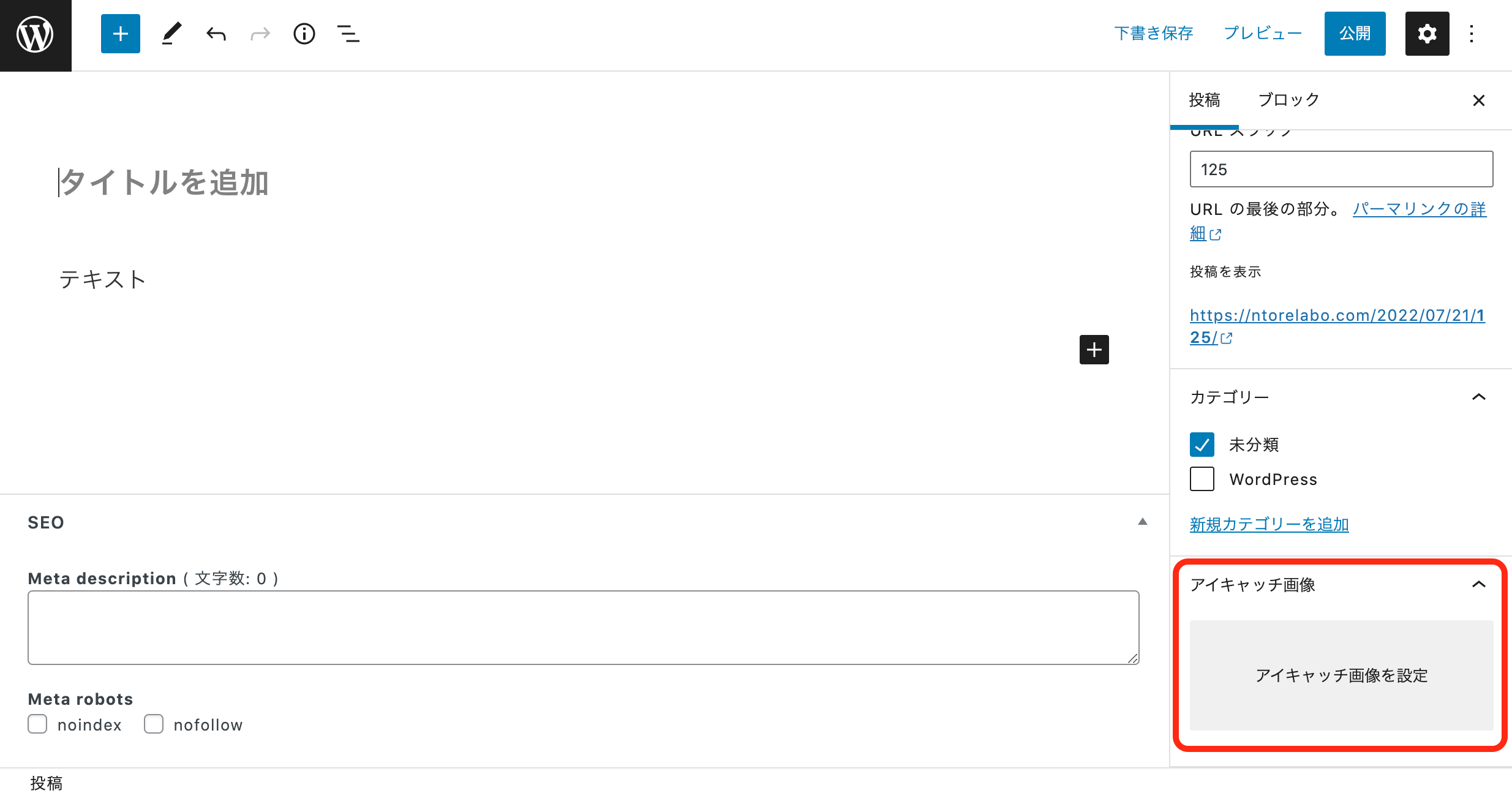
アイキャッチ画像を入れる

右サイドバーの「アイキャッチ画像」→「アイキャッチ画像を設定」で、メディアライブラリから選択します。(新規画像を使いたい場合は、ドラッグ&ドロップ)
