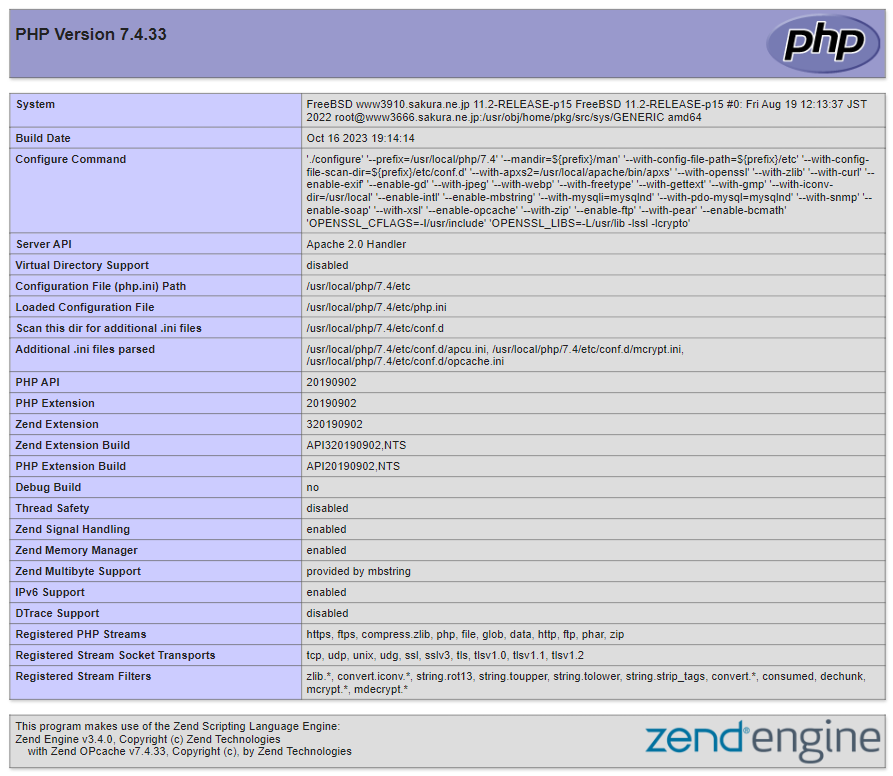
PHPの概要 PHPはサーバサイドスクリプト言語(Webサーバ実行される)です。
PHPの動作環境
CGI (Common Gateway Interface※)規格をサポートするWebサーバで機能します。
※Webサーバでプログラムを実行する仕組み
テキストと数の操作 ホワイトスペース ホワイトスペースを入れることで、プログラムの可読性が上がります。
半角スペース、タブ、改行がホワイトスペースとしてみなされます。
演算子 代数演算子 + – * / % ++ — など 比較演算子 == === !== < > <= >= ?: 論理演算子 && and || or xor ! ビット演算子 & | ^ << >> など その他 文字列演算子()、実行演算子(`)、
比較演算子
== 左辺と右辺が同じ値 === 左辺と右辺が同じ値で同じデータ型 <=> 左辺が右辺より小さい場合は-1、左辺んが右辺と等しい場合は0、 ?? 左辺がnullでなければその値、左辺がnullであれば右辺の値、
エスケープ 単一引用符
単一引用符(’ ‘)は特殊文字はそのまま文字列として動作します。
二重引用符
二重引用符(” “)は特殊文字は意味する値として動作します。(変数展開 、変数のParse )
ヒアドキュメント 長い文字列を変数に代入したり、出力するときに使います。
<?php
$変数 = <<< _DATA__DATA_ ;
?>
<?php
echo = <<< _DATA__DATA_ ;
?>
配列 作成方法
1. $配列名 = array(値1, 値2, …);
2. $配列名[キー] = 値;<?php
$ary = array 連想配列 文字列をキーとした配列
配列関数 sort関数
sort() 値 配列の値を昇順に並べる asort() 値 連想配列の値を、キーと値の関係を保持しつつ 昇順に並べる ksort() キー 配列のキーをキーと値の関係を保持しつつ 昇順に並べる rsort() 値 配列の値を降順 に並べる arsort() 値 連想配列の値、をキーと値の関係を保持しつつ降順 に並べる krsort() キー 配列のキーをキーと値の関係を保持しつつ降順 に並べる
explode($d, $str) $str(文字列)を$d(文字列)で分割し、配列 implode($d, $ary) $ary(配列)を$d(文字列)で連結し、文字列
関数 function
ユーザ独自の関数を定義します。
function 関数名(引数) {
//処理内容
}関数の呼び出し
関数の呼び出すときは、関数名と引数※を記述します。
関数名の大文字と小文字は区別されません。
先頭の文字はアルファベットまたはアンダースコア
2文字目以降はアルファベット、アンダースコア、数字
