Sass
Sassとは

Scssのメリット
CSSを効率よく書けることや管理、メンテナンスが楽になることがあります。
- 変数
- ネスト記法
- mixin
- 関数
Sass導入方法
SassはCSSと違いHTMLファイルで読み込めないので、CSSファイルにコンパイルする必要があります。
よく紹介されている、VSCodeの拡張機能のLive Sass CompilerはDartSassに非対応です。
またDartJS Sass Compiler and Sass Watcherという拡張機能もあるのですが、個人的にパスの設定等が難しく感じました。
そこで今回はVSCodeの拡張機能をしようせず、Sassをコンパイルする方法を紹介します。
1)パソコンにNode.jsをインストールする
Node.js公式サイトからダウンロードしインストールします。
インストールされているか、過去にインストールしていたかの確認はコマンドを打つことで調べれます。
Macの場合ですと、ターミナルで行います。
画面上部の虫眼鏡のアイコンで「ターミナル」と検索します。

↓

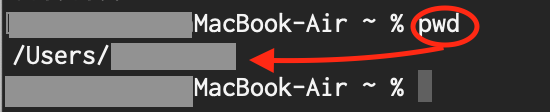
一応現在のディレクトリを確認します。
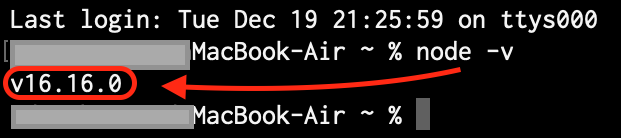
pwd
node -vnode.jsのバージョンが分かります。