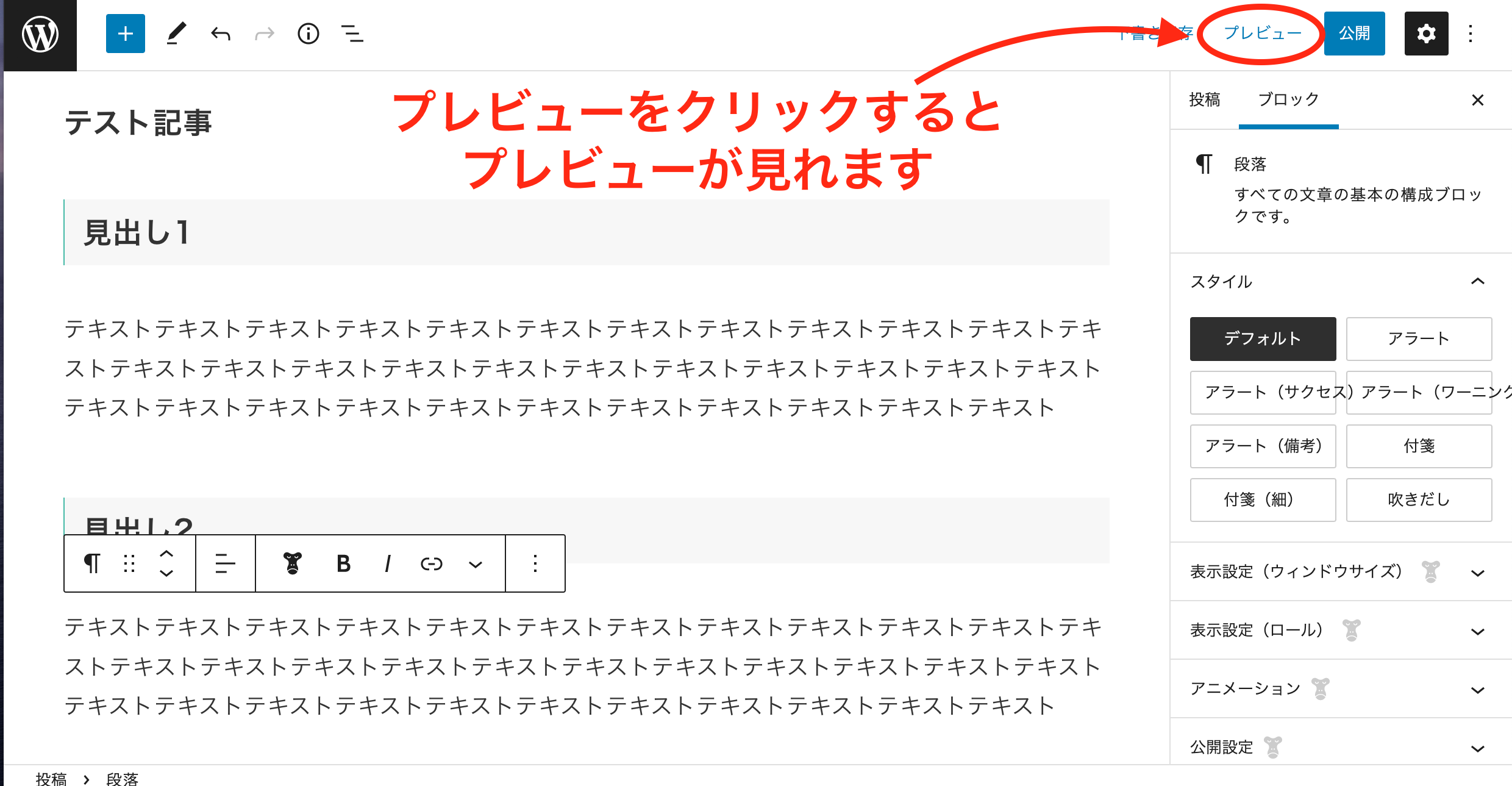
投稿の仕方
記事を投稿できる状態になったら、右上の「プレビュー」をクリックして、内容をチェックします。