function 関数名(引数 = デフォルト値 return
関数から値を返す際記述します。
関数が何も値を返さない場合returnは省略できます。
複数の値を返す場合は配列に格納します。
ユーザー定義関数 ユーザーが独自に定義した関数。
組み込み関数 PHPにはじめから用意されている関数。
文字列関数
printf (フォーマット,フォーマット中に変換する値) フォーマットされた文字列を出力 mb_strlen() 文字列の長さstrlen() はマルチバイト文字に対応していない substr($string, 開始位置, 長さ 文字列の一部を取り出す str_replace (置換前の文字列, 置換後の文字列, $string) 一部の文字列を置き換える trim() 文字列前後の空白を取り除く ucwords() 最初の文字を大文字にする strtolower() すべて小文字にする strtoupper() すべて大文字にする
変数 命名規則
「$名前」
名前の先頭は文字か_(アンダースコア)
名前の2文字以降は2.に加えて数字も可
大文字、小文字は区別される
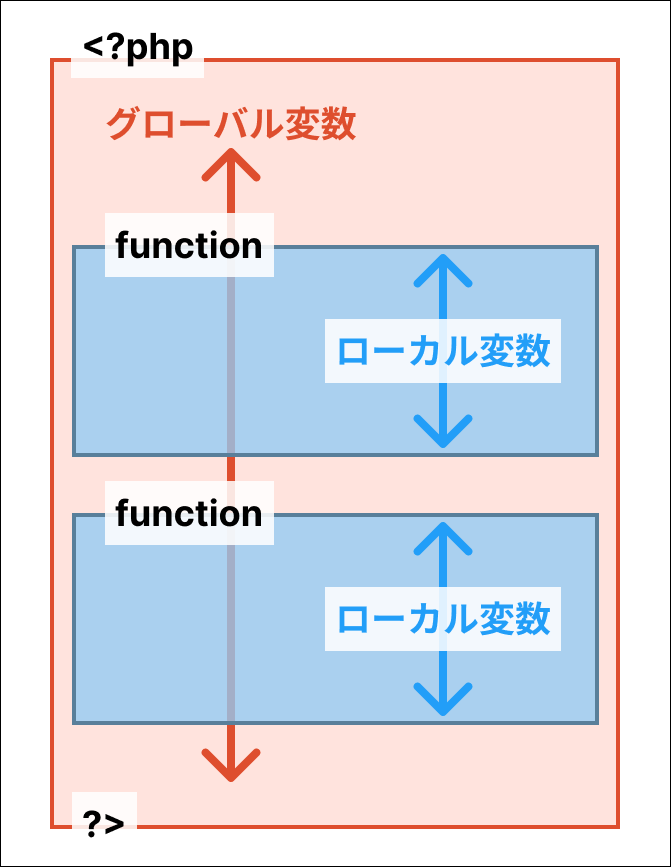
スコープ グローバル変数
関数の外部で定義された変数
ローカル変数
関数内で定義された変数
global
global命令を利用すると、関数ブロック内で強制的にグローバル変数にわりあてることができます。
$num = 30;
foo();
function foo() {
global $GLOBALS
グローバル変数は通常、関数外部のみで有効になりますが、配列$GLOBALS
$num1 = 30;
foo();
function foo() {
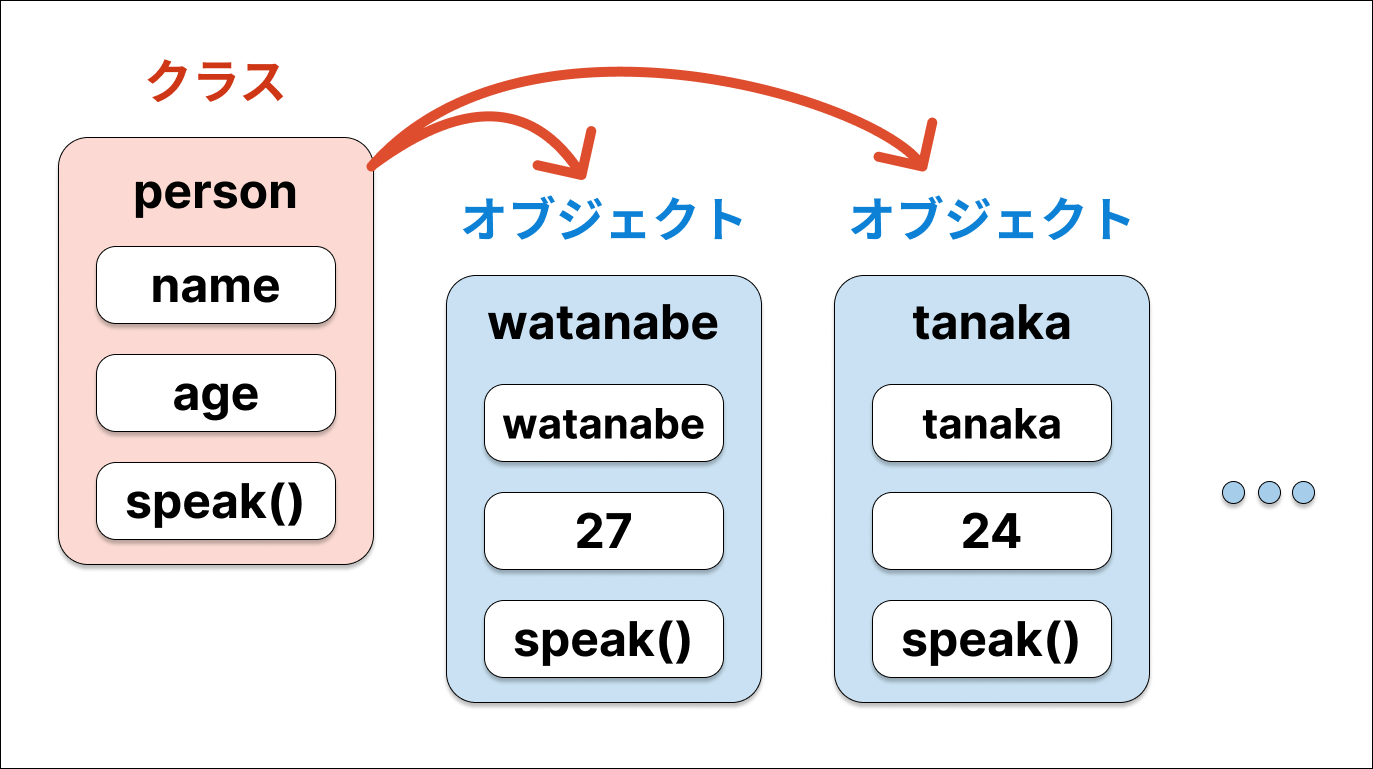
print $GLOBALS['num'] オブジェクト オブジェクトはデータ(変数)とデータを操作する関数の集合体です。
オブジェクトはクラスをインスタンス化 したものです。
クラス
新しくオブジェクトを生成する ためのひな型で、クラスからオブジェクトは生成されます。
class public アクセス範囲 をプロパティ前に記述
// メソッド
public アクセス権
public どこからでもアクセス可能 protected クラス自身、継承したクラス、親クラスが使用可能 private 定義したクラスのみ使用可能
varを使って宣言したプロパティは、publicとして定義されます。 アクセス権を設定せずに定義したメソッドは、publicと同等となります。
インスタンス
クラスから生成された実体。
new キーワードを使ってインスタンスを作成します。
new オブジェクトとインスタンスの違い
プロパティ
クラスで定義された変数。
インスタンスのプロパティを設定するには、->キーワードを使います。