バージョンが表示されていれば、インルトールされていることが分かります。
2)作業するフォルダ(ディレクトリ)を作成
作成する内容は以下の通りです。
- sass-lesson(作業フォルダ)
- src
- style.scss
- index.html(任意)
- src
2)VSCodeで作業フォルダにてSassをインストール
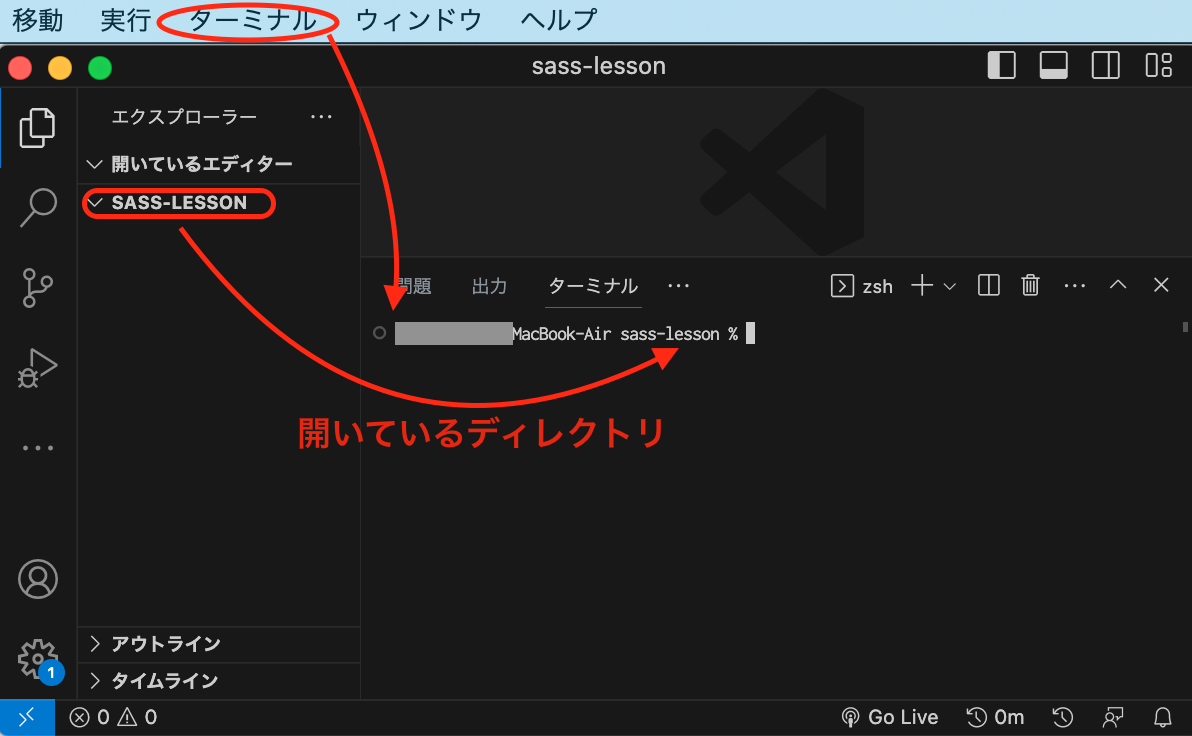
▼ VSCodeでターミナルを開く
VSCodeのメニューでターミナルを選ぶと現在作業しているディレクトリにいる状態で開いてくれます。

そのまま作業ディレクトリ上でコマンドを入力します。
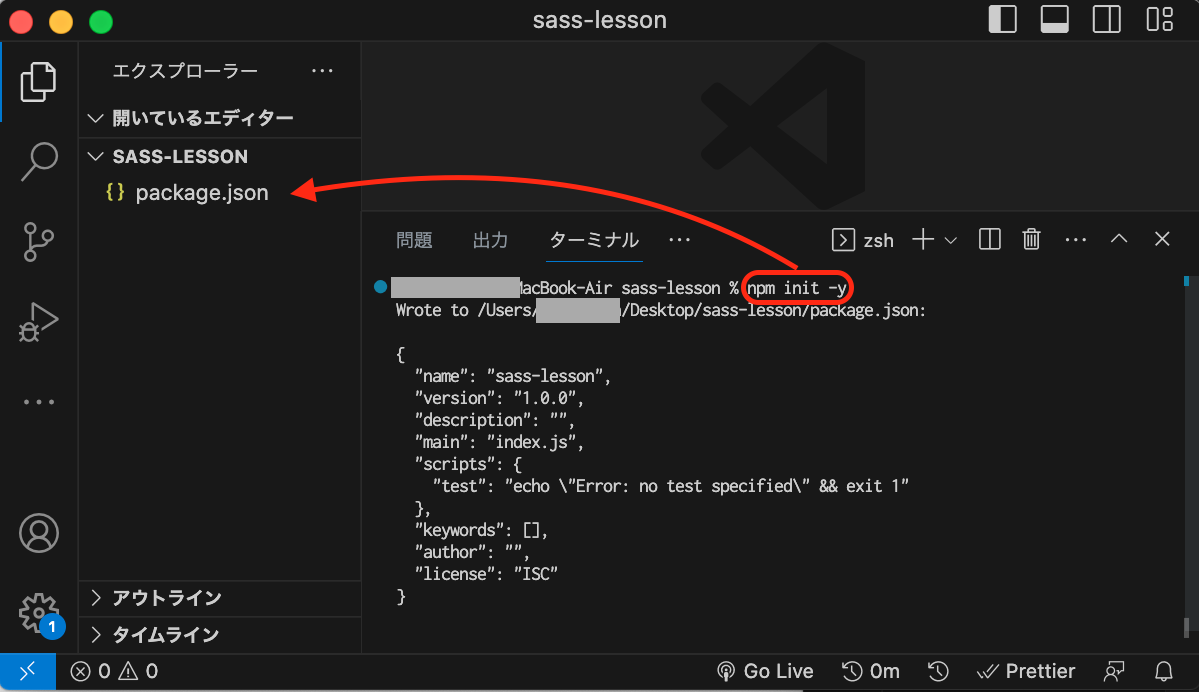
▼ npmをインストール
npm init -y※init…(イニシャライズ)初期化の意味

コマンドを入力するとpackage.jsonが生成されます。
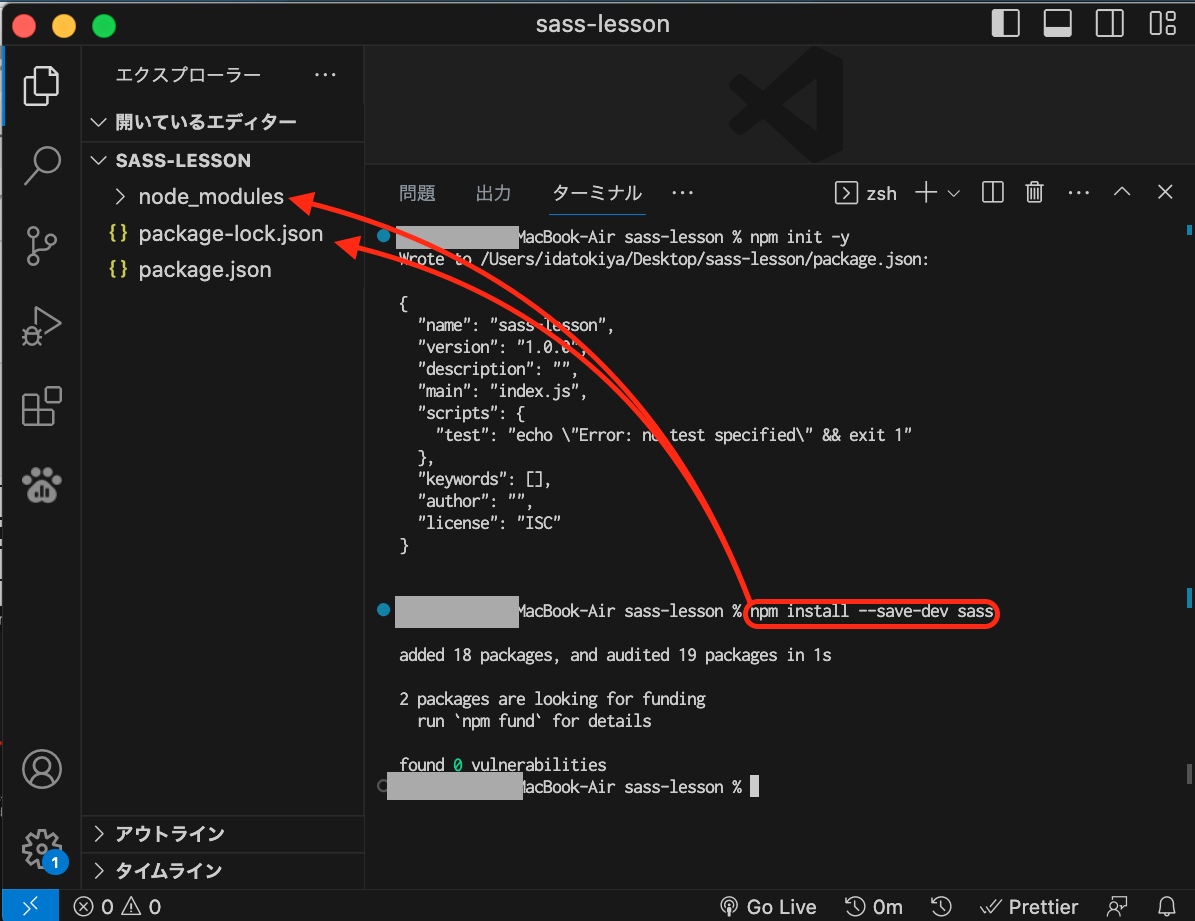
▼ Sassパッケージをインストール
npm install --save-dev sass
コマンドを入力するとnode_modules、package-lock.jsonが生成されます。
package.jsonとは手順を共有することができるもので、料理のレシピのようなものですが、
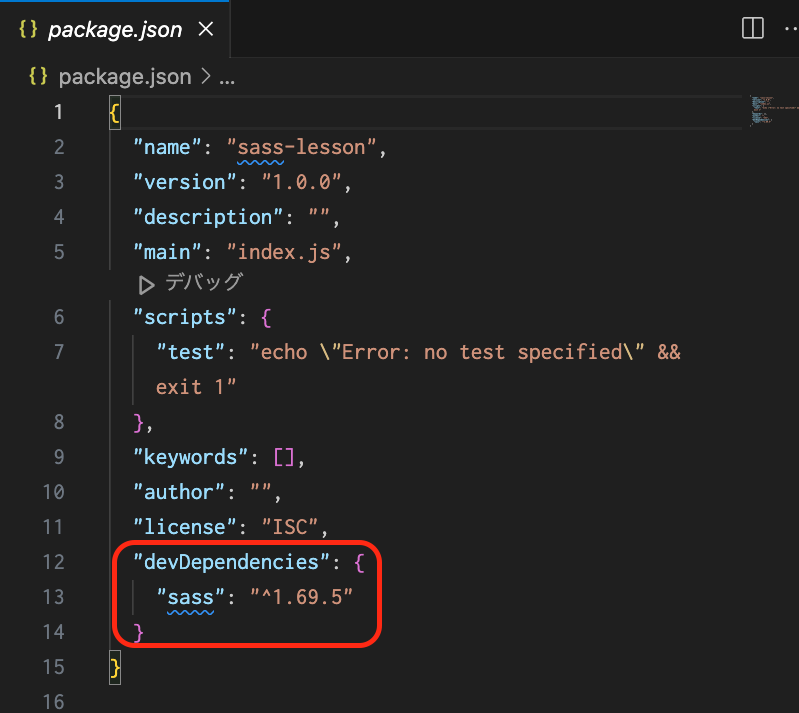
中身を見るとSassが追加されていることが確認できます。

3)コンパイルする
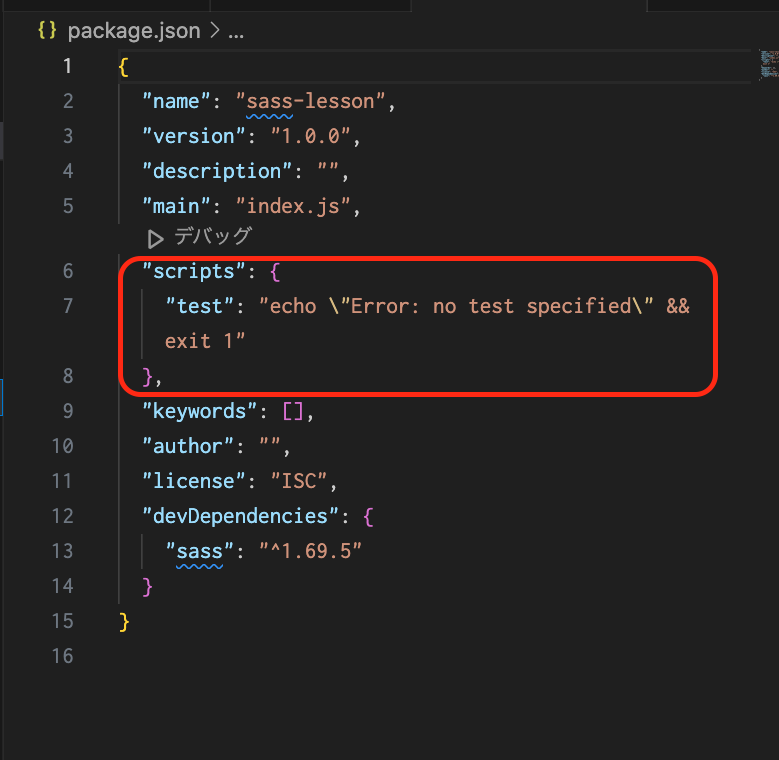
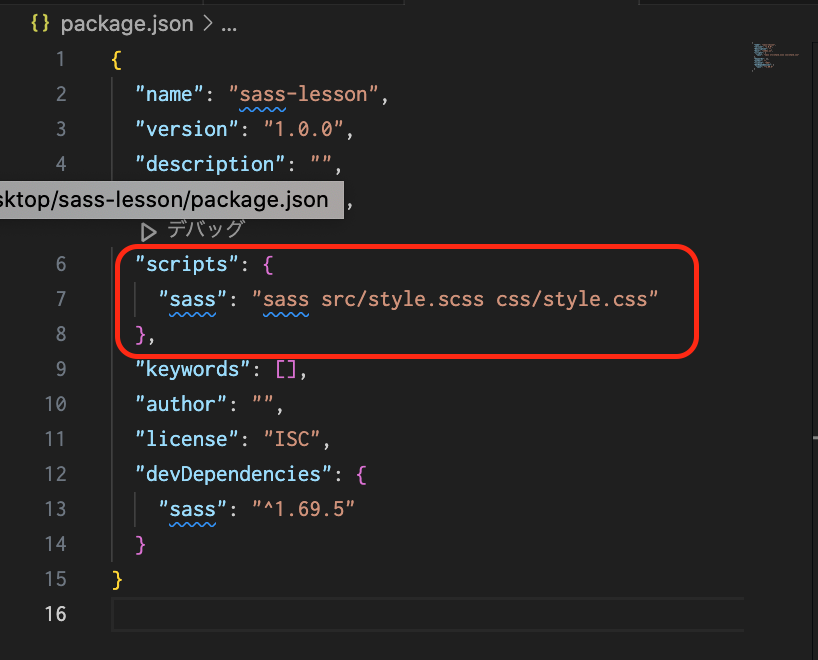
▼ コンパイルるすためpackage.jsonの内容を書き換えます。
"scripts": {
"sass": "sass src/style.scss css/style.css"
},

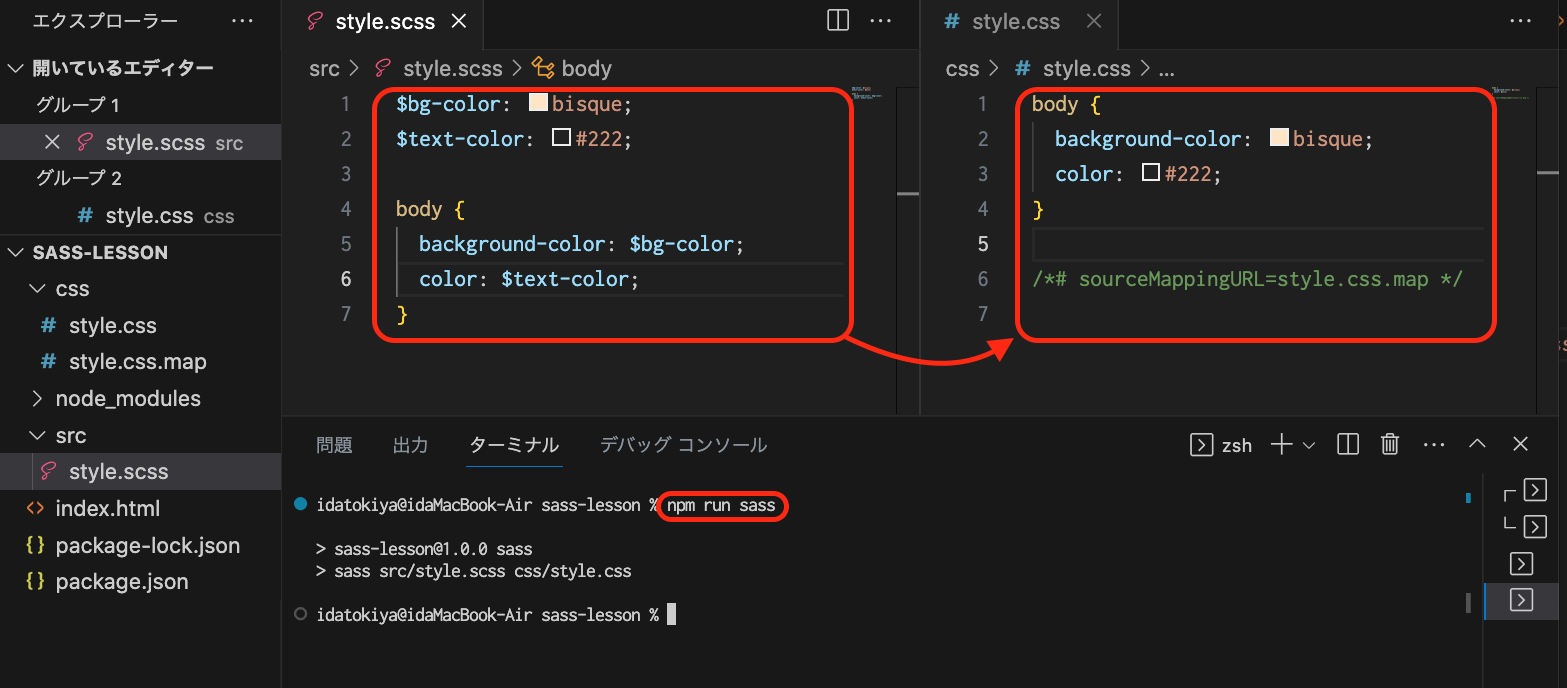
▼ コンパイルする
npm run sass先ほどpackage.jsonに書いた”sass”を実行したということです。

正常にCSSが生成されました
WordPress オリジナルテーマに SCSS を導入
my-original-theme/
├─ functions.php
├─ style.css ← WordPress テーマ識別用 (テーマヘッダーコメント用)
└─ css/
├─ base/
│ └─ _base.scss
├─ mixin/
│ └─ _mixin.scss
├─ modules/
│ ├─ _c-animation.scss
│ ├─ _c-footers.scss