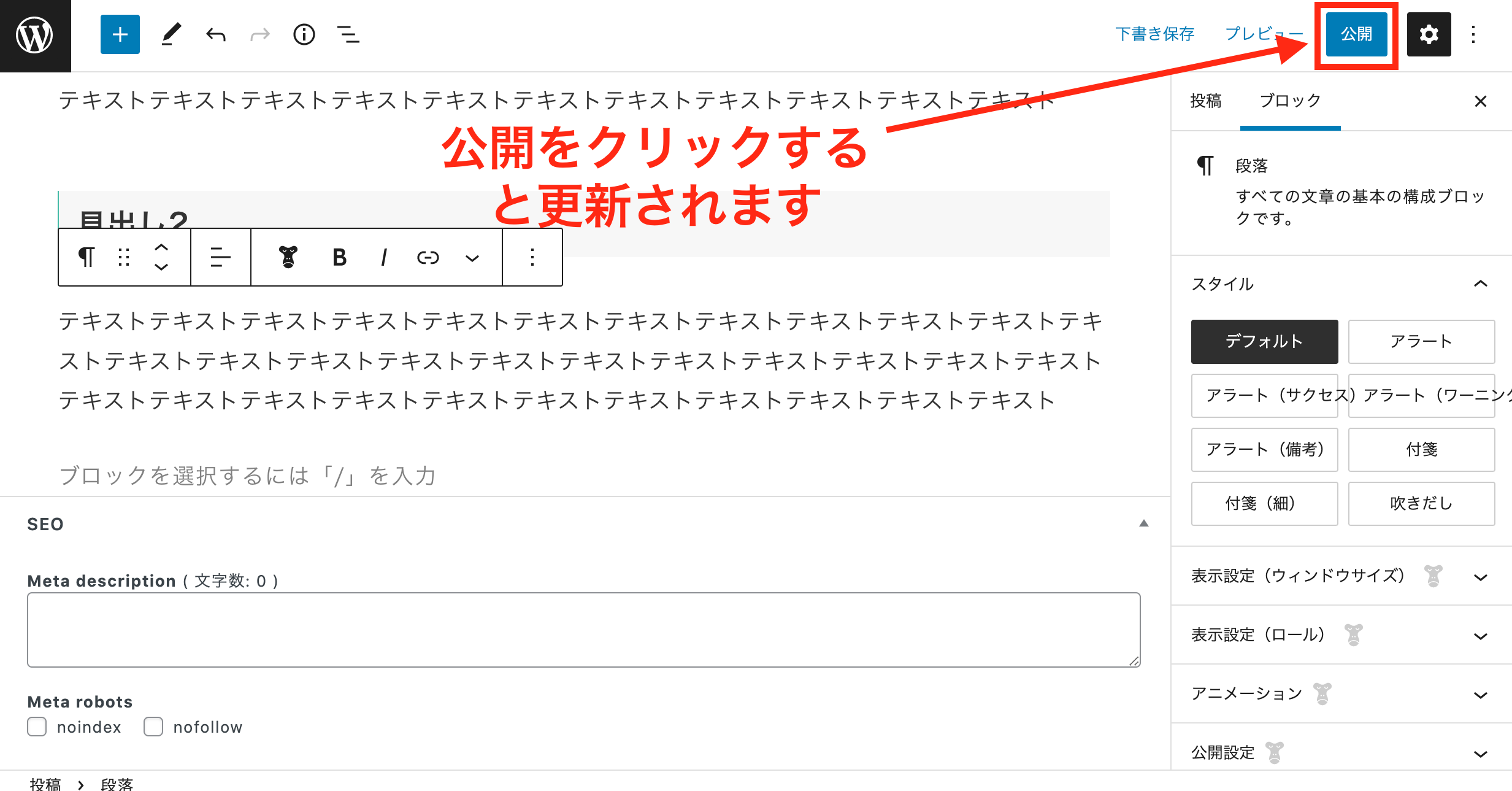
内容がOKなら、右上のプレビュー横の「公開する」をクリックします。
「公開してもよいですか?」と確認されるので、「公開」をクリックすると投稿完了です。