$インスタンス名 -> プロパティ名 静的メソッド
静的メソッドはクラス自体で保持しているメソッドです。
インスタンス化しなくても利用できます。
$thisをつかうことができません。
クラス名:: コンストラクタ
オブジェクトがインスタンス化されるときに自動的に呼び出されるメソッドです。
__constructで定義されます。
サブクラス サブクラスを定義すると、既存のクラスを再利用することができます。
サブクラスを作成するにはextends キーワードをつかいます。
class サブクラス名 extends
基本的に親クラスで定義したメソッド とプロパティ をサブクラスで記述せずに使用できます。
名前空間
名前空間でクラスを定義する場合、ファイルの先頭でnamespace キーワードと名前空間名をし記述します。
namespace 名前空間名;
階層構造
名前空間は階層構造
階層は ¥¥(バックスラッシュ)
use キーワード エイリアスの作成
名前空間で定義されたクラスを呼び出すとき、簡単な別名(エイリアス )を使うことができます。
エイリアスを指定するには use 名前空間 as エイリアス; と記載します。
名前空間のインポート
use 名前空間; と記述することで名前空間をインポートすることができます。
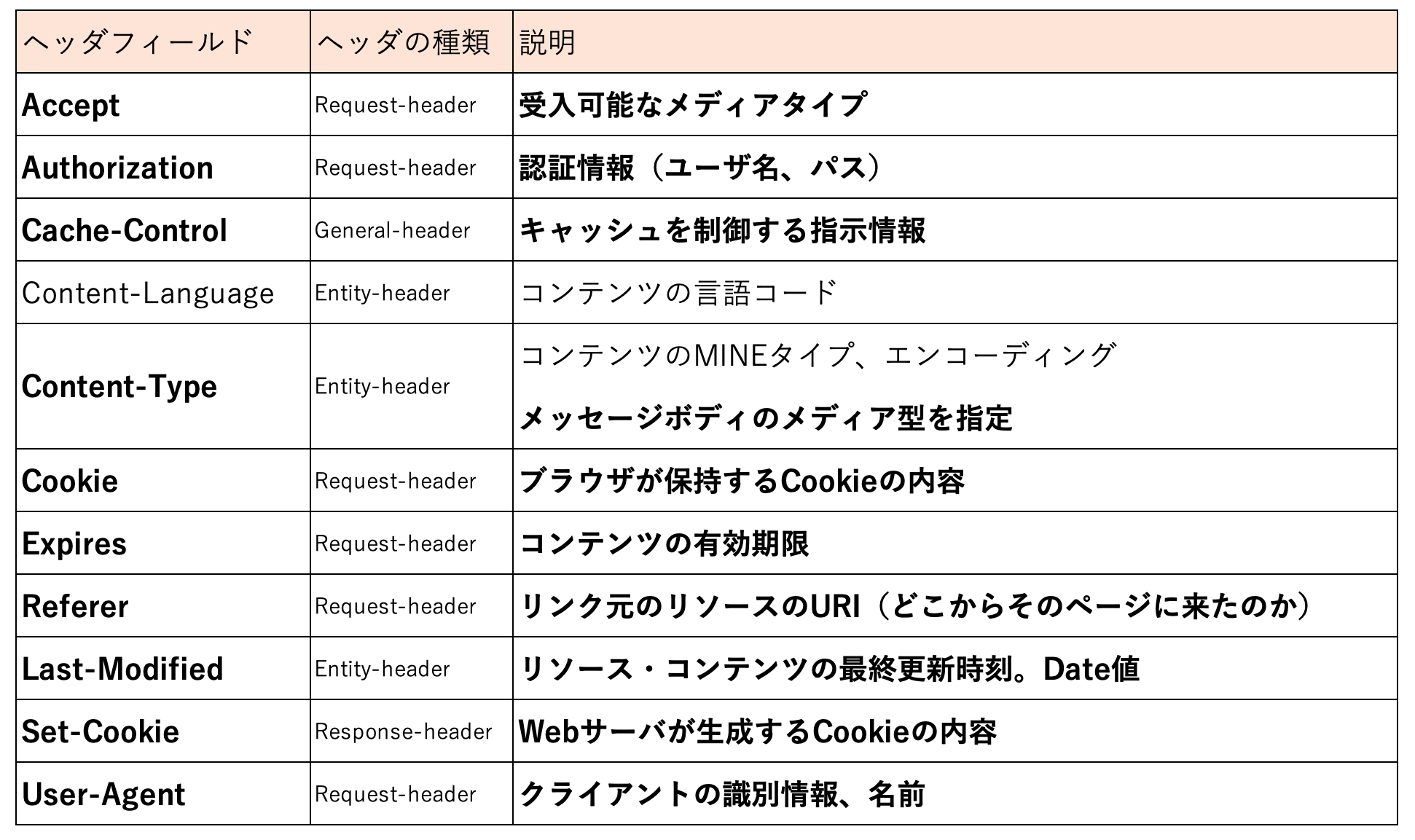
ユーザとの情報交換:Webフォームの作成 $_SERVER $_SERVER(サーバー変数)Webサーバが生成するヘッダ情報、パス情報、スクリプトの位置情報 情報を使うときに使用します。
<!-- サンプルコード -->
<?php
//現在実行しているスクリプトのファイル名です。
echo $_SERVER['PHP_SELF'] $_SERVER['SERVER_ADDR'] $_SERVER[‘PHP_SELF’] Webサーバに要求するURL $_SERVER[‘SERVER_NAME’] PHPは実行されているWebサーバの名前 $_SERVER[‘SERVER_ADDR’] IPアドレス $_SERVER[‘REQUEST_METHOD’] リクエストのメソッド名 $_SERVER[‘REMOTE_ADDR’] ユーザの IP アドレス $_SERVER[‘ REMOTE _HOST’] 現在のページにアクセスしているホストの名前 $_SERVER[‘QUERY_STRING’] 検索引数
フォームで利用する関数 filter_input()
フォームで送信される内容をチェックします。
filter_input(判定対象, 判定する内容)
filter_input(INPUT_POST, 'id', FILTER_VALIDATE_INT)整数か判定FILTER_VALIDATE_INT 整数か判定 FILTER_VALIDATE_FLOAT 浮動小数点か判定
trim()
文字列の前後のスペースを削除
