「ファイルのアップロード」がどういう流れで行われるのか?
- ブラウザ(クライアント)側:
<!-- ファイル送信用のフォーム -->
<form method="POST" enctype="multipart/form-data">
<input type="file" name="uploadFile">
<button>送信</button>
</form>enctype="multipart/form-data" という部分がないとファイルを正しく送信できません。
なぜなら:
- ファイルには画像やPDFなど、テキスト以外のデータ(バイナリデータ)が含まれます
- そのため、特別な送信方式(multipart/form-data)が必要になります
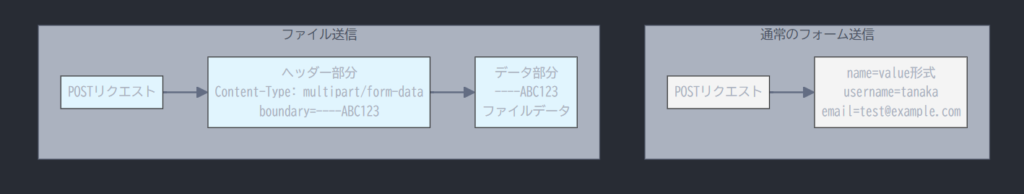
- ファイル送信:ヘッダー情報(メタデータ)とファイルデータが分かれて送信される
- これは、ファイルには画像やPDFなど、テキスト以外のデータが含まれるため、特別な形式(multipart/form-data)が必要になるためです。
▼プレビュー
ユーザーがこのフォームで「ファイルを選択」して「アップロード」ボタンを押すと、選択したファイルがサーバーに送られます。
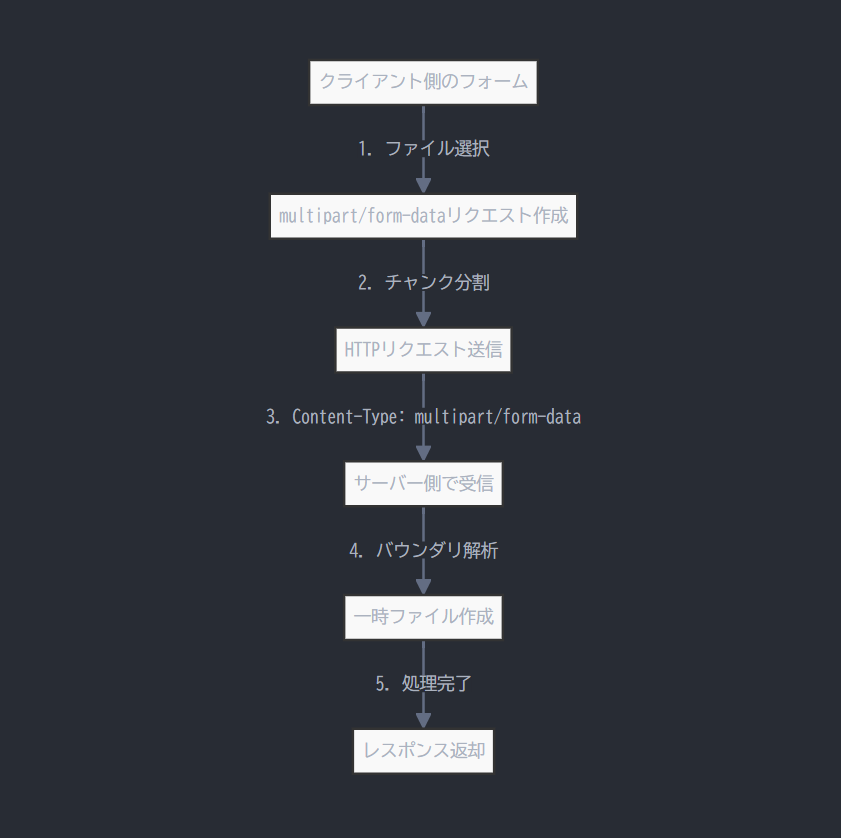
<ファイルアップロードのフロー>

<POSTリクエストの違い>

<サーバーサイドのフロー>