│ ├─ _c-form.scss
│ ├─ _c-header.scss
│ ├─ _c-layout.scss
│ ├─ _c-pagetop.scss
│ ├─ _c-paging.scss
│ ├─ _c-parts.scss
│ └─ _index.scss
├─ page/
│ ├─ _about.scss
│ ├─ _column.scss
│ ├─ _contact.scss
│ ├─ _diagnosis.scss
│ ├─ _expert.scss
│ ├─ _home.scss
│ ├─ _index.scss
│ ├─ _reviews.scss
│ ├─ _vendor.scss
│ └─ _voice.scss
├─ plugins/
│ └─ _index.scss
├─ setting/
│ └─ _setting.scss
├─ style.scss ← SCSS のメインファイル
└─ style.css ← コンパイル後の CSS (WordPress で実際に読み込むファイル)
ローカル開発環境でコンパイル
レンタルサーバー上でNode.jsやDart Sassを動かすのはややハードルが高く、ローカルでのコンパイルが一般的です
プロジェクト単位でインストール(グローバルでない)
node -v
# package.jsonの作成
npm init -y # -y フラグで全てデフォルト設定
# 開発時のみ必要な依存関係(devDependencies)としてパッケージをインストールするオプション
npm install sass --save-devソースマップの生成
SCSSファイルをブラウザの開発者ツールで参照できるようになり、本番環境で問題が発生した際に、圧縮されたコードではなく元のコードで調査可能でデバッグがしやすくなります
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"sass": "sass style.scss:style.css --watch --no-source-map"
},
下記に変更
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"sass": "sass style.scss:style.css --watch --source-map --embed-sources"
},npm run sass
注意点:
- 本番環境ではセキュリティの観点からソースマップを無効にすることが推奨されます
- ソースマップを有効にすると、ファイルサイズが大きくなることがあります
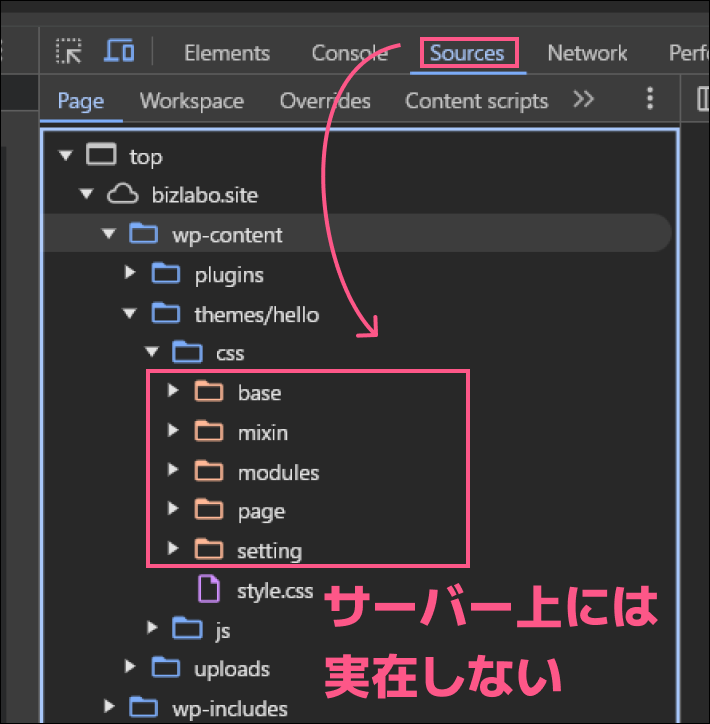