strlen()
文字列の長さを返します
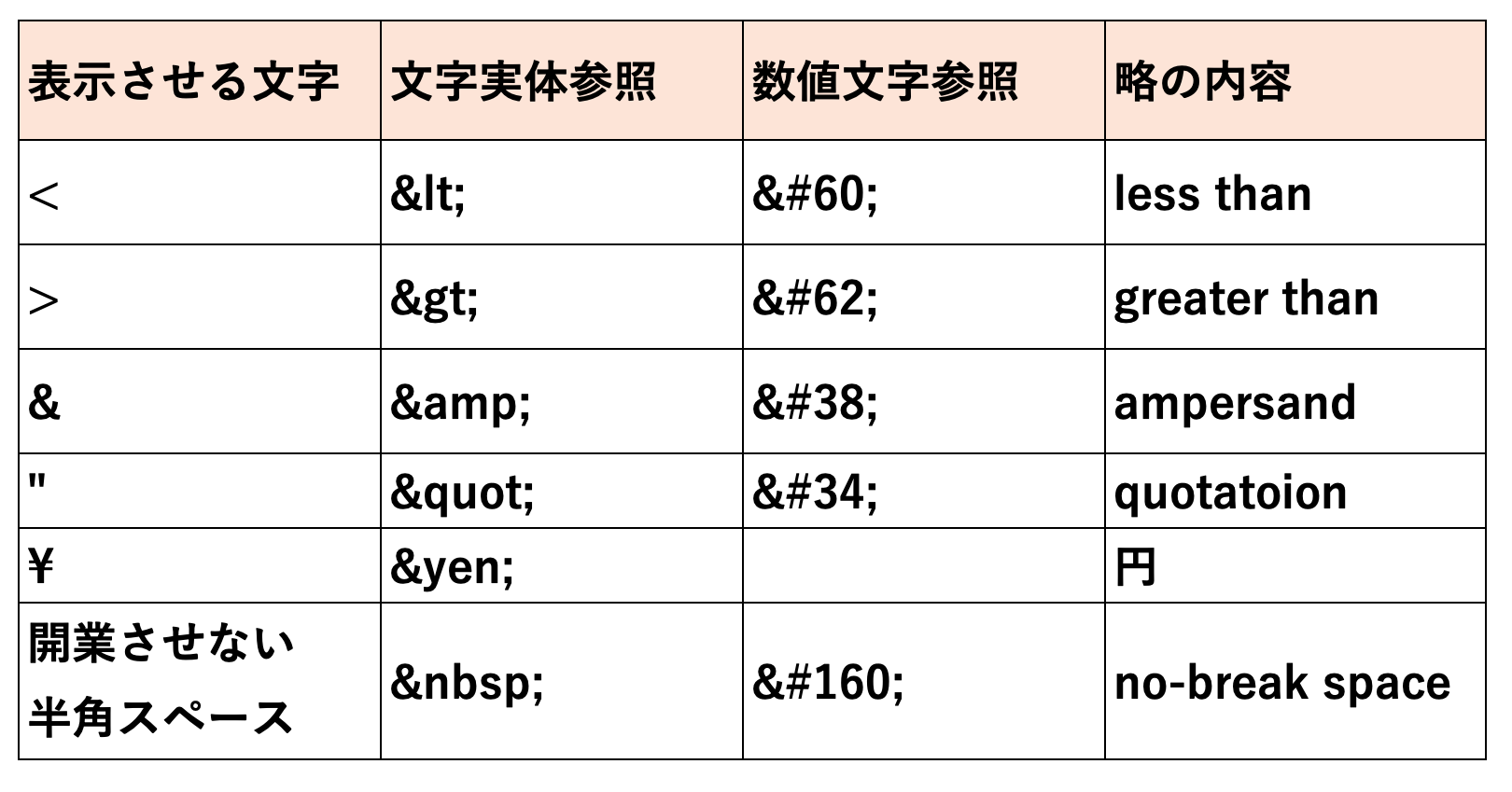
htmlentities()
HTML文字をエンコードします。クロスサイトスクリプティング攻撃を防ぎます。
変換前 変換後 & & < < > > “ "
情報の保存:データベース PDO PHP Data Object
PHPからデータベースにアクセスするためのインターフェースです。
//データベースへの接続
$db = new PDO('データソース名', 'ユーザ名', 'パスワード');
//例:ローカルホスト
$user = 'root';
$password = 'root';
$host = 'localhost';
$dbName = 'sample_0713';
$dsn = "mysql:host={$host};port=8889;dbname={$dbName}"; PDOException DB接続(new PDO()でインスタンスを生成する)時に何らかの問題があると、PDOクラスはPDOException例外が発行されます。
<?php
try {
$db = new PDO($dsn, $user, $password);
} catch (PDOExceptio n $e) {
exit('データベースに接続できませんでした。' . $e->getMessage());
}
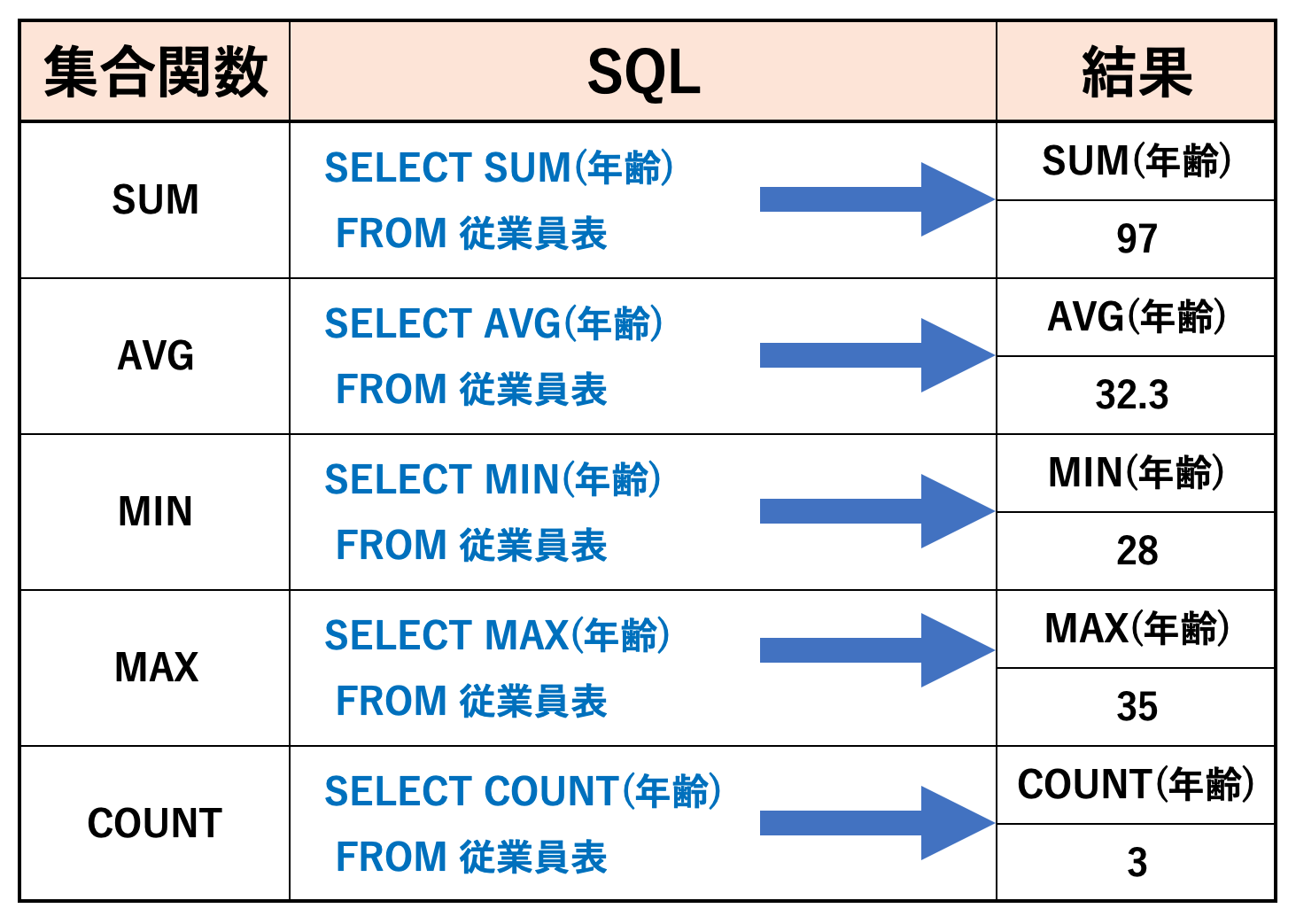
?>SQL
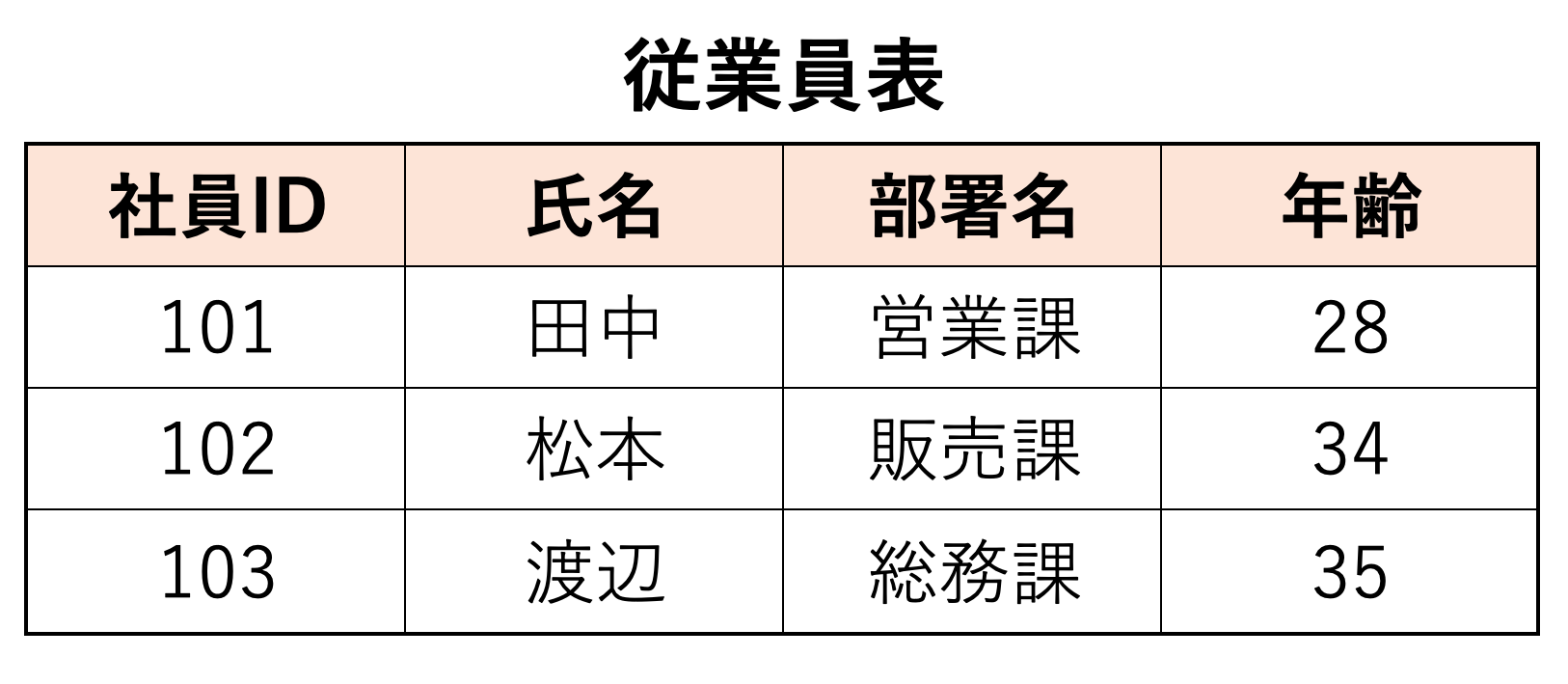
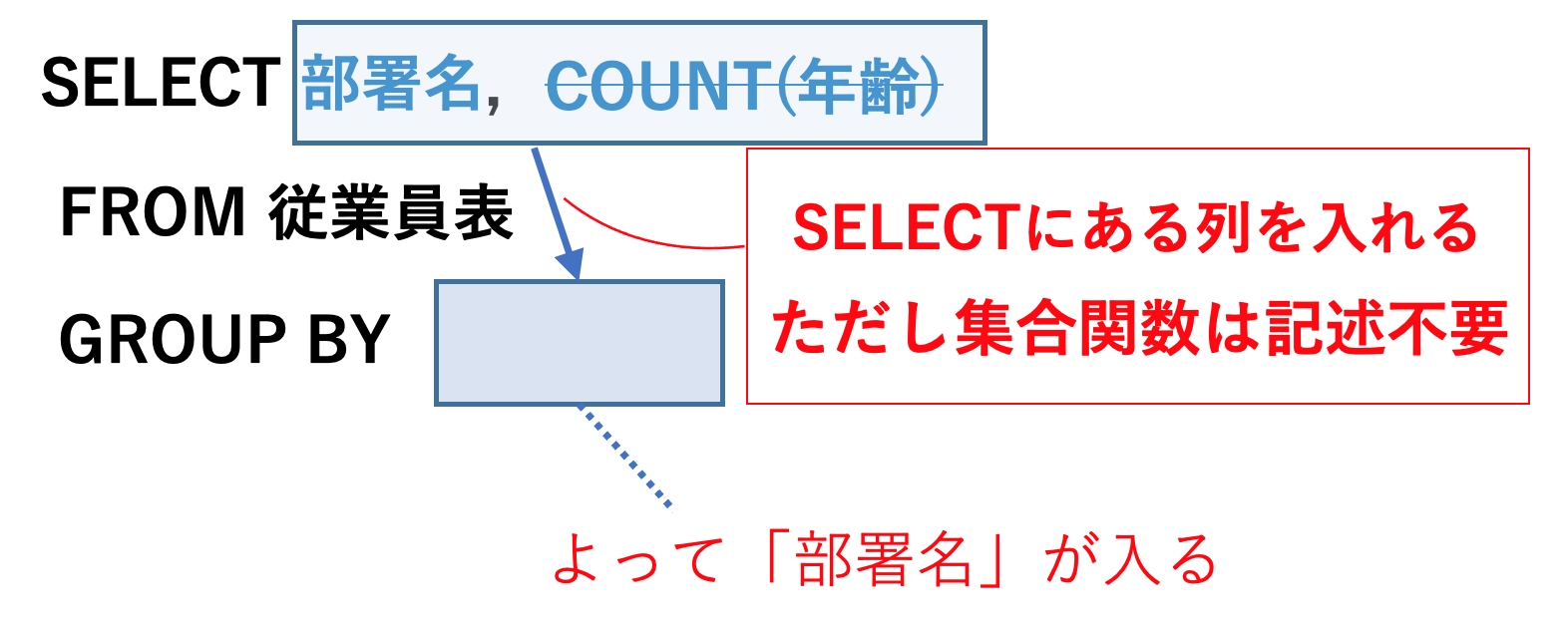
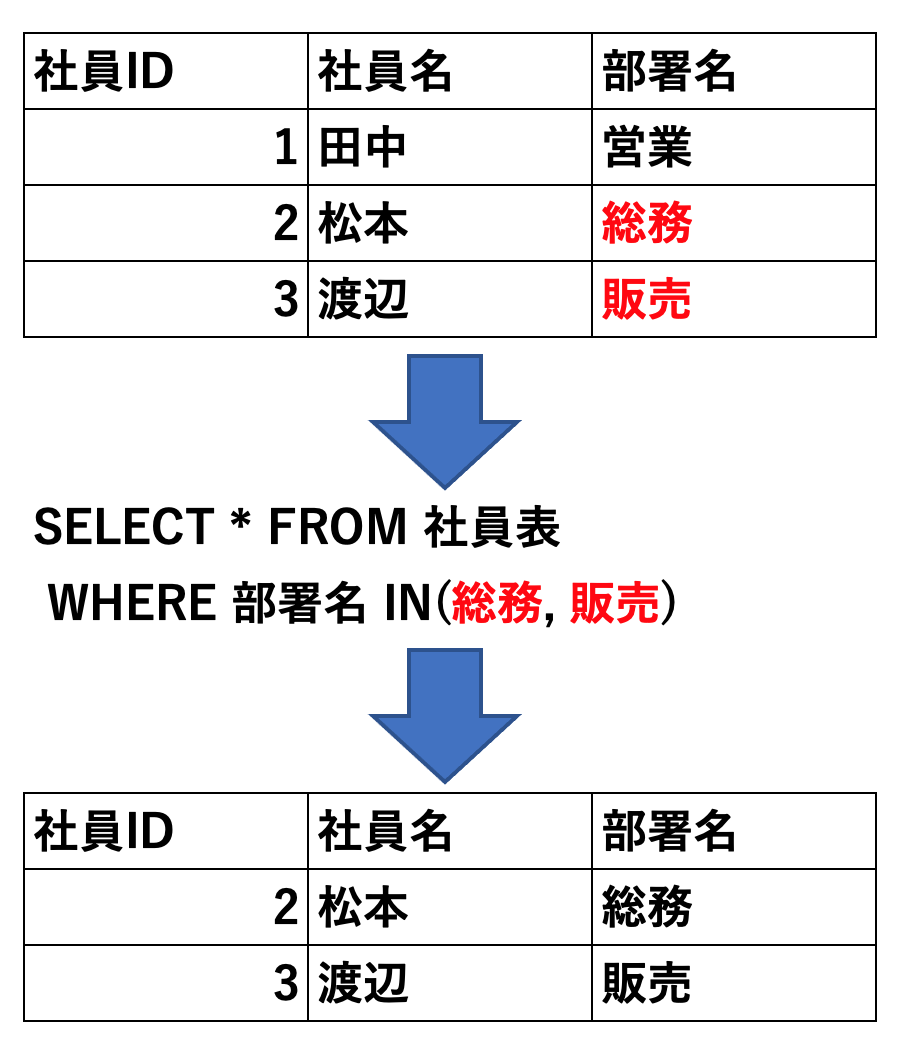
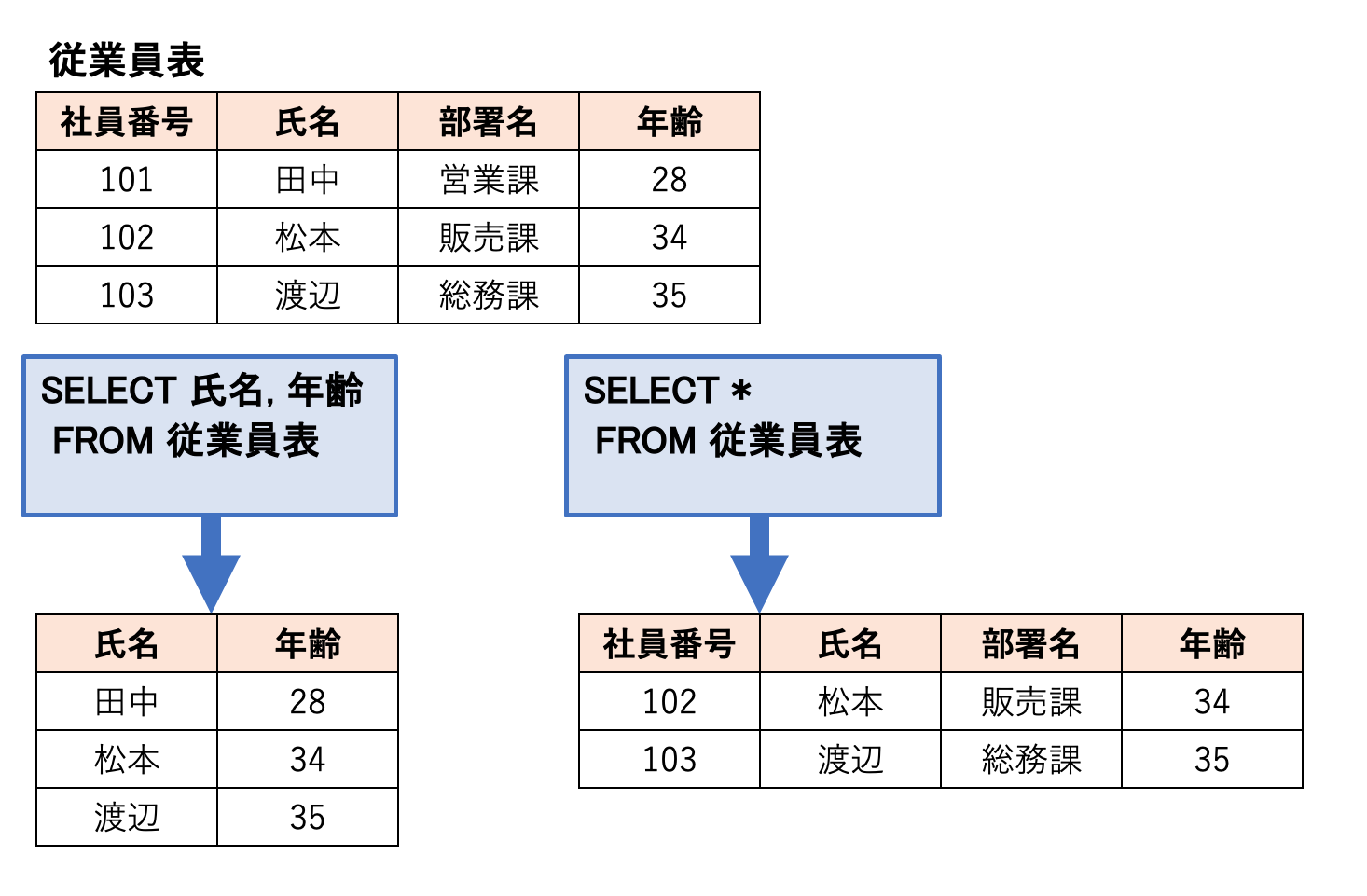
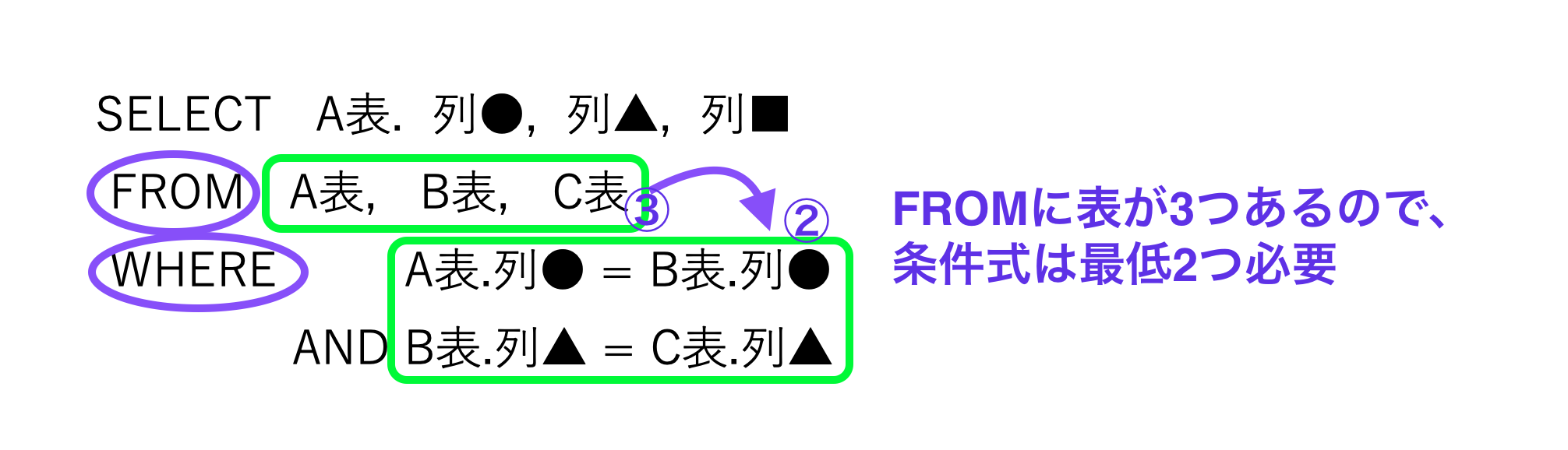
SELECT
SELECT 列名1, 列名2, …
FROM テーブル名 WHERE 条件;INSERT
//すべての列の値を追加
INSERT INTO テーブル名 VALUES(値1, 値2, …);UPDATE
//すべての列の値を追加
UPDATE SET テーブル名 SET 列名=値1, 値2, 値3, …
WHERE 条件;DELETE
DELETE FROM テーブル名 WHERE 条件;query() 指定したSQL文をデータベースに対して実行してくれます。
prepare() プリペアドステートメント
SQL文の値をパラメータ化したもの(プレースホルダ)で、テンプレートのようなものです。
execute() $sql = "SELECT name, price FROM foods WHERE price >=? AND price <=?;
