カスタムイベントとは:
- データレイヤーを通じてGTMに送信される独自のイベントです
- 通常のページビューやクリックなどの標準イベントとは異なり、開発者が任意のタイミングで発火できます
- JavaScriptを使って明示的にトリガーする必要があります
カスタムイベントの設定方法:
- Webサイトのコード側で、以下のようなDataLayer.pushを実装します:
dataLayer.push({
'event': 'customEventName', // イベント名
'eventCategory': 'category', // 任意のパラメータ
'eventAction': 'action', // 任意のパラメータ
// その他必要なデータ
});- GTM側では:
- トリガーの新規作成で「カスタムイベント」を選択
- イベント名に、dataLayer.pushで指定した’event’の値(例:’customEventName’)を設定
発火のタイミング:
- フォーム送信完了時
- 動画の再生開始/終了時
- スクロール到達時
- モーダル表示時 など、サイトの要件に応じて任意のタイミングで発火させることができます
具体例:サンクスページでの計測(よくある課題)
フォーム送信 → サンクスページ遷移 → 計測よくある課題
このような通常のフローだと、以下のリスクがあります:
- ページ遷移の途中でユーザーが離脱してしまう
- 通信エラーでサンクスページが表示されない
- ブラウザバックなどで誤カウント
- サンクスページが正しく読み込まれない
計測のタイミングを前倒し
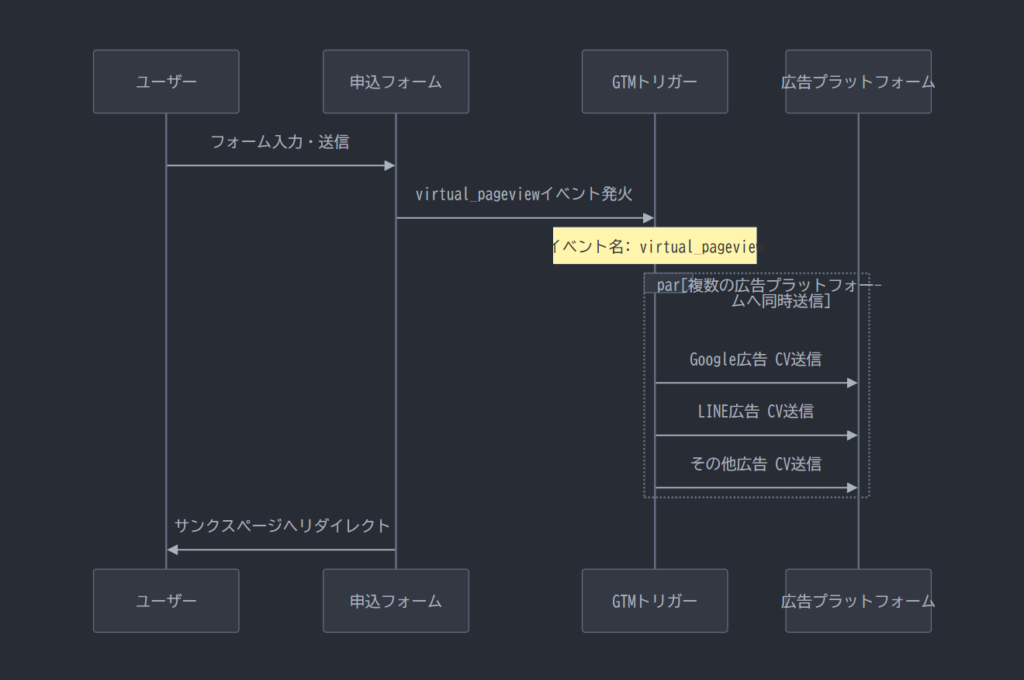
- フォーム送信完了時に仮想的なページビューイベントを発火
- 実際のページ遷移ではなく、JavaScriptによって発火される
Google TagManagerの推奨プラクティスの1つより確実にコンバージョンを計測するための、一般的で信頼性の高い方法だと言えます。多くのウェブサイトで採用されている標準的なアプローチです。
フォーム送信 → 【ここで計測】 → サンクスページ遷移dataLayer.push({
'event': 'virtual_pageview',
// 必要に応じて追加パラメータ
});トリガーにカスタムイベントを設定
<トリガーの設定>
| トリガーのタイプ | カスタムイベント |
| イベント名 | virtual_pageview(✓正規表現一致を使用) |
| このトリガーの発生場所 | すべてのカスタムイベント |
注意点
- 各広告媒体専用のCVタグを個別に紐付ける必要がある
- 例えば、LINE広告のCV計測をする場合は、LINE用のCVタグを別途このトリガーに紐付ける必要がある
- タグが紐付けられていない媒体は計測されない

本日のCV計測に関するMTGについて、参加をご相談させていただきたく存じます。
現在、以下の点について理解を深めたいと考えております: ・各広告媒体でのCV計測の仕組み ・各LPでのコンバージョン実装方法 ・virtual_pageviewの具体的な運用方法 まだ理解が不十分な部分もあり、MTGを通じて学ばせていただければと存じます。