実際のSCSSファイルは存在しなくても、ソースマップを通じてブラウザの開発者ツールで元のSCSSの内容を見ることができるようになるため参照できます。
必要なファイルのみを本番環境に公開
公開すべきファイル:
css/
├── style.css (コンパイル済みのCSSファイル)
└── style.css.map (ソースマップファイル)
開発環境に残すファイル:
css/
├── node_modules/
├── package.json
├── package-lock.json
├── style.scss
├── style.min.css # 使用しない場合は不要
└── style.min.css.map # 使用しない場合は不要WordPressのfunctions.php で enqueue する
WordPress でテーマの CSS を読み込む場合、functions.php 内で wp_enqueue_style() を使います。
例えば css/style.css を読み込むには下記のように記述します。
<?php
function mytheme_enqueue_scripts() {
// テーマディレクトリ (style.css までの絶対パス)
$theme_css = get_template_directory_uri() . '/css/style.css';
// 第1引数: ハンドル名, 第2引数: CSSファイルのURL, 第3引数: 依存関係, 第4引数: バージョン, 第5引数: メディア
wp_enqueue_style('mytheme-style', $theme_css, array(), '1.0.0', 'all');
}
add_action('wp_enqueue_scripts', 'mytheme_enqueue_scripts');
WordPressSCSSS運用について
- キャッシュバスティング
- CSS を更新したときにキャッシュが残って画面に反映されないことがあるため、
wp_enqueue_style()の第4引数にバージョン番号を設定したり、ファイルの更新時刻を付与するなど対策しておく。
- CSS を更新したときにキャッシュが残って画面に反映されないことがあるため、
- SCSS の管理方法
- 大規模になってくると、フォルダ構造の整理と規約 (例えば BEM など) の導入を検討するとメンテナンスが楽になる。
_index.scssは「単一フォルダ内のファイルをまとめるための import 専用」などの目的で使うとスッキリする。
- minify
- 本番環境にデプロイする際は
css/style.min.cssという形で圧縮ファイルを吐き出すケースも多い。 - 圧縮版と開発版を分けるかどうかはプロジェクト次第。
- 本番環境にデプロイする際は