$q = $db->prepare($sql);
// パラメータ値の配列を渡す
$q->execute フェッチモード 定数 取得の形式 値の取得例 PDO::FETCH_ASSOC 連想配列 $row[‘name’] PDO::FETCH_CLASS 指定されたクラスにフェッチ $row->name
fetch 該当する結果を1行で返す
fetchAll 結果の内容をまとめて配列で返す
fetchColumn 該当するデータから単一のカラムを返す
https://www.javadrive.jp/php/pdo/index8.html
ファイルの操作 file_get_contents
file_put_contents
<?php
$file = "text.txt";
$string = "書き込む内容";
var_dump( file_put_contents ($file, $string) );
?>
file_get_contents(ファイル名) ファイルの内容を読み込む file_put_contents(ファイル名,文字列) 文字列をファイルに書き込む
ローカルファイルだけでなくリモートファイル(他のコンピュータにあるファイル)にも書き込み可能です。
fopen()
fopen()関数はファイルにアクセスするときに使うファイルポインタを返します。
$ファイルポインタ = fopen(ファイル名, ファイルのモード
モード 操作 ファイルポインタの位置・上書き rb 読み込み 先頭 rb+ 読み込み、書き出し 先頭 wb 書き出し 先頭上書きする wb+ 読み込み、書き出し 先頭上書きする ab 書き出し 末尾 ab+ 読み込み、書き出し 末尾 xb 書き出し 先頭上書きしない xb+ 読み込み、書き出し 先頭上書きしない
ファイルへの接続をオープンfopen() 関数
読み書きfgets() 関数、fwrite() 関数
ファイルをクローズfclose() 関数
fgetcsv()
CSVファイルを読み込む
$配列 = fgetcsv(ファイルポインタ, 行の長さ);header()
//header('Content-Type: ファイルの種類'); クライアントにファイルの種類を知らせる
header('Content-Type: sample/csv');
//sample.csvという名前でダウンロード
header('Content-Disposition: attachment; filename="sample.csv"');is_readable()
ファイルが読み込み可能か判定
is_writable()
ファイルが書き込み可能か判定
file_exists()
ファイルやディレクトリが存在しているか判定
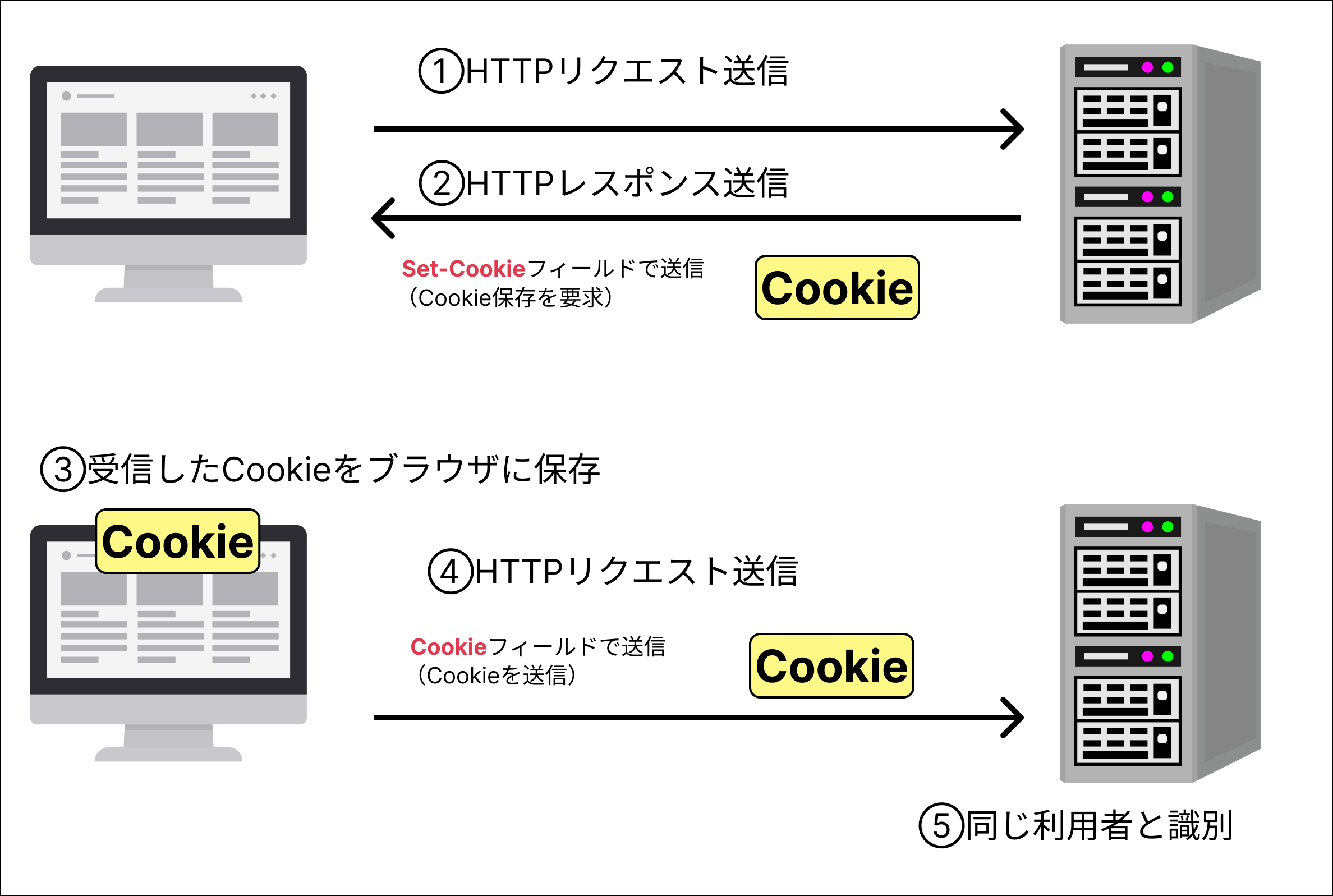