記事の編集/リライトの仕方
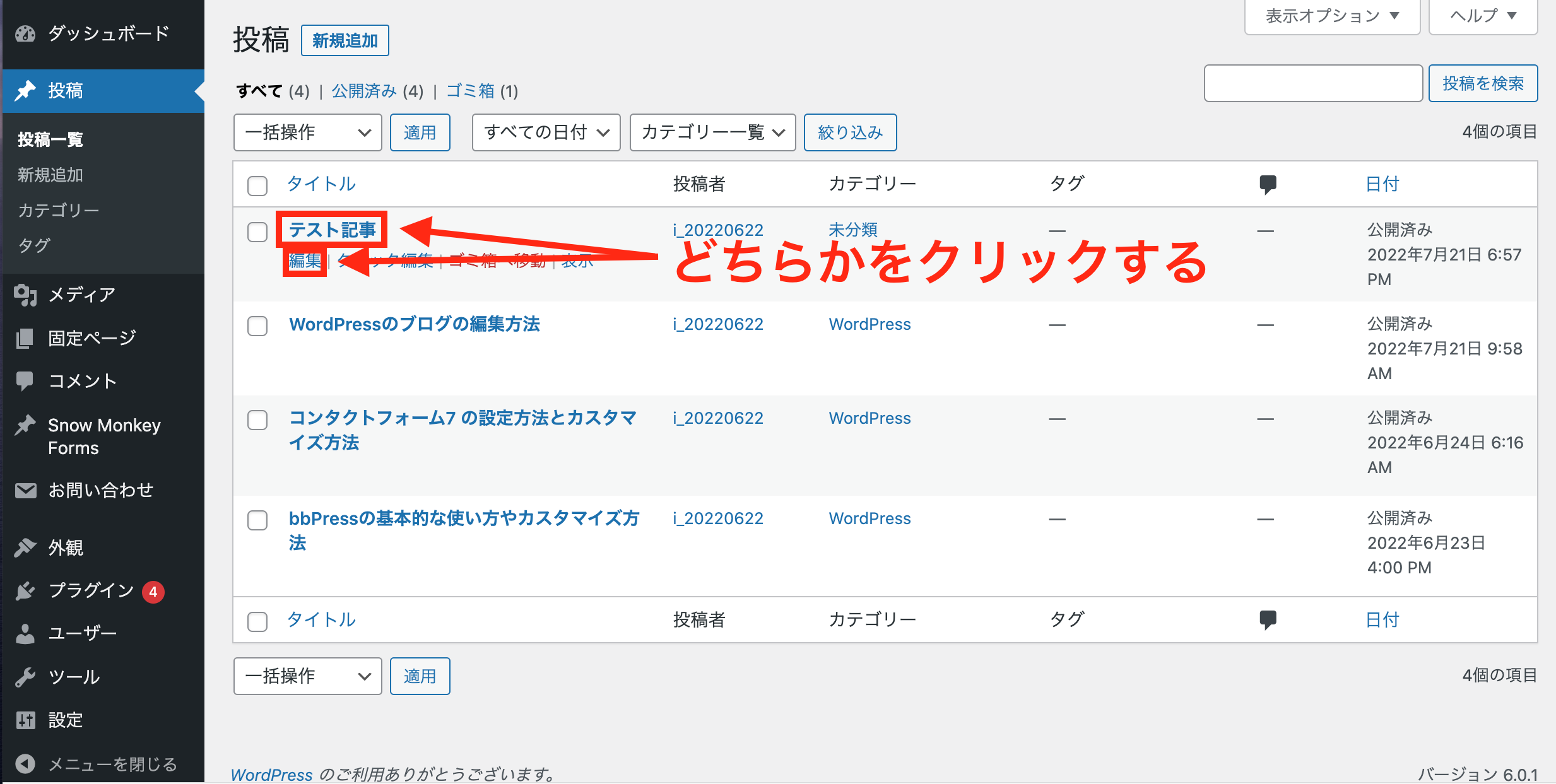
「WordPress管理画面」→「投稿」→「投稿一覧」をクリックします。
編集したい記事タイトルをクリックするか、タイトルにカーソルを合わせると表示される「編集」をクリックすると編集画面になります。

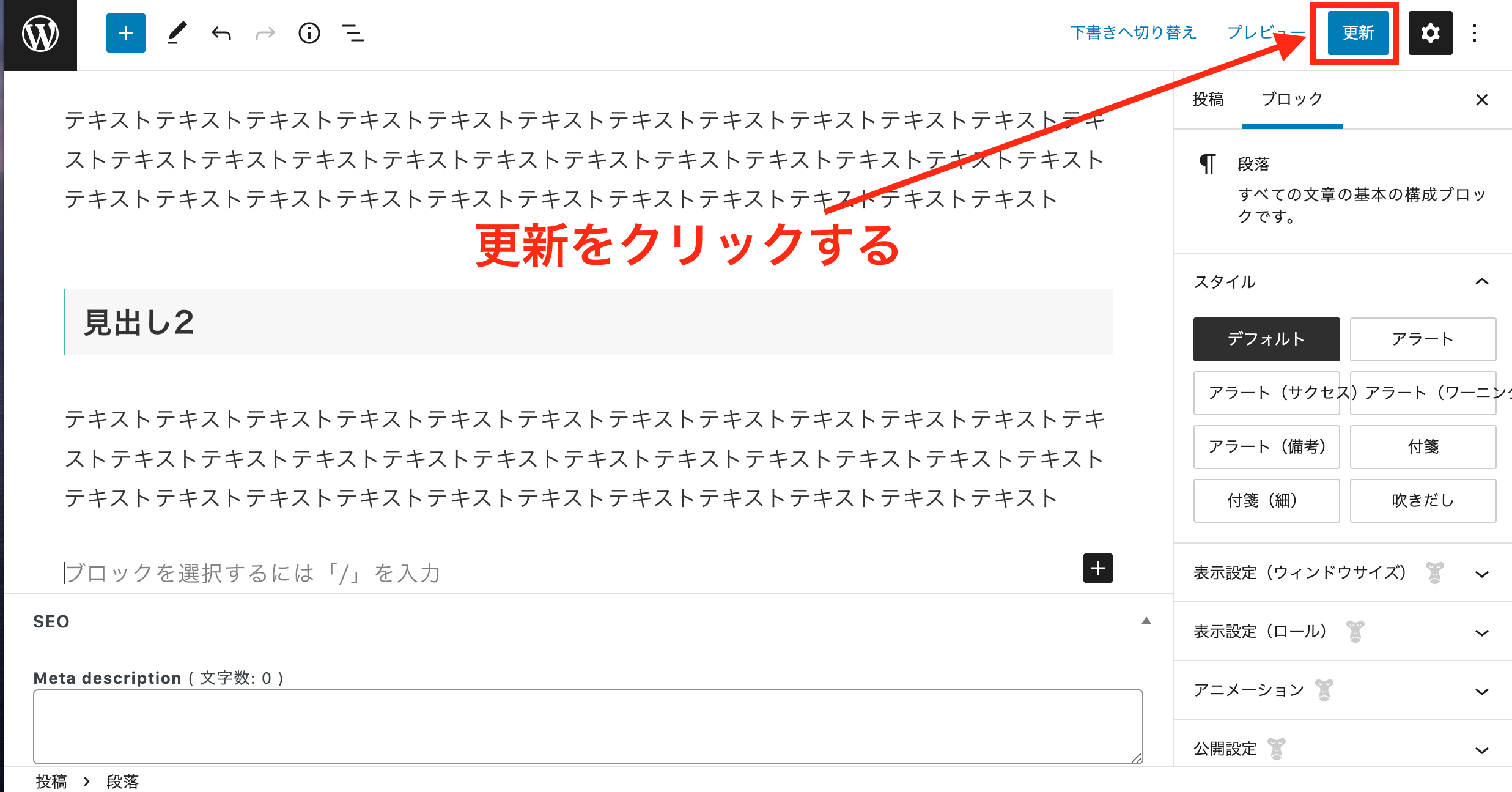
リライトや編集が完了したら、右上の「更新」をクリックすれば更新完了です。