目次
プラグインでメンテナンス表示
「Maintenance」プラグイン
.htaccessファイルで全体にアクセス制限をかける
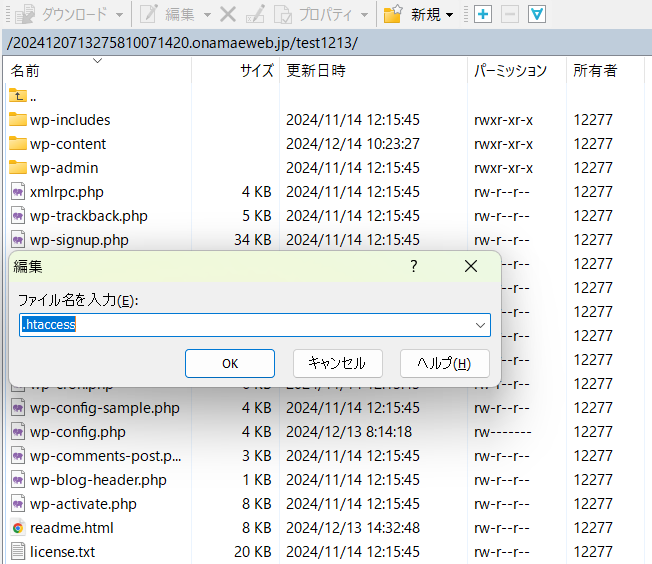
1. .htaccess ファイルを編集
FTPソフトを使ってWordPressのルートディレクトリ(wp-config.phpがある場所)にある .htaccess ファイルを編集します。

# メンテナンスモード設定開始
RewriteEngine On
# メンテナンスページ (maintenance.html) へのアクセスは除外
RewriteCond %{REQUEST_URI} !/maintenance.html$
# 全てのアクセスを maintenance.html にリダイレクト
RewriteRule ^(.*)$ /maintenance.html [R=302,L]
# メンテナンスモード設定終了サブディレクトリ環境での修正方法
# WordPressが /wordpress/ にインストールされている場合
RewriteEngine On
# maintenance.html へのアクセスは除外
RewriteCond %{REQUEST_URI} !^/wordpress/maintenance.html$
# すべてのアクセスを maintenance.html にリダイレクト
RewriteRule ^(.*)$ /wordpress/maintenance.html [R=302,L]
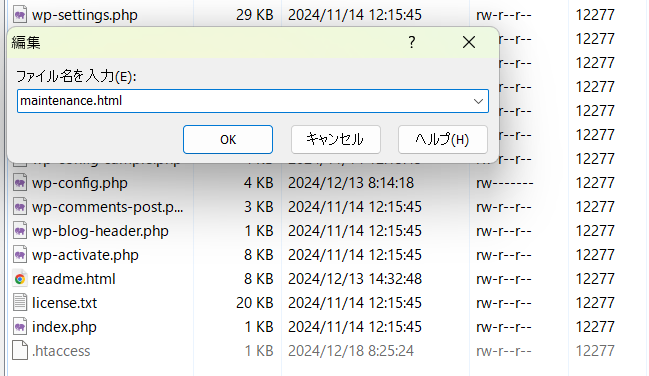
2. maintenance.html の作成
WordPressのルートディレクトリに maintenance.html ファイルを作成し、メンテナンス案内ページとしてアップロードします。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>メンテナンス中</title>
<!-- CSSスタイルで簡単なデザイン -->
<style>
body {
text-align: center;
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.container {
margin-top: 20%;
}
h1 {
color: #333;
font-size: 2em;
}
p {
color: #666;
font-size: 1.2em;
}
</style>
</head>
<body>
<div class="container">
<h1>メンテナンス中</h1>
<p>現在、サイトはメンテナンス中です。しばらくお待ちください。</p>
</div>
</body>
</html>
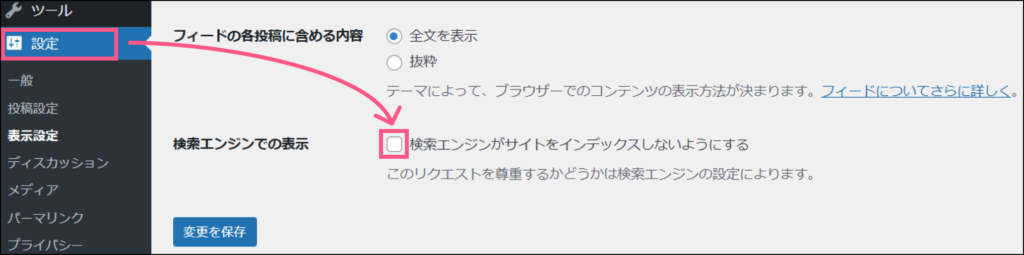
WordPressの「設定」で検索エンジンから非表示にする
- WordPress管理画面にログイン。
- 「設定」→「表示設定」→「検索エンジンでの表示」の項目で「検索エンジンがサイトをインデックスしないようにする」にチェック。
- 「変更を保存」ボタンをクリック。
注意: この方法は「検索エンジン」には非表示にできますが、直接URLにアクセスすれば閲覧可能です。