ユーザの記憶:クッキーとセッション Cookie クッキーを定義
setcookie(name, value, expire, path, domain, secure, httponly)
1.name … クッキーの名前
2.value … クッキーの値
3.expire … 有効期限
4.path … URLのパス
5.domain … 有効なドメイン
6.secure … secure属性(HTTPS通信時のみ許可)
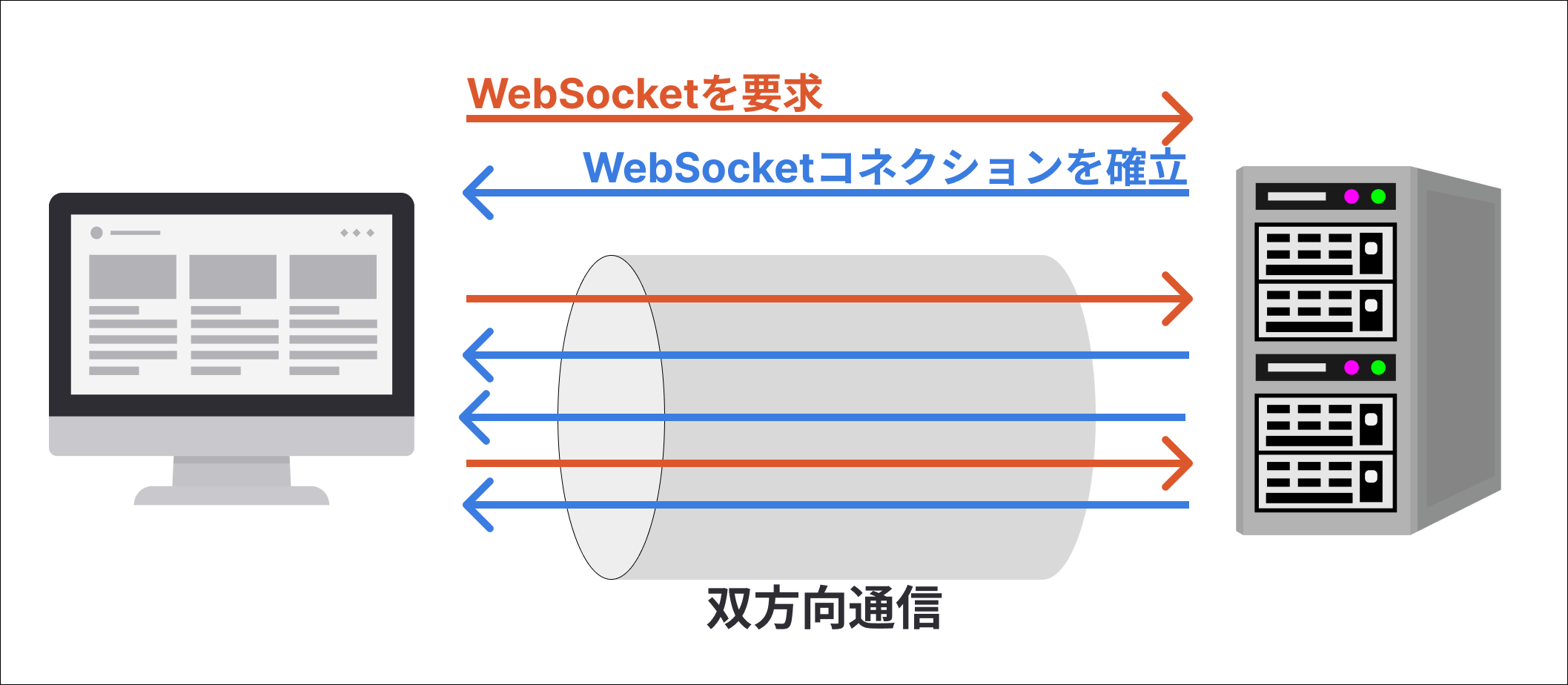
7.httponly … httponly属性(JavaScriptによるクッキーの操作を防ぐ)セッション session_start()
session_start()関数によってセッションを作成、セッションIDをPHPSESSID の値に設定しクライアントに返送します。
基本的にサーバ上に値を保持
session_destroy()
Webサーバが保持しているセッションのデータを削除します。
unset() … 配列から指定のキーの値を取り除きます。reset() … 再初期化
cURL cURLとはPHPの拡張機能(ライブラリ)です。
cURLを使うことで、外部サイトにアクセスし情報を取得するこどができます。
curl セッションを初期化
curl のオプションを設定
curl を実行
curl セッションを終了
curl_init() アクセスしたいURLを指定
curl_exec() ハンドルを利用して、PHPの動作をリクエストを取得
$url = "https://ntorelabo.com/";
//cURLセッションを初期化
$ch = curl_init curl_setopt curl_setopt curl_setopt curl_exec curl_setopt
オプション 値 CURLOPT_RETURNTRANSFER TRUEを設定すると、curl_exec()関数の返り値を文字列で返す CURLOPT_HEADER TRUEを設定するとヘッダの内容も出力する CURLOPT_POST TRUEを設定するとPOSTのリクエストを宣言する CURLOPT_POSTFIELDS HTTP POST で送信するデーターを設定する CURLOPT_COOKIEJAR ・TRUEを指定するとクッキーを追跡する CURLOPT_COOKIEFILE クッキーのファイルを指定することでクッキーの情報を読み込む
curl_getinfo()
curlハンドルをもとにリクエスト情報を返す
$info = curl_getinfo($ch);
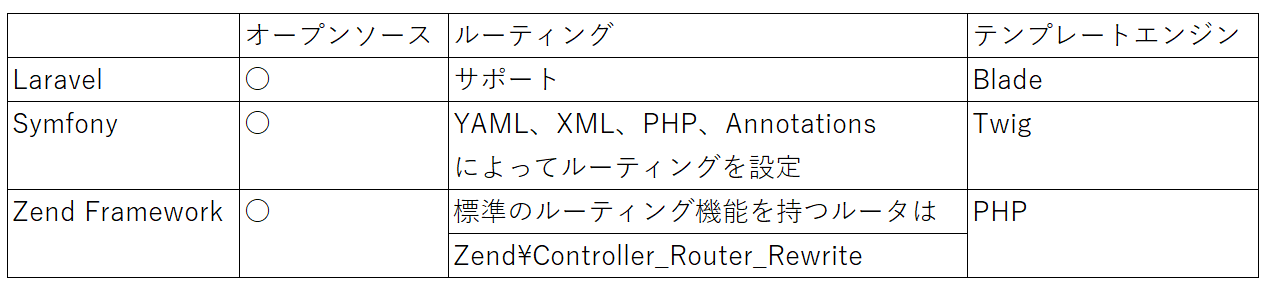
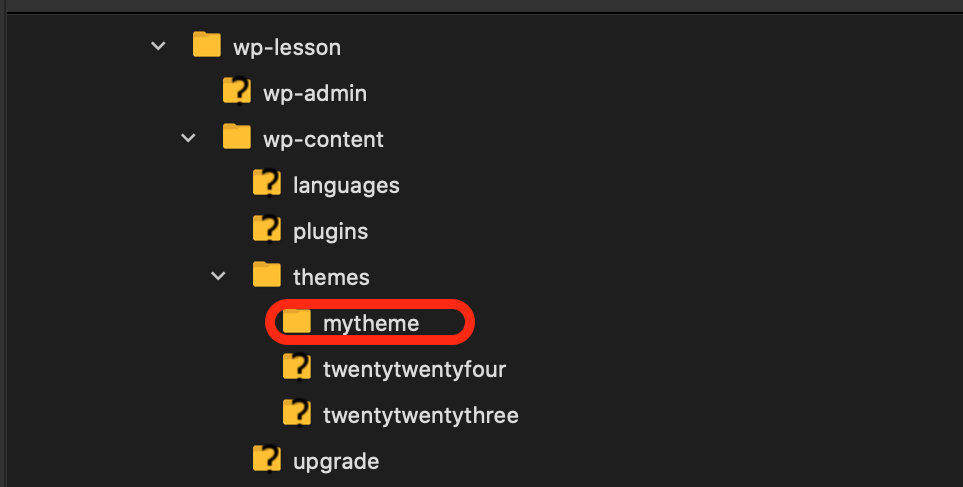
フレームワーク Laravel
オープンソースのPHPフレームワーク、無償で利用可能
