目次
Contents
作業ディレクトリを作成
作成したディレクトリをVSCodeでひらきます
Node.jsをインストールする
下記コマンドでバージョン確認ができればインストール済みです
node -vReactのひな型作成
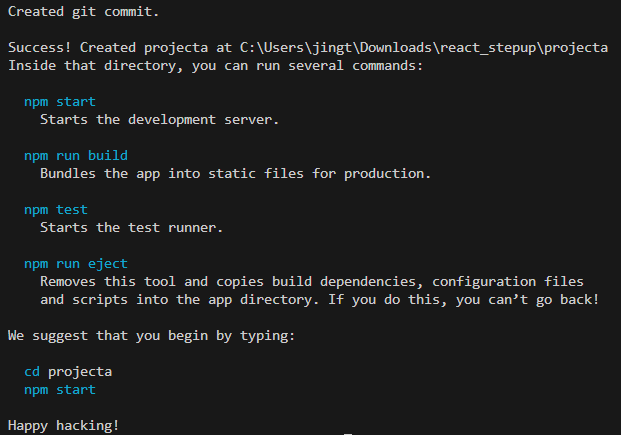
npx create-react-app プロジェクト名↓Happy hacking!の表示が確認できればReactのひな型完成

プロジェクトディレクトリ内でVSCodeをひらきます
cd プロジェクト名
code .構成ファイルについて
\package.json
▼scriptsフィールド内に下記の通り記述があります、
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},▼ローカルサーバの起動
npm start→自動的にブラウザが立ち上がります
不要なファイルは必要に応じて削除
\src\App.js
▼headerタグの内容→ブラウザでロゴが回転している
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
不要であればimport logo from './logo.svg';の箇所とheaderタグの内容が削除
\src\logo.svgも不要であれば削除
下記ファイルも不要であれば削除
- \src\App.test.js … テスト用ファイル
- \src\reportWebVitals.js
- \src\setupTests.js
→reportWebVitals();の記述削除
▼\src\index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();参考サイト
1)【2022年10月最新】初心者でも分かりやすいReactの始め方
https://teto-tech.com/article/react-start1
2)【React入門】完全初心者OK!1から簡単なTodoアプリを作ってReactの1歩を踏み出してみよう ~Reactチュートリアル~