【簡単】WordPress環境をDockerで構築手順
1)作業フォルダを作成
2)1)内に「docker-compose.yml」を作成
services:
db:
image: mysql:8.0
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8080:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
- ./wordpress:/var/www/html
# 開発テーマ以外は同期せずコピー(表示早くなります、快適)
# - ./wordpress/wp/wp-content/themes/hello:/var/www/html/wp/wp-content/themes/hello
# debug.logはバインドマウント(エラーログ見たいとき)
# - ./wordpress/wp/wp-content/debug.log:/var/www/html/wp/wp-content/debug.log
volumes:
db_data: volumesは画像のパス等にあわせてください
3)作業ディレクトリにて下記コマンド
docker-compose up -d
多少時間がかかるかもしれません。
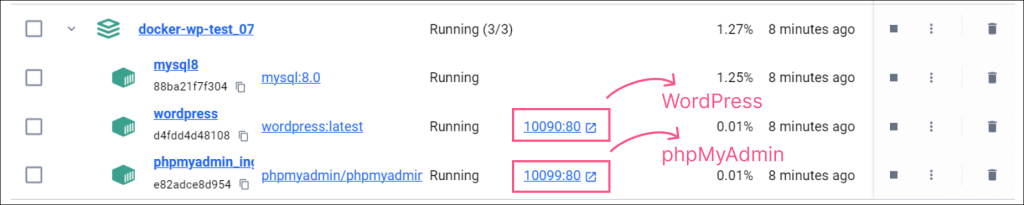
4)「Docker Desktop」で確認

エラーログの確認方法
1. Dockerコンテナ内でWordPressのエラーログを有効化
まず、WordPressのwp-config.phpにエラーログを有効にする設定を追加します。
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
この設定により、エラーログがwp-content/debug.logに保存されます。
2. Dockerコンテナ内でエラーログを確認する
方法1: docker-compose execでコンテナ内に入って確認
Dockerコンテナ内に直接アクセスして、エラーログを確認することができます。
docker-compose exec <コンテナ名> bashコンテナ内に入ったら、エラーログファイルにアクセスします。
cat /var/www/html/wp-content/debug.log
※ <コンテナ名> は、WordPressが稼働しているコンテナの名前に置き換えてください。
方法2: docker-compose logsでコンテナのログを直接表示
WordPressやApache/Nginxのエラーログは、コンテナの標準出力にも表示される場合があります。以下のコマンドでログ全体を確認できます。
docker-compose logs -f <コンテナ名>上記コマンドで、リアルタイムにエラーログを追跡しながら確認できます。
方法3: ログファイルをホストマシンにマウント
Dockerのdocker-compose.ymlファイルで、WordPressのwp-contentディレクトリをホストマシンと共有すると、ホスト側で直接debug.logを確認できます。たとえば、以下のように設定を変更します。
services:
wordpress:
volumes:
- ./wp-content:/var/www/html/wp-contentこれにより、./wp-content/debug.logでホスト側からログを確認できるようになります。
「php.ini」の設定で、WordPressのアップロード制限やメモリ使用量を設定する方法
1)docker-compose.ymlの環境変数で設定
version: '3.8'
services:
wordpress:
image: wordpress:latest
ports:
- "8080:80"
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: user
WORDPRESS_DB_PASSWORD: password
WORDPRESS_DB_NAME: wordpress
PHP_UPLOAD_MAX_FILESIZE: 128M
PHP_POST_MAX_SIZE: 128M
PHP_MEMORY_LIMIT: 128M2)カスタムPHP設定ファイルをマウントする方法
php.iniを作成
upload_max_filesize = 128M
post_max_size = 128M
memory_limit = 128M
docker-compose.yml でマウント設定
services:
wordpress:
image: wordpress:latest
ports:
- "8080:80"
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: user
WORDPRESS_DB_PASSWORD: password
WORDPRESS_DB_NAME: wordpress
volumes:
- ./wordpress_data:/var/www/html
- ./php.ini:/usr/local/etc/php/conf.d/custom.ini
必要最小限のファイル監視で、更新読み込みの速度を最大化
テーマファイルの内容をブラウザで確認する際、リロードに時間がかかる問題を解消できます!
実際に開発・編集するファイルのみをマウントすることで、Docker内部のファイル監視システムの負荷を最小限に抑え、更新時間を大幅に短縮できます。
WP本体インストールをドキュメントルート直下ではなく、別のサブディレクトリでしたい場合(複雑)
docker-compose.yml
services:
wordpress:
image: wordpress:6.4-php8.1
restart: always
ports:
- 8080:80
volumes:
- ./:/var/www/html
- ./docker-entrypoint.sh:/usr/local/bin/docker-entrypoint.sh
working_dir: /var/www/html/wp
environment:
- WORDPRESS_DB_HOST=db
- WORDPRESS_DB_USER=wordpress
- WORDPRESS_DB_PASSWORD=wordpress
- WORDPRESS_DB_NAME=wordpress
- WORDPRESS_CONFIG_EXTRA=
define('WP_HOME', 'http://localhost:8080');
define('WP_SITEURL', 'http://localhost:8080/wp');
db:
image: mysql:8.0
restart: always
environment:
- MYSQL_DATABASE=wordpress
- MYSQL_USER=wordpress
- MYSQL_PASSWORD=wordpress
- MYSQL_ROOT_PASSWORD=somewordpress
volumes:
- db_data:/var/lib/mysql
volumes:
db_data:working_dirでコンテナ内での作業ディレクトリを指定
working_dirはコンテナ内での作業ディレクトリを指定する設定です。コンテナ内でコマンドを実行する際の基準となります。
volumes: /var/local/wordpress:/var/www/html/wp
working_dir: /var/www/html/wpこの状態でdocker-compose upでイメージからコンテナのを新規作成をすると
– コンテナ内の /var/www/html/wp にファイルを展開
– volumesマウントにより、ホスト側の /var/local/wp にも同じファイルが表示される
docker-entrypoint.shでindex.php と .htaccessの設定
.sh ファイル(シェルスクリプト)とは
.sh ファイル(シェルスクリプト)は、Unix系システム(LinuxやmacOSなど)でコマンドを自動化するために記述されるスクリプトファイルです。
公式docker-entrypoint.shリポジトリのファイル下部を追記
公式docker-entrypoint.shリポジトリ
https://github.com/docker-library/wordpress/blob/master/docker-entrypoint.sh
...
fi
done
fi
fi
# ↓ 追記部分 ↓
if [ -e /var/www/html/wp/index.php ] && [ -e /var/www/html/wp/.htaccess ] && [ ! -e /var/www/html/index.php ] && [ ! -e /var/www/html/.htaccess ]; then
sed -i -e 's/\/wp-blog-header\.php/\/wp\/wp-blog-header.php/g' /var/www/html/wp/index.php
mv /var/www/html/wp/.htaccess /var/www/html/.htaccess
mv /var/www/html/wp/index.php /var/www/html/index.php
fi
# ↑ 追記部分 ↑
exec "$@"- ファイルの確認
- wpディレクトリにindex.phpが存在
- wpディレクトリに.htaccessが存在
- ルートにindex.phpが存在しない
- ルートに.htaccessが存在しない
- index.phpの中のパス参照を修正
- index.phpと.htaccessをwpディレクトリからルートに移動
参考サイト
WordPress on DockerでWP自体をサブディレクトリにインストールし、index.phpと.htaccessを自動で移動&書き換えする
https://note.com/kezzytak/n/n4f9ac97466f2