Bladeテンプレートエンジン をサポート
テンプレートエンジン
動的な処理プログラムと表示内容を記述したHTMLを別で管理する仕組みです。
テンプレート(HTMLのひな型)を必要に応じて書き換えて画面に出力するライブラリ
Symfony
オープンソースのPHPフレームワーク、無償で利用可能
YAML 、XML、PHP、Annotationsによってルーティングを設定Twigテンプレートをサポート
Zend Framework
オープンソースのPHPフレームワーク、無償で利用可能
デフォルトのテンプレートはPHP
phpコマンド php -S Webサーバ名:ポート番号オプション名 -S 組み込みサーバを開始 -h コマンドのヘルプを表示 -m PHPに組み込まれたモジュールを表示 -a PHPを対話的に実行(PHP REPL)入力・評価・出力をできる対話型実行環境 -t 組み込みWebサーバのドキュメントルートを設定 -d 設定ファイル(php.ini)で設定ディレクティブにカスタム値を設定 -i phpinfo()関数を実行し、PHPの設定情報を出力
Swift Maile // オブジェクト作成
$message = Swift_Message::newInstance;
// タイトル
$message->setSubject('タイトル');
// 送信元の設定(送信元メールアドレスと送信者名)
$message->setFrom(['name@example.com' => 'NAME']);
// 宛先(受信者のメールアドレスと受信者名)
$message->setTo['name@example.com' => 'NAME']);
// 本文
$message->setBody('本文');
// メール送信
$result = $mailer->send($message);Composer Composerは拡張ライブラリをインストールするためのツールです。
Composer アプリ単位で個別でパッケージをインストール PEAR すべてのアプリでパッケージを共通にしている
Packagist
Composerでインストール可能なパッケージ一覧リストです。
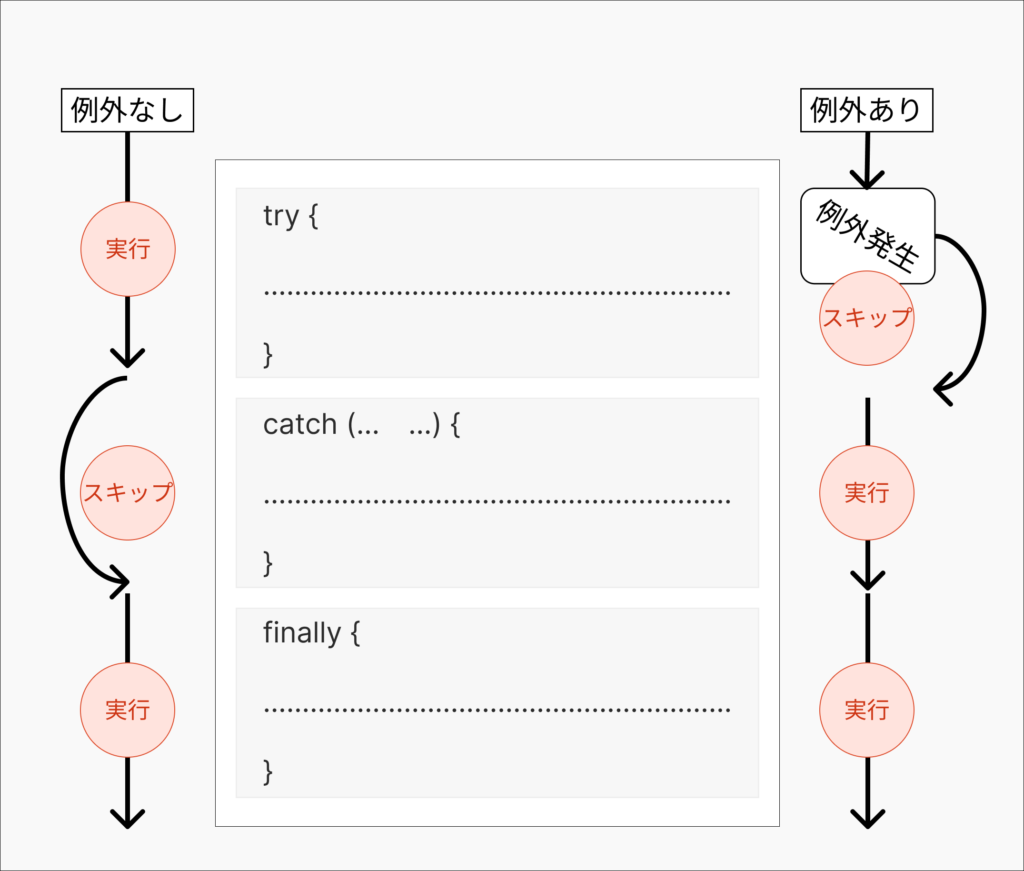
デバッグ、テスト 例外処理 前もって起こる可能性のあるエラーを想定しておき、その際の行う処理です。
例外処理はtry~catch~finally命令を利用します。
try~catchブロックの中で未補足の例外が発生した場合プログラムは停止します。
try catch finally Exception Exceptionクラスではプログラム実行中のエラー(例外)を扱います。
<?php
try throw new Exception catch(Exception $e) getMessage() set_exception_handler ユーザ定義の例外ハンドルを設定するときにset_exception_handler() 関数を使います。
<?php
function test_exception_handler($exception) {
…
}
set_exception_handler PHPUnit PHPUnit はPHPのコードのテストを記述するためのデファクトスタンダードです。
アサーション
アノテーション
assertEquals()
アサーションメソッドの一つです。1つ目と2つ目の引数が一致しない場合にエラーを報告します。
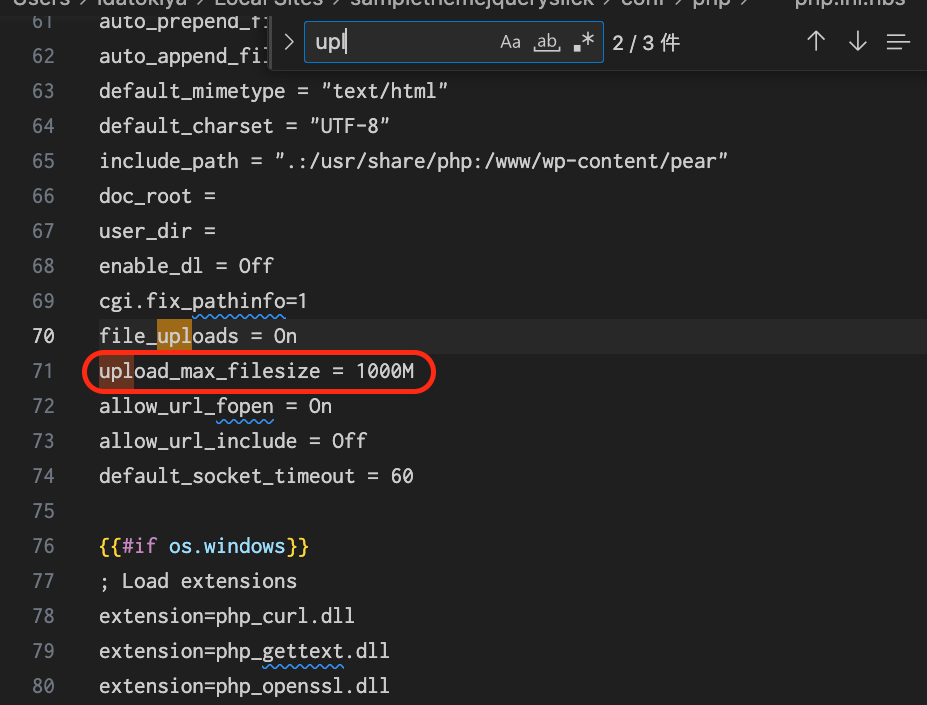
parse_ini_file() parse_ini_file() をつかうと構成ファイル(PHP設定ファイルのphp.ini ファイルと同じ形式)内容を一度に読み込むことができます。
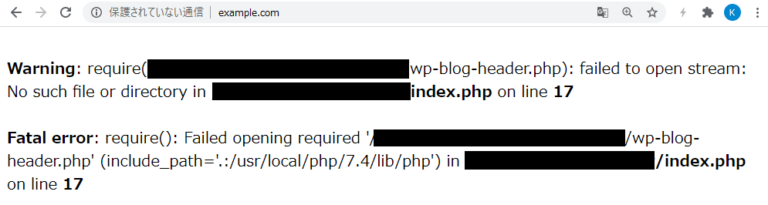
display_errors PHPでエラーを表示するとき、PHPのファイル(php.ini)で
display_errors = On log_errors PHPでエラーログをサーバに送信するとき、PHPのファイル(php.ini)で
log_errors = On error_reporting error_reportingはphp.iniの設定値です。
設定するレベルによって出力する内容がかわります。
Parse Error プログラムに構成上の問題がある E_PARSE Fatal Error プログラムの内容に関わる重大の問題がある発生した場合は処理を停止 E_ERROR Warning プログラムに疑わしい箇所がある E_WARNING Notice マナー違反のまま動作している E_NOTICE Strict Notice コーディングスタイルについての注意 E_STRICT
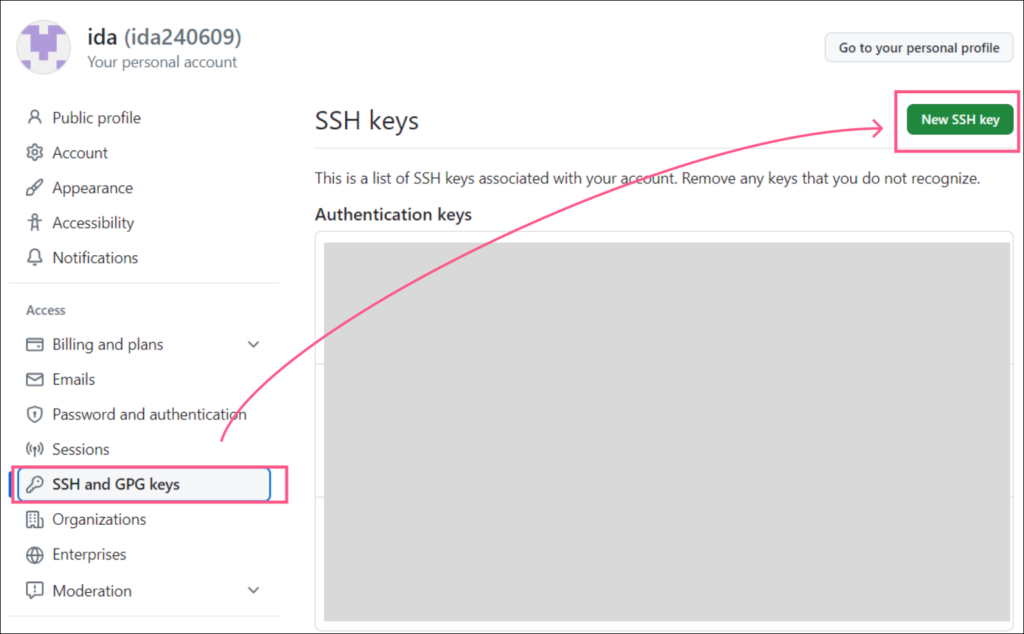
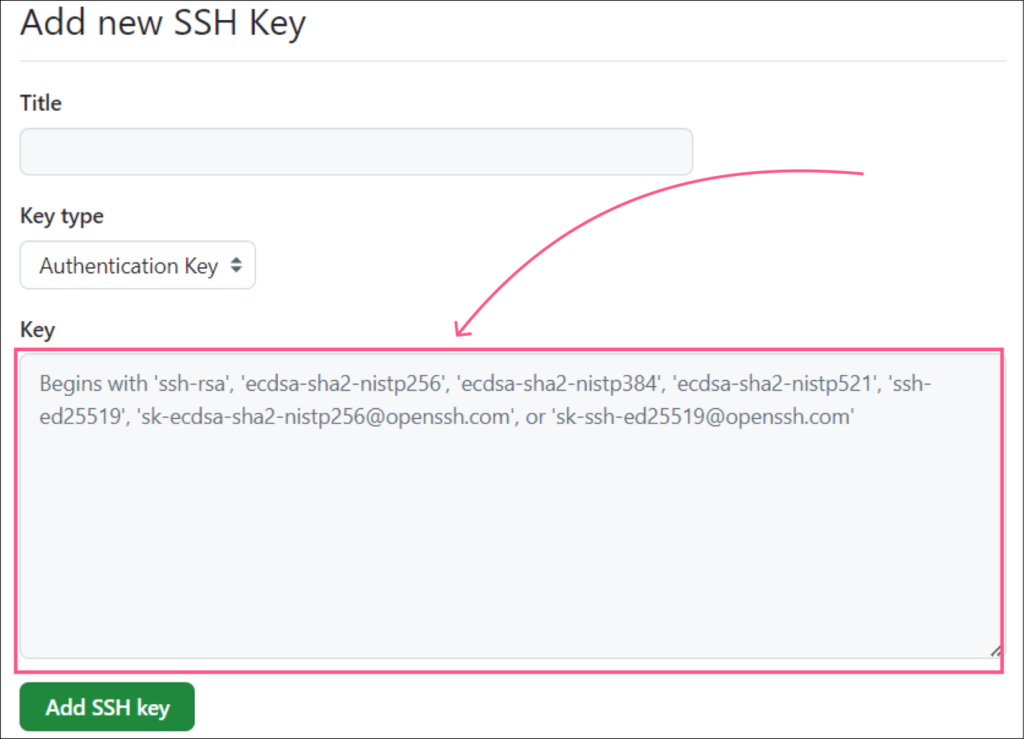
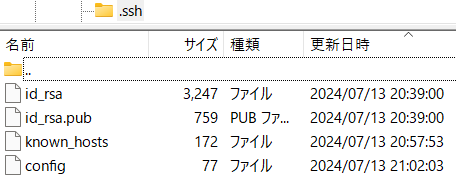
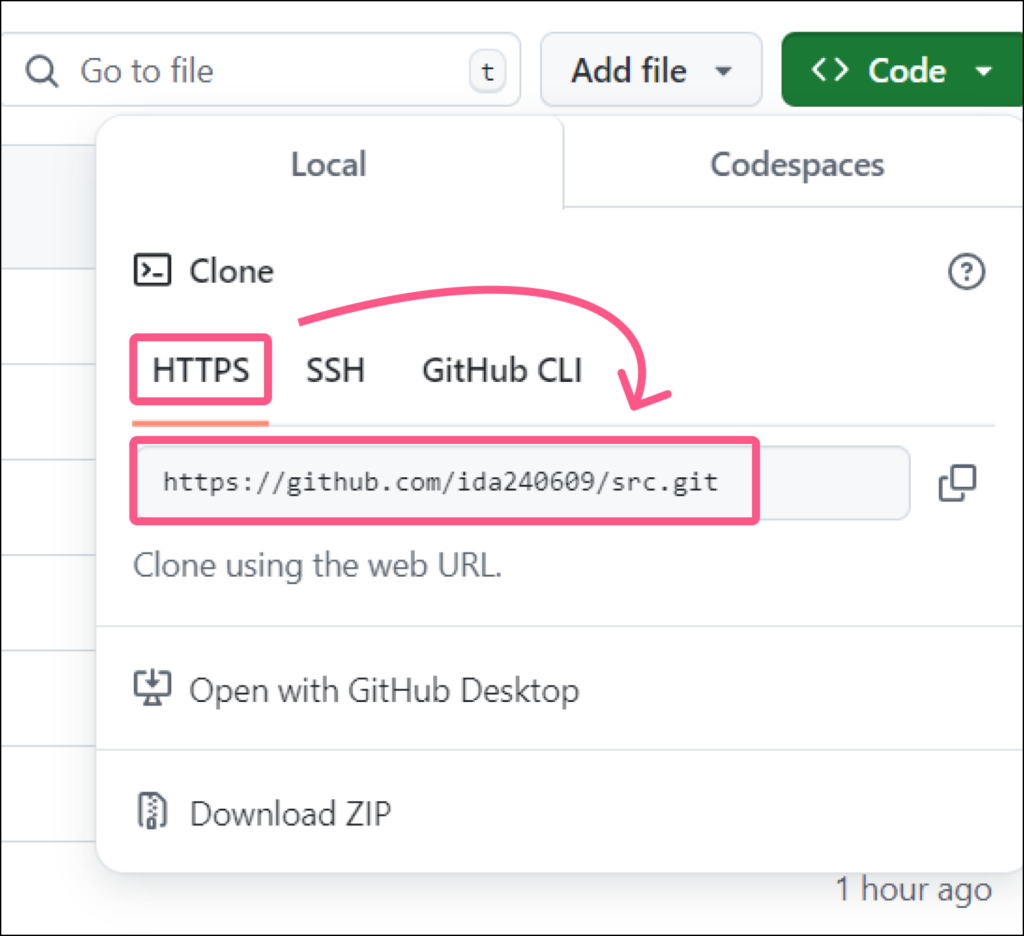
Git バージョン管理システム
タイムゾーン タイムゾーンを指定しない場合デフォルトでUTC (Universal Time Coordinated:協定世界時間)が設定されます。
<タイムゾーン設定法>
php.iniファイルのdate.timezoneの項目で設定する
スクリプト内でdate_default_timezone_set関数で設定する
phpインストール Mac
https://www.stub-create.com/blog/php/mamp-brew